1. Обзор
В первой статье этой серии мы представили концепцию схемы JSON и способы ее использования для проверки формата и структуры объекта JSON .
В этой статье мы увидим, как создавать веб-интерфейсы на основе форм, используя возможности JSON и схемы JSON.
Для достижения нашей цели мы будем использовать фреймворк под названием JSON Forms . Это устраняет необходимость писать шаблоны HTML и Javascript для привязки данных вручную для создания настраиваемых форм.
Затем формы отображаются с помощью фреймворка пользовательского интерфейса, в настоящее время основанного на AngularJS.
2. Компоненты формы JSON
Чтобы создать нашу форму, нам нужно определить два основных компонента.
Первый компонент — это схема данных , определяющая базовые данные, которые будут отображаться в пользовательском интерфейсе (типы объектов и их свойства).
В этом случае мы можем использовать схему JSON , которую мы использовали в предыдущей статье для описания объекта данных «Продукт»:
{
"$schema": "http://json-schema.org/draft-04/schema#",
"title": "Product",
"description": "A product from the catalog",
"type": "object",
"properties": {
"id": {
"description": "The unique identifier for a product",
"type": "integer"
},
"name": {
"description": "Name of the product",
"type": "string"
},
"price": {
"type": "number",
"minimum": 0,
"exclusiveMinimum": true
}
},
"required": ["id", "name", "price"]
}
Как мы видим, объект JSON показывает три свойства с именами id , name и price . Каждое из них будет полем формы, помеченным своим именем.
Также каждое свойство имеет некоторые атрибуты. Атрибут type будет преобразован фреймворком как тип поля ввода.
Минимум атрибутов , exclusiveMinimum специально для свойства цены сообщает платформе, что во время проверки формы значение этого поля ввода должно быть больше 0.
Наконец, свойство required , которое включает в себя все ранее определенные свойства , указывает, что все поля формы должны быть заполнены.
Второй компонент — это схема пользовательского интерфейса , описывающая макет формы и свойства схемы данных , которые должны отображаться как элементы управления:
{
"type": "HorizontalLayout",
"elements": [
{
"type": "Control",
"scope": { "$ref": "#/properties/id" }
},
{
"type": "Control",
"scope": { "$ref": "#/properties/name" }
},
{
"type": "Control",
"scope": { "$ref": "#/properties/price" }
},
]
}
Свойство type определяет, как поля формы будут упорядочены в форме. В данном случае мы выбрали горизонтальную моду.
Кроме того, схема пользовательского интерфейса определяет, какое свойство схемы данных будет отображаться в виде поля формы. Это достигается определением элемента Control в массиве elements .
Наконец, элементы управления напрямую ссылаются на схему данных с помощью свойства области действия , так что спецификацию свойств данных, таких как их тип данных, не нужно реплицировать.
3. Используйте формы JSON в AngularJS
Созданная схема данных и схема пользовательского интерфейса интерпретируются во время выполнения, когда веб-страница, содержащая форму, отображается в браузере и преобразуется в пользовательский интерфейс на основе AngularJS, который уже полностью функционален, включая привязку данных, проверку и т. д.
Теперь давайте посмотрим, как встроить формы JSON в веб-приложение на основе AngularJS.
3.1. Настройка проекта
В качестве предварительного условия для настройки нашего проекта нам необходимо установить node.js на нашу машину. Если вы не установили его раньше, вы можете следовать инструкциям на официальном сайте .
node.js также поставляется с npm — менеджером пакетов, используемым для установки библиотеки JSON Forms и других необходимых зависимостей.
После установки node.js и клонирования примера с GitHub откройте оболочку и перейдите в папку webapp . Эта папка содержит среди прочего файл package.json . Он показывает некоторую информацию о проекте и в основном сообщает npm , какие зависимости он должен загрузить. Пакет , файл json будет выглядеть следующим образом:
{
"name": "jsonforms-intro",
"description": "Introduction to JSONForms",
"version": "0.0.1",
"license": "MIT",
"dependencies": {
"typings": "0.6.5",
"jsonforms": "0.0.19",
"bootstrap": "3.3.6"
}
}
Теперь мы можем ввести команду установки npm . Это запустит загрузку всех необходимых библиотек. После загрузки мы можем найти эти библиотеки в папке node_modules .
Для получения более подробной информации вы можете обратиться к странице jsonforms npm .
4. Определите вид
Теперь, когда у нас есть все необходимые библиотеки и зависимости, давайте определим html-страницу, показывающую форму.
На нашей странице нам нужно импортировать библиотеку jsonforms.js и встроить форму с помощью специальной директивы AngularJS jsonforms :
<!DOCTYPE html>
<html ng-app="jsonforms-intro">
<head>
<title>Introduction to JSONForms</title>
<script src="node_modules/jsonforms/dist/jsonforms.js"
type="text/javascript"></script>
<script src="js/app.js" type="text/javascript"></script>
<script src="js/schema.js" type="text/javascript"></script>
<script src="js/ui-schema.js" type="text/javascript"></script>
</head>
<body>
<div class="container" ng-controller="MyController">
<div class="row" id="demo">
<div class="col-sm-12">
<div class="panel-primary panel-default">
<div class="panel-heading">
<h3 class="panel-title"><strong>Introduction
to JSONForms</strong></h3>
</div>
<div class="panel-body jsf">
Bound data: {{data}}
<jsonforms schema="schema"
ui-schema="uiSchema" data="data"/>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
В качестве параметров этой директивы нам нужно указать схему данных и схему пользовательского интерфейса, определенные выше , а также объект JSON , который будет содержать отображаемые данные .
5. Контроллер AngularJS
В приложении AngularJS значения, необходимые из директивы, обычно предоставляются контроллером:
app.controller('MyController', ['$scope', 'Schema', 'UISchema',
function($scope, Schema, UISchema) {
$scope.schema = Schema;
$scope.uiSchema = UISchema;
$scope.data = {
"id": 1,
"name": "Lampshade",
"price": 1.85
};
}]);
6. Модуль приложения
Далее нам нужно внедрить jsonforms в наш модуль приложения:
var app = angular.module('jsonforms-intro', ['jsonforms']);
7. Отображение формы
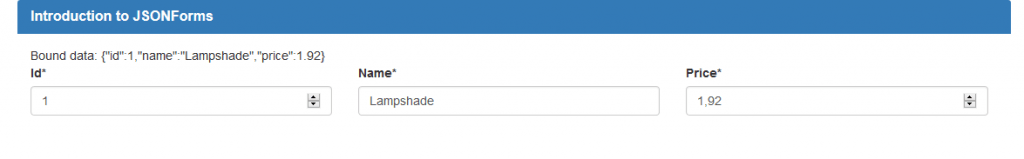
Если мы откроем html-страницу, определенную выше, в браузере, мы увидим нашу первую JSONForm:

8. Заключение
В этой статье мы увидели, как использовать библиотеку JSONForms для создания формы пользовательского интерфейса. Связывание схемы данных и схемы пользовательского интерфейса устраняет необходимость писать HTML-шаблоны и Javascript для привязки данных вручную.
Пример выше можно найти в проекте GitHub .