1. Введение
Primefaces — это набор компонентов пользовательского интерфейса с открытым исходным кодом для приложений Java Server Faces (JSF) .
В этом уроке мы познакомимся с Primefaces и продемонстрируем, как его настроить и использовать некоторые из его основных функций.
2. Обзор
2.1. Интерфейсы Java-сервера
Java Server Faces — это компонентно-ориентированный фреймворк для создания пользовательских интерфейсов для веб-приложений Java . Спецификация JSF формализована через процесс сообщества Java и представляет собой стандартизированную технологию отображения.
Подробнее о JSF в среде Spring можно прочитать здесь .
2.2. Primefaces
Построенный на основе JSF, Primefaces поддерживает быструю разработку приложений, предоставляя готовые компоненты пользовательского интерфейса, которые можно добавить в любой проект.
Помимо Primefaces, есть еще проект Primefaces Extensions . Этот проект с открытым исходным кодом, основанный на сообществе, предоставляет дополнительные компоненты помимо стандартных.
3. Настройка приложения
Чтобы продемонстрировать некоторые компоненты Primefaces, давайте создадим простое веб-приложение с использованием Maven.
3.1. Конфигурация Maven
Primefaces имеет облегченную конфигурацию только с одним jar-файлом, поэтому для начала давайте добавим зависимость в наш pom.xml :
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>6.2</version>
</dependency>
Последнюю версию можно найти здесь .
3.2. Контроллер — управляемый компонент
Далее давайте создадим класс компонента для нашего компонента:
@ManagedBean(name = "helloPFBean")
public class HelloPFBean {
}
Нам нужно предоставить аннотацию @ManagedBean для привязки нашего контроллера к компоненту представления.
3.3. Вид
Наконец, давайте объявим пространство имен Primefaces в нашем файле . xhtml- файл:
<html xmlns:p="http://primefaces.org/ui">
4. Примеры компонентов
Чтобы отобразить страницу, запустите сервер и перейдите к:
http://localhost:8080/jsf/pf_intro.xhtml
4.1. ПанельСетка
Давайте используем PanelGrid как расширение стандартного JSF panelGrid :
<p:panelGrid columns="2">
<h:outputText value="#{helloPFBean.firstName}"/>
<h:outputText value="#{helloPFBean.lastName}" />
</p:panelGrid>
Здесь мы определили PanelGrid с двумя столбцами и установили outputText из граней JSF для отображения данных из управляемого компонента.
Значения, объявленные в каждом outputText, соответствуют свойствам firstName и lastName , объявленным в нашем @ManagedBean :
private String firstName;
private String lastName;
Давайте взглянем на наш первый простой компонент:
<img class=" wp-image-32802 alignnone" style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; white-space: normal;" src="https://www.foreach.com/wp-content/uploads/2018/04/panelGridPF-300x68.png" alt="" width="256" height="58" />
4.2. SelectOneRadio
Мы можем использовать компонент selectOneRadio для обеспечения функциональности переключателя :
<h:panelGrid columns="2">
<p:outputLabel for="jsfCompSuite" value="Component Suite" />
<p:selectOneRadio id="jsfCompSuite" value="#{helloPFBean.componentSuite}">
<f:selectItem itemLabel="ICEfaces" itemValue="ICEfaces" />
<f:selectItem itemLabel="RichFaces" itemValue="Richfaces" />
</p:selectOneRadio>
</h:panelGrid>
Нам нужно объявить переменную value в поддерживающем bean-компоненте для хранения значения переключателя:
private String componentSuite;
Эта настройка приведет к появлению переключателя с двумя вариантами, который привязан к базовому свойству String componentSuite :
4.3. Таблица данных
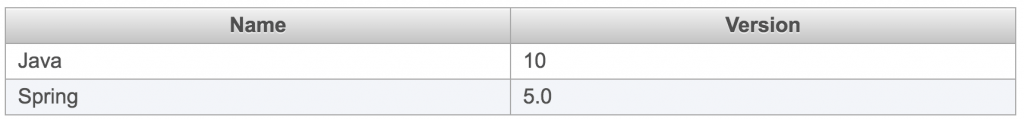
Далее воспользуемся компонентом dataTable для отображения данных в виде таблицы :
<p:dataTable var="technology" value="#{helloPFBean.technologies}">
<p:column headerText="Name">
<h:outputText value="#{technology.name}" />
</p:column>
<p:column headerText="Version">
<h:outputText value="#{technology.currentVersion}" />
</p:column>
</p:dataTable>
Точно так же нам нужно предоставить свойство Bean для хранения данных для нашей таблицы:
private List<Technology> technologies;
Здесь у нас есть список различных технологий и их номера версий:

4.4. Ajax с InputText
Мы также можем использовать p:ajax для предоставления функций Ajax нашим компонентам .
Например, воспользуемся этим компонентом для применения события размытия:
<h:panelGrid columns="3">
<h:outputText value="Blur event " />
<p:inputText id="inputTextId" value="#{helloPFBean.inputText}}">
<p:ajax event="blur" update="outputTextId"
listener="#{helloPFBean.onBlurEvent}