1. Обзор
FreeMarker — это механизм шаблонов на основе Java от Apache Software Foundation. Как и другие механизмы шаблонов, FreeMarker предназначен для поддержки веб-страниц HTML в приложениях, использующих шаблон MVC. В этом руководстве показано, как настроить FreeMarker для использования в Spring MVC в качестве альтернативы JSP.
В статье не будут обсуждаться основы использования Spring MVC. Для более подробного ознакомления с этим, пожалуйста, обратитесь к этой статье . Кроме того, это не предназначено для подробного рассмотрения обширных возможностей FreeMarker. Для получения дополнительной информации об использовании и синтаксисе FreeMarker посетите его веб-сайт .
2. Зависимости Maven
Поскольку это проект на основе Maven, мы сначала добавляем необходимые зависимости в pom.xml :
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>${spring.version}</version>
</dependency>
3. Конфигурации
Теперь давайте углубимся в настройку проекта. Это проект Spring на основе аннотаций, поэтому мы не будем демонстрировать конфигурацию на основе XML.
3.1. Весенняя веб-конфигурация
Создадим класс для настройки веб-компонентов. Для этого нам нужно аннотировать класс с помощью @EnableWebMvc , @Configuration и @ComponentScan .
@EnableWebMvc
@Configuration
@ComponentScan({"com.foreach.freemarker"})
public class SpringWebConfig extends WebMvcConfigurerAdapter {
// All web configuration will go here.
}
3.2. Настроить ViewResolver
Spring MVC Framework предоставляет интерфейс ViewResolver , который сопоставляет имена представлений с фактическими представлениями. Мы создадим экземпляр FreeMarkerViewResolver , который принадлежит зависимости spring-webmvc .
Этот объект необходимо настроить с требуемыми значениями, которые будут использоваться во время выполнения. Например, мы настроим преобразователь представлений для использования FreeMarker для представлений, оканчивающихся на .ftl :
@Bean
public FreeMarkerViewResolver freemarkerViewResolver() {
FreeMarkerViewResolver resolver = new FreeMarkerViewResolver();
resolver.setCache(true);
resolver.setPrefix("");
resolver.setSuffix(".ftl");
return resolver;
}
Кроме того, обратите внимание, что здесь мы также можем управлять режимом кэширования — его следует отключать только для отладки и разработки.
3.3. Конфигурация пути к шаблону FreeMarker
Далее мы установим путь к шаблону, который указывает, где находятся шаблоны в веб-контексте:
@Bean
public FreeMarkerConfigurer freemarkerConfig() {
FreeMarkerConfigurer freeMarkerConfigurer = new FreeMarkerConfigurer();
freeMarkerConfigurer.setTemplateLoaderPath("/WEB-INF/views/ftl/");
return freeMarkerConfigurer;
}
3.4. Конфигурация контроллера Spring
Теперь мы можем использовать Spring Controller для обработки шаблона FreeMarker для отображения . Это просто обычный контроллер Spring:
@RequestMapping(value = "/cars", method = RequestMethod.GET)
public String init(@ModelAttribute("model") ModelMap model) {
model.addAttribute("carList", carList);
return "index";
}
Конфигурации FreeMarkerViewResolver и пути, определенные ранее, позаботятся о переводе индекса имени представления в правильное представление FreeMarker.
4. HTML-шаблон FreeMarker
4.1. Создать представление простого HTML-шаблона
Пришло время создать HTML-шаблон с помощью FreeMarker . В нашем примере мы добавили в модель список автомобилей. FreeMarker может получить доступ к этому списку и отобразить его, перебирая его содержимое.
Когда делается запрос на URI /cars , Spring обрабатывает шаблон, используя предоставленную модель. В нашем шаблоне директива #list указывает, что FreeMarker должен перебирать объект carList из модели, используя car для ссылки на текущий элемент и отображая содержимое в этом блоке.
Следующий код также включает выражения FreeMarker для ссылки на атрибуты каждого элемента в carList ; или, например, чтобы отобразить свойство make текущего элемента car , мы используем выражение ${car.make} . **** ``
<div id="header">
<h2>FreeMarker Spring MVC Hello World</h2>
</div>
<div id="content">
<fieldset>
<legend>Add Car</legend>
<form name="car" action="add" method="post">
Make : <input type="text" name="make" /><br/>
Model: <input type="text" name="model" /><br/>
<input type="submit" value="Save" />
</form>
</fieldset>
<br/>
<table class="datatable">
<tr>
<th>Make</th>
<th>Model</th>
</tr>
<#list model["carList"] as car>
<tr>
<td>${car.make}</td>
<td>${car.model}</td>
</tr>
</#list>
</table>
</div>
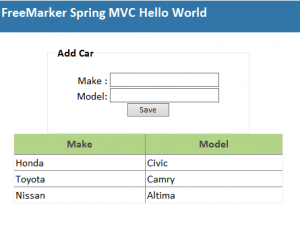
После оформления вывода с помощью CSS обработанный шаблон FreeMarker генерирует форму и список автомобилей:

5. Весенний ботинок
Если мы используем Spring Boot, мы можем просто импортировать зависимость spring-boot-starter-freemarker :
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
<version>2.3.4.RELEASE</version>
</dependency>
Затем нам просто нужно добавить наши файлы шаблонов в src/main/resources/templates . Spring Boot отвечает за другие конфигурации по умолчанию, такие как FreeMarkerConfigurer и FreeMarkerViewResolver .
6. Заключение
В этой статье мы обсудили, как интегрировать FreeMarker в приложение Spring MVC. Возможности FreeMarker выходят далеко за рамки того, что мы продемонстрировали, поэтому посетите веб- сайт Apache FreeMarker для получения более подробной информации о его использовании.
Пример кода в этой статье доступен в проекте на Github .