1. Обзор
В этом кратком руководстве мы покажем, как тестировать конечные точки GraphQL с помощью Postman.
2. Обзор схемы и методы
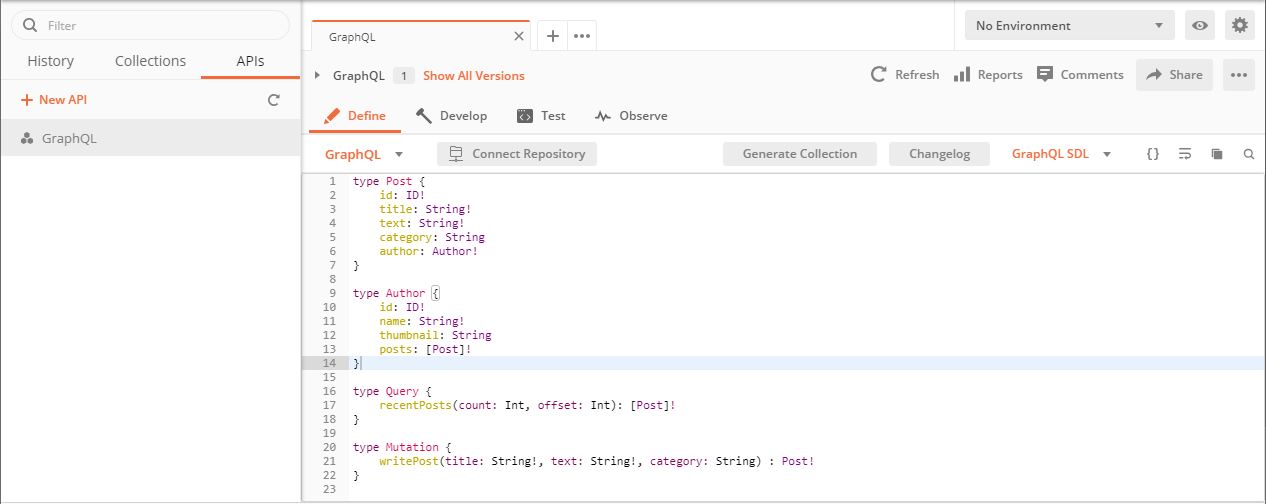
Мы будем использовать конечные точки, созданные в нашем руководстве по GraphQL . Напоминаем, что схема содержит определения, описывающие посты и авторов:
type Post {
id: ID!
title: String!
text: String!
category: String
author: Author!
}
type Author {
id: ID!
name: String!
thumbnail: String
posts: [Post]!
}
Кроме того, у нас есть методы для отображения сообщений и написания новых:
type Query {
recentPosts(count: Int, offset: Int): [Post]!
}
type Mutation {
writePost(title: String!, text: String!, category: String) : Post!
}
При использовании мутации для сохранения данных обязательные поля помечаются восклицательным знаком . Также обратите внимание, что в нашей Mutation возвращаемый тип — Post , но в Query мы получим список объектов Post .
Приведенную выше схему можно загрузить в разделе API Postman — просто добавьте New API с типом GraphQL и нажмите Generate Collection :

Как только мы загрузим нашу схему, мы можем легко написать образцы запросов, используя поддержку автозаполнения Postman для GraphQL .
3. Запросы GraphQL в Postman
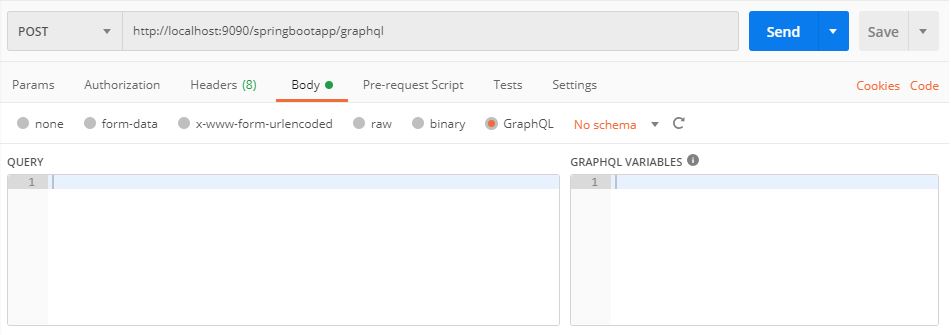
Прежде всего, Postman позволяет нам отправлять тело в формате GraphQL — мы просто выбираем опцию GraphQL ниже:

Затем мы можем написать собственный запрос GraphQL, например тот, который получает заголовок , категорию и имя автора в разделе QUERY:
query {
recentPosts(count: 1, offset: 0) {
title
category
author {
name
}
}
}
И в итоге получим:
{
"data": {
"recentPosts": [
{
"title": "Post",
"category": "test",
"author": {
"name": "Author 0"
}
}
]
}
}
Также можно отправить запрос в необработанном формате , но мы должны добавить Content-Type: application/graphql в раздел заголовков. И в этом случае тело выглядит так же.
Например, мы можем обновить заголовок, текст, категорию, получить в ответ id и заголовок :
mutation {
writePost (
title: "Post",
text: "test",
category: "test",
) {
id
title
}
}
Тип операции, такой как запрос и мутация , можно не указывать в теле запроса, если мы используем сокращенный синтаксис. В этом случае мы не можем использовать имя операции и переменных, но рекомендуется использовать имя операции для упрощения регистрации и отладки.
4. Использование переменных
В разделе переменных мы можем создать схему в формате JSON, которая будет присваивать значения переменным. Это позволяет избежать ввода аргументов в строке запроса:

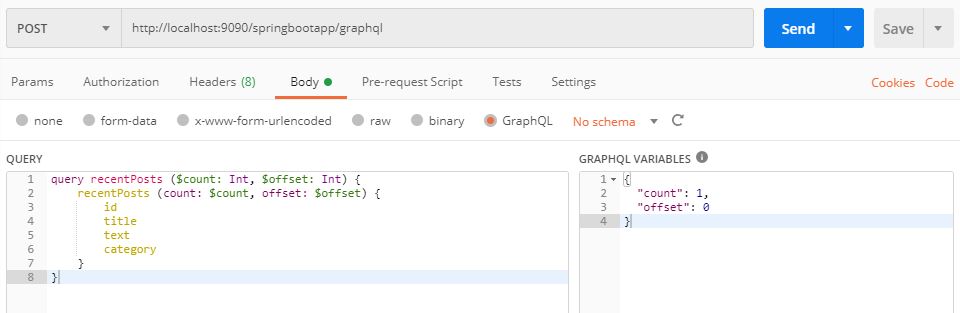
Итак, мы можем изменить тело недавних сообщений в разделе QUERY, чтобы динамически присваивать значения из переменных:
query recentPosts ($count: Int, $offset: Int) {
recentPosts (count: $count, offset: $offset) {
id
title
text
category
}
}
И мы можем отредактировать раздел GRAPHQL VARIABLES, указав то, что мы хотели бы установить для наших переменных:
{
"count": 1,
"offset": 0
}
5. Резюме
Мы можем легко протестировать GraphQL с помощью Postman, который также позволяет нам импортировать схему и генерировать для нее запросы.
Набор запросов можно найти на GitHub .