1. Обзор
Javadoc — отличный способ создания современной документации Java в формате HTML из исходного кода Java.
В этом руководстве мы сосредоточимся на тегах @see и @link в комментариях к документам.
2. @см .
Формат тега @see довольно прост:
@see reference
Например, мы можем использовать его, чтобы пометить внешнюю ссылку на официальную документацию по Java:
/**
* @see <a href="https://docs.oracle.com/en/java/">Java Dcoumentation</a>
*/
Короче говоря, мы используем тег @see , когда нам нужна ссылка или текстовая запись, указывающая на ссылку. Этот тег добавляет к ссылке заголовок «См. также». Комментарий к документу может содержать любое количество тегов @see , и все они могут быть сгруппированы под одним заголовком. Документ Oracle дает нам несколько подробных инструкций о том, как его использовать. Этот тег действителен и может использоваться в любом комментарии к документу, включая пакет, обзор, конструктор, класс и интерфейс. Тег @see имеет три варианта, которые обсуждаются ниже.
2.1. @см. «текстовая строка»
Это добавляет текстовую запись для текстовой строки без создания ссылки какого-либо типа. Строка может ссылаться на страницу книги или любую другую дополнительную информацию, которая должна быть предоставлена для любого дальнейшего контекста. Инструмент Javadoc отличает текстовую строку от любых других случаев, ища двойную кавычку (") в качестве первого символа. Рассмотрим пример:
/**
* @see "This method performs some function."
*/
public void someMethod() {
// do Something...
}
Это будет отображаться как:

2.2. @см. <a href="URL"> ярлык</a>
Это добавляет ссылку, которая определяет URL-адрес. URL-адрес может быть относительным или абсолютным значением URL-адреса. Инструмент Javadoc отличает текстовую строку от любого другого регистра, просматривая символ «меньше» (<) в качестве первого символа, а затем добавляя ссылку, определяющую значение URL # . Значение URL # является относительным или абсолютным URL. Инструмент Javadoc отличает это от других случаев, ища символ "меньше" ( ) в качестве первого символа. Рассмотрим следующий пример, в котором отображается ссылка внутри тега привязки: ``
<
/**
* @see <a href="http://www.foreach.com">ForEach</a>
*/
public void someMethodV2() {
// do Something...
}
Это будет генерировать текст как:
**
**
2.3. @see package.class#member label
Это добавляет ссылку, которая определяет функцию. Метка не является обязательной и использует исходное имя члена из класса, если она не определена. Параметр -no удаляет имя пакета из видимого текста. package.class#member ссылается на имя элемента, такое как пакет, класс, интерфейс или имя поля. Рассмотрим следующий пример:
/**
* @see String#toLowerCase() convertToLowerCase
*/
public void addingSeeToAMethod() {
// do Something...
}
Стандартный HTML-код, созданный для приведенной выше аннотации, будет выглядеть примерно так:
<dl>
<dt><b>See Also:</b>
<dd><a href="../../java/lang/String#toLowerCase()"><code>convertToLowerCase<code></a>
</dl>
Это преобразует в следующий вывод в браузере:

Примечание. Мы можем использовать несколько пробелов внутри метки.
3. @ссылка
Это встроенный тег. Формат тега @link довольно прост:
{@link package.class#member label}
Давайте посмотрим на приведенный ниже пример использования тега @link :
/**
* Use the {@link String#equalsIgnoreCase(String) equalsMethod} to check if two strings are equal.
*/
Это вставляет встроенную ссылку с видимой текстовой меткой. Текстовая метка указывает на документацию для указанного пакета, класса или имени члена. Этот тег можно использовать везде, включая обзор, пакет, класс, метод, поле и т. д. Его также можно использовать внутри текстовой части тегов, таких как @return , @param и @deprecated . Этот тег очень похож на @see , поскольку оба требуют одних и тех же ссылок и принимают одинаковый синтаксис для package.class#member и label.
Стандартный HTML-код, созданный для приведенной выше аннотации, будет выглядеть примерно так:
Use the <code>equalsMethod</code> to check if two strings are equal.
Это будет отображаться в браузере, как показано ниже:

