1. Обзор
В настоящее время, от социальных сетей до банковских услуг, от здравоохранения до государственных услуг, все виды деятельности доступны в Интернете. Поэтому они в значительной степени полагаются на веб-приложения.
Веб-приложение позволяет пользователям потреблять/наслаждаться онлайн-услугами, предоставляемыми компанией. В то же время он действует как интерфейс для серверного программного обеспечения.
В этом вводном руководстве мы изучим веб-фреймворк Apache Tapestry и создадим простое веб-приложение, используя основные функции, которые он предоставляет.
2. Апачский гобелен
Apache Tapestry — это основанная на компонентах платформа для создания масштабируемых веб-приложений.
Он следует парадигме « соглашение над конфигурацией » и использует аннотации и соглашения об именах для конфигураций.
Все компоненты представляют собой простые POJO. При этом они разрабатываются с нуля и не имеют зависимостей от других библиотек.
Наряду с поддержкой Ajax, Tapestry также имеет отличные возможности создания отчетов об исключениях. Он также предоставляет обширную библиотеку встроенных общих компонентов.
Среди других замечательных функций важной является горячая перезагрузка кода. Поэтому, используя эту функцию, мы можем мгновенно увидеть изменения в среде разработки.
3. Настройка
Для Apache Tapestry требуется простой набор инструментов для создания веб-приложения:
- Java 1.6 или новее
- Инструмент сборки (Maven или Gradle)
- IDE (Eclipse или IntelliJ)
- Сервер приложений (Tomcat или Jetty)
В этом руководстве мы будем использовать комбинацию Java 8, Maven, Eclipse и Jetty Server.
Чтобы настроить последний проект Apache Tapestry, мы будем использовать архетип Maven и следовать инструкциям , приведенным в официальной документации:
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.org
Или, если у нас есть существующий проект, мы можем просто добавить зависимость Maven от tapestry-core к pom.xml :
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-core</artifactId>
<version>5.4.5</version>
</dependency>
Когда мы будем готовы к настройке, мы можем запустить apache-tapestry приложения с помощью следующей команды Maven:
$ mvn jetty:run
По умолчанию приложение будет доступно по адресу localhost:8080/apache-tapestry :

4. Структура проекта
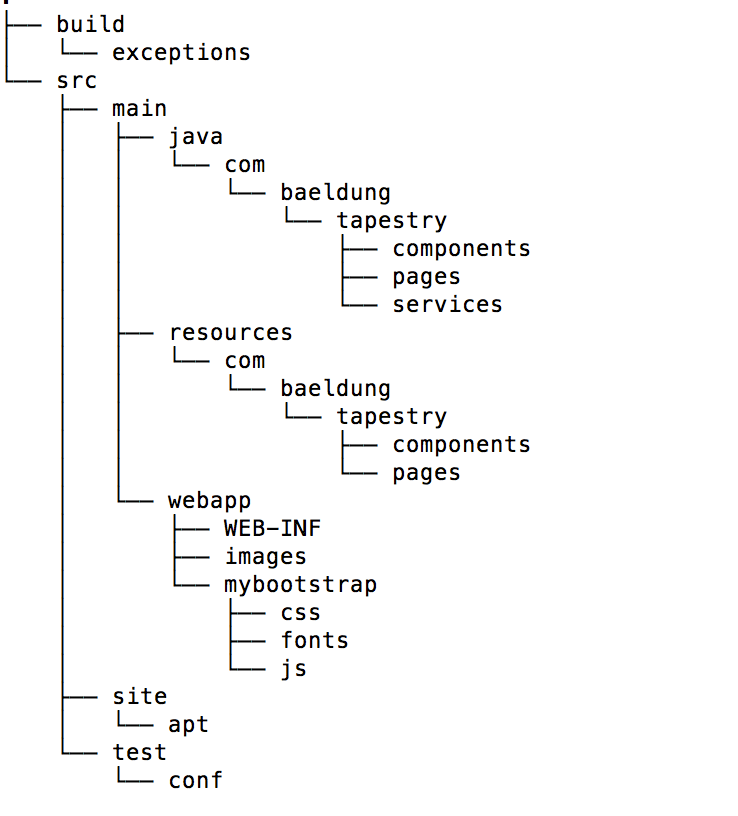
Давайте рассмотрим макет проекта, созданный Apache Tapestry:

Мы видим структуру проекта, подобную Maven, а также несколько пакетов, основанных на соглашениях.