4. Сходства между @see и @link
В этом разделе мы рассмотрим сходство между тегами @see и @link .
Мы можем использовать теги @see и @link несколько раз в классе, пакете или методе. Тег @see объявляет ссылки, указывающие на внешнюю ссылку, класс или метод. Тег @link также можно использовать несколько раз для объявления встроенных ссылок или в отличие от других блочных тегов. Рассмотрим приведенный ниже пример, показывающий синтаксис для тегов @see и @link :
/**
* Use {@link String#toLowerCase()} for conversion to lower case alphabets.
* @deprecated As of Java 1.8 {@link java.security.Certificate} is deprecated.
* @return {@link String} object
* @see <a href="http://www.foreach.com">ForEach</a>
* @see String#hashCode() hashCode
*/
public String someMethod() {
// perform some function
return "";
}
5. Различия между @see и @link
В этом разделе рассмотрим разницу между тегами @see и @link .
5.1. Оба принадлежат к разным тегам
Мы можем разделить комментарии к документам на два типа:
- Блокировать теги
- Встроенные теги
Тег блока имеет форму @tag, которая появляется в начале строки. Он игнорирует начальные звездочки, пробел и разделитель ( /** ). @see — один из таких примеров блочного тега.
Встроенный тег отображается в фигурных скобках и имеет вид {@tag} . И это должно быть разрешено и интерпретировано везде, где разрешен текст. Мы можем использовать другие теги также со встроенными тегами. Он может находиться где угодно в описаниях или комментариях:
/**
* Some description here.
*
* @see java.lang.Object
* @return This will return {@link #toString() string} response.
*/
Основное различие между тегами @see и @link заключается в том, что один генерирует встроенную ссылку, а другой отображает ссылку в разделе «См. также». Кроме того, тег @link начинается и заканчивается фигурными скобками, которые отделяют его от остального встроенного текста. Поскольку тег @see является блочным, мы создадим его явно:
Рассмотрим следующий пример, отображающий выходные данные для тегов @see и @link :
/**
*
* Use {@link String#toLowerCase()} for conversion to lower case alphabets.
* @deprecated As of Java 1.8 {@link java.security.Certificate} is deprecated.
* @return {@link String} object
* @see <a href="http://www.foreach.com">ForEach</a>
* @see String#hashCode() hashCode
*/
public String someMethod() {
// perform some function
return "";
}
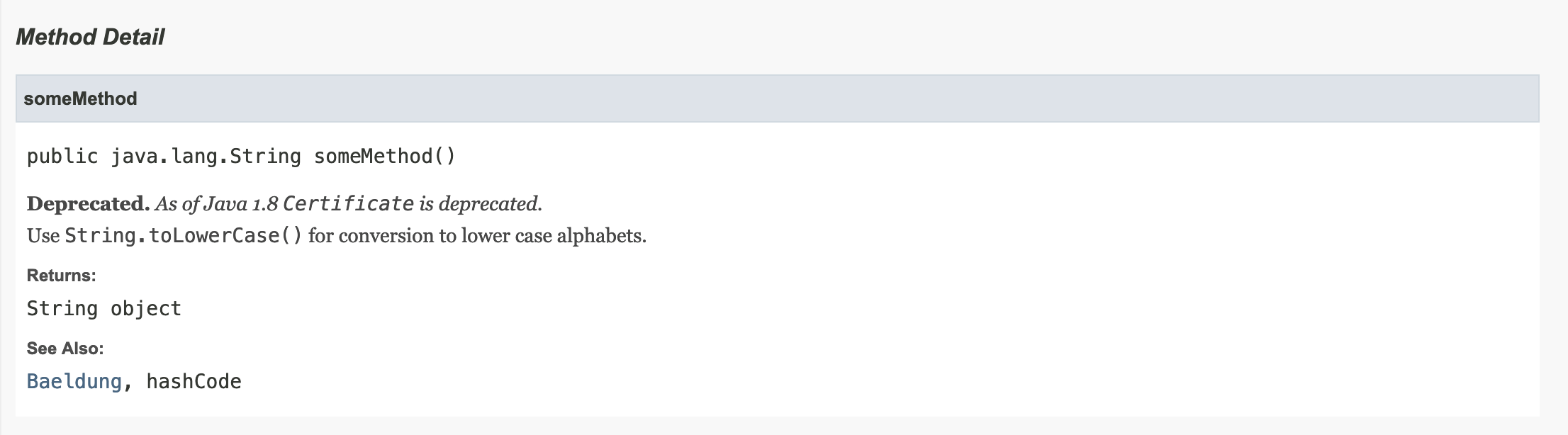
Это создаст следующий вывод в Javadoc:

5.3. Использование тегов @see и @link
Блочный тег используется независимо и не может использоваться с другими тегами. С другой стороны, встроенный тег используется внутри комментария документа или в качестве встроенной ссылки . Мы также можем использовать тег @link с другими блочными тегами. Рассмотрим следующий пример, где мы используем тег @link с другим тегом блока:
/**
* Some description here.
*
* @see java.lang.Object
* This is a {@link #getClass() } method.
* @see #getClass() Use {@link #toString()} for String conversion.
* @deprecated As of JDK 1.1, replaced by {@link #someMethod()}
*/
6. Заключение
В этом уроке мы говорили о правильном использовании тегов @see и @link . Затем мы описали типы тегов комментариев и различные способы их использования @see . Наконец, мы также описали некоторые основные различия между тегами @see и @link . Короче говоря, мы можем использовать тег @see для отображения ссылки или текста, указывающего на ссылку, а тег @link описывает ссылку в тексте или какой-либо другой тег как встроенный.