Классы Java размещаются в src/main/java и классифицируются как компоненты , страницы и службы.
Точно так же в src/main/resources хранятся наши шаблоны (похожие на HTML-файлы) — они имеют расширение .tml .
Для каждого класса Java, размещенного в каталогах компонентов и страниц , должен быть создан файл шаблона с тем же именем. ``
Каталог src/main/webapp содержит такие ресурсы, как изображения, таблицы стилей и файлы JavaScript. Точно так же файлы тестирования помещаются в src/test .
Наконец, src/site будет содержать файлы документации.
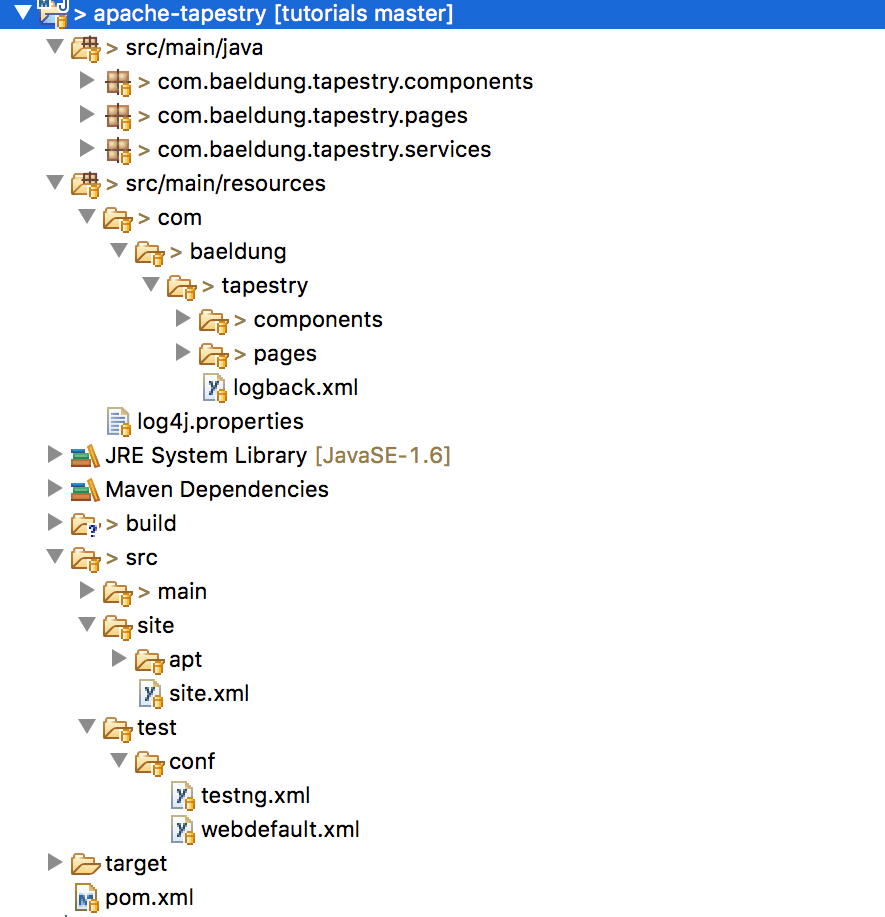
Для лучшего понимания давайте взглянем на структуру проекта, открытого в Eclipse IDE:

5. Аннотации
Давайте обсудим несколько удобных аннотаций , предоставляемых Apache Tapestry для повседневного использования. В дальнейшем мы будем использовать эти аннотации в наших реализациях.
5.1. @Inject
Аннотация @Inject доступна в пакете org.apache.tapestry5.ioc.annotations и предоставляет простой способ внедрения зависимостей в классы Java.
Эта аннотация очень удобна для внедрения актива, блока, ресурса и сервиса.
5.2. @InjectPage
Доступная в пакете org.apache.tapestry5.annotations аннотация @InjectPage позволяет нам внедрить страницу в другой компонент. Кроме того, внедренная страница всегда доступна только для чтения.
5.3. @InjectComponent
Точно так же аннотация @InjectComponent позволяет нам внедрить компонент, определенный в шаблоне.
5.4. @Журнал
Аннотация @Log доступна в пакете org.apache.tapestry5.annotations и удобна для включения ведения журнала уровня DEBUG для любого метода. Он регистрирует вход и выход метода вместе со значениями параметров.
5.5. @Имущество
Доступная в пакете org.apache.tapestry5.annotations аннотация @Property помечает поле как свойство. В то же время он автоматически создает геттеры и сеттеры для свойства.
5.6. @параметр
Точно так же аннотация @Parameter означает, что поле является параметром компонента.
6. Страница
Итак, мы готовы изучить основные функции фреймворка. Давайте создадим новую домашнюю страницу в нашем приложении.
Во- первых, мы определим класс Java Home в каталоге pages в src/main/java :
public class Home {
}
6.1. Шаблон
Затем мы создадим соответствующий шаблон Home.tml в каталоге pages в разделе src/main/resources .
Файл с расширением .tml (язык разметки Tapestry) аналогичен файлу HTML/XHTML с разметкой XML, предоставляемой Apache Tapestry.
Например, давайте посмотрим на шаблон Home.tml :
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>apache-tapestry Home</title>
</head>
<body>
<h1>Home</h1>
</body>
</html>
Вуаля! Просто перезапустив сервер Jetty, мы можем получить доступ к домашней странице по адресу localhost:8080/apache-tapestry/home :
6.2. Имущество
Давайте рассмотрим, как отобразить свойство на домашней странице.
Для этого мы добавим свойство и метод получения в класс Home :
@Property
private String appName = "apache-tapestry";
public Date getCurrentTime() {
return new Date();
}
Чтобы отобразить свойство appName на домашней странице, мы можем просто использовать ${appName} .
Точно так же мы можем написать ${currentTime} для доступа к методу getCurrentTime со страницы.
6.3. Локализация
Apache Tapestry обеспечивает интегрированную поддержку локализации . Согласно соглашению, файл свойств имени страницы содержит список всех локальных сообщений, отображаемых на странице.
Например, мы создадим файл home.properties в каталоге pages для домашней страницы с локальным сообщением:
introMsg=Welcome to the Apache Tapestry Tutorial
Свойства сообщения отличаются от свойств Java.
По той же причине имя ключа с префиксом сообщения используется для отображения свойства сообщения — например, ${message:introMsg}.
6.4. Компонент макета
Давайте определим базовый компонент макета, создав класс Layout.java . Мы сохраним файл в каталоге компонентов в src/main/java :
public class Layout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}
Здесь свойство title помечено как обязательное, а префикс по умолчанию для привязки установлен как литерал String .
Затем мы напишем соответствующий файл шаблона Layout.tml в каталоге компонентов в src/main/resources :
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>${title}</title>
</head>
<body>
<div class="container">
<t:body />
<hr/>
<footer>
<p>© Your Company</p>
</footer>
</div>
</body>
</html>
Теперь давайте воспользуемся макетом на главной странице:
<html t:type="layout" title="apache-tapestry Home"
xmlns:t="http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Home! ${appName}</h1>
<h2>${message:introMsg}</h2>
<h3>${currentTime}</h3>
</html>
Обратите внимание, что пространство имен используется для идентификации элементов ( t:type и t:body ), предоставляемых Apache Tapestry. В то же время пространство имен также предоставляет компоненты и атрибуты.
Здесь t:type установит макет на домашней странице. И элемент t:body вставит содержимое страницы.
Давайте посмотрим на домашнюю страницу с макетом:

7. Форма
Давайте создадим страницу входа с формой, чтобы пользователи могли войти в систему.
Как уже было сказано, сначала мы создадим класс Login :
public class Login {
// ...
@InjectComponent
private Form login;
@Property
private String email;
@Property
private String password;
}
Здесь мы определили два свойства — адрес электронной почты и пароль . Кроме того, мы внедрили компонент Form для входа в систему.
Затем создадим соответствующий шаблон login.tml :
<html t:type="layout" title="apache-tapestry com.example"
xmlns:t="http://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p="tapestry:parameter">
<t:form t:id="login">
<h2>Please sign in</h2>
<t:textfield t:id="email" placeholder="Email address"/>
<t:passwordfield t:id="password" placeholder="Password"/>
<t:submit class="btn btn-large btn-primary" value="Sign in"/>
</t:form>
</html>
Теперь мы можем получить доступ к странице входа по адресу localhost:8080/apache-tapestry/login :
8. Проверка
Apache Tapestry предоставляет несколько встроенных методов проверки формы . Он также предоставляет способы обработки успешной или неудачной отправки формы.
Встроенный метод следует соглашению о событии и имени компонента. Например, метод onValidationFromLogin будет проверять компонент входа .
Точно так же методы, такие как onSuccessFromLogin и onFailureFromLogin , предназначены для событий успеха и неудачи соответственно.
Итак, давайте добавим эти встроенные методы в класс Login :
public class Login {
// ...
void onValidateFromLogin() {
if (email == null)
System.out.println("Email is null);
if (password == null)
System.out.println("Password is null);
}
Object onSuccessFromLogin() {
System.out.println("Welcome! Login Successful");
return Home.class;
}
void onFailureFromLogin() {
System.out.println("Please try again with correct credentials");
}
}
9. Оповещения
Проверка формы будет неполной без надлежащих предупреждений. Не говоря уже о том, что фреймворк также имеет встроенную поддержку предупреждающих сообщений.
Для этого мы сначала добавим экземпляр AlertManager в класс Login для управления предупреждениями . Затем замените операторы println в существующих методах предупреждающими сообщениями:
public class Login {
// ...
@Inject
private AlertManager alertManager;
void onValidateFromLogin() {
if(email == null || password == null) {
alertManager.error("Email/Password is null");
login.recordError("Validation failed"); //submission failure on the form
}
}
Object onSuccessFromLogin() {
alertManager.success("Welcome! Login Successful");
return Home.class;
}
void onFailureFromLogin() {
alertManager.error("Please try again with correct credentials");
}
}
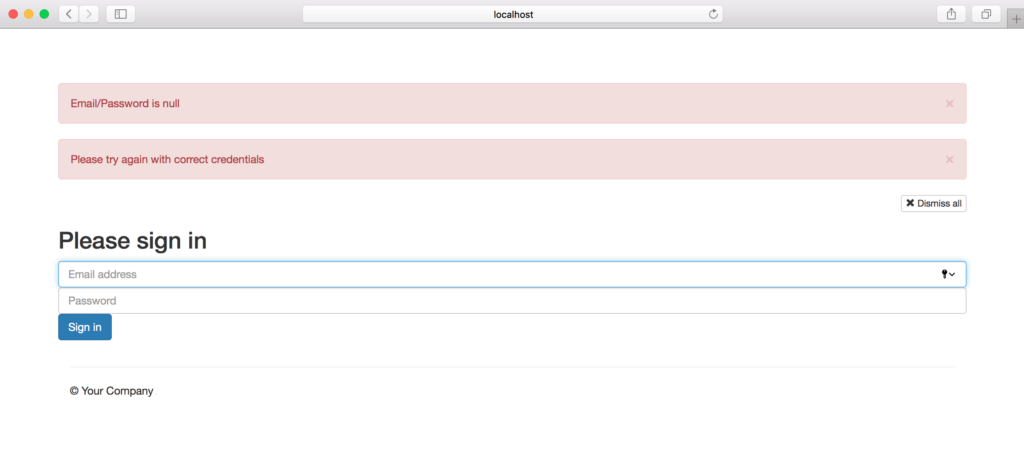
Давайте посмотрим на оповещения в действии, когда не удается войти в систему:

10. Аякс
До сих пор мы исследовали создание простой домашней страницы с формой. В то же время мы видели проверки и поддержку предупреждающих сообщений.
Далее давайте рассмотрим встроенную поддержку Ajax в Apache Tapestry.
Во-первых, мы внедрим экземпляр компонента AjaxResponseRenderer и Block в класс Home . Затем мы создадим метод onCallAjax для обработки вызова Ajax:
public class Home {
// ....
@Inject
private AjaxResponseRenderer ajaxResponseRenderer;
@Inject
private Block ajaxBlock;
@Log
void onCallAjax() {
ajaxResponseRenderer.addRender("ajaxZone", ajaxBlock);
}
}
Кроме того, нам нужно внести несколько изменений в наш Home.tml .
Во-первых, мы добавим eventLink для вызова метода onCallAjax . Затем мы добавим элемент зоны с идентификатором ajaxZone для отображения ответа Ajax.
Наконец, нам нужен блочный компонент, который будет внедрен в класс Home и отображаться как ответ Ajax:
<p><t:eventlink event="callAjax" zone="ajaxZone" class="btn btn-default">Call Ajax</t:eventlink></p>
<t:zone t:id="ajaxZone"></t:zone>
<t:block t:id="ajaxBlock">
<hr/>
<h2>Rendered through Ajax</h2>
<p>The current time is: <strong>${currentTime}</strong></p>
</t:block>
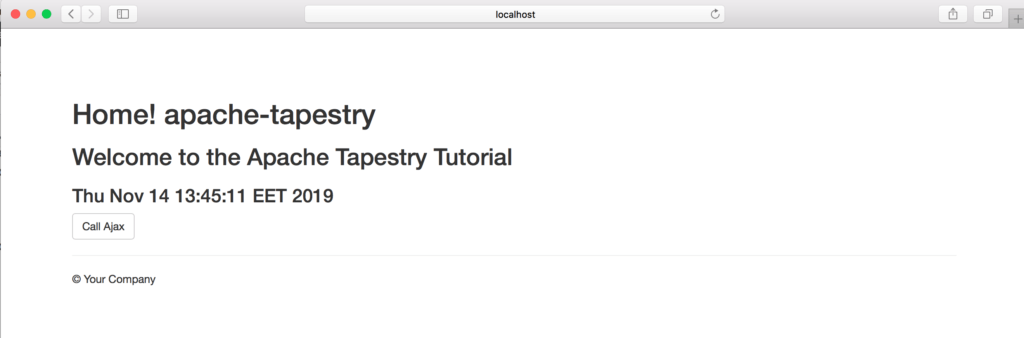
Давайте посмотрим на обновленную домашнюю страницу:

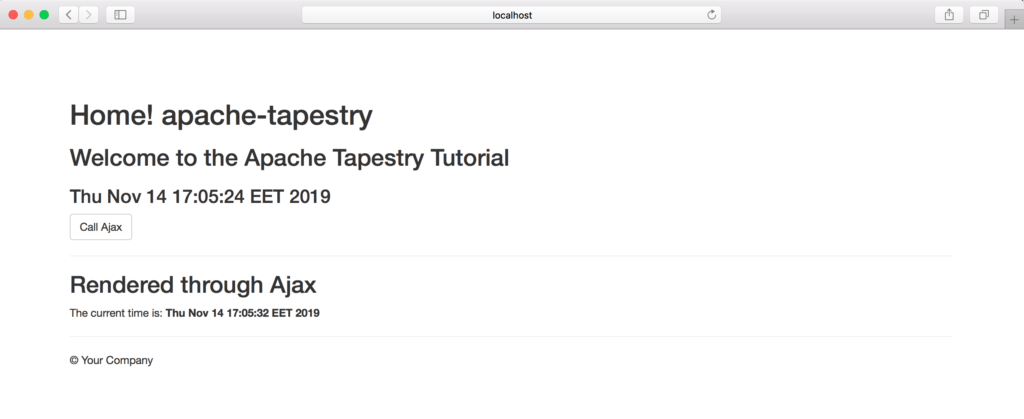
Затем мы можем нажать кнопку Call Ajax и увидеть ajaxResponseRenderer в действии:

11. Ведение журнала
Чтобы включить встроенную функцию ведения журнала, необходимо внедрить экземпляр Logger . Затем мы можем использовать его для регистрации на любом уровне, таком как TRACE, DEBUG и INFO.
Итак, вносим необходимые изменения в класс Home :
public class Home {
// ...
@Inject
private Logger logger;
void onCallAjax() {
logger.info("Ajax call");
ajaxResponseRenderer.addRender("ajaxZone", ajaxBlock);
}
}
Теперь, когда мы нажимаем кнопку Call Ajax, логгер будет логироваться на уровне INFO:
[INFO] pages.Home Ajax call
12. Заключение
В этой статье мы рассмотрели веб-фреймворк Apache Tapestry.
Для начала мы создали быстрое веб-приложение и добавили домашнюю страницу, используя базовые функции Apache Tapestry, такие как компоненты , страницы и шаблоны .
Затем мы рассмотрели несколько удобных аннотаций, предоставляемых Apache Tapestry для настройки свойства и внедрения компонента/страницы.
Наконец, мы изучили встроенную поддержку Ajax и ведение журнала, предоставляемую платформой.
Как обычно, все реализации кода доступны на GitHub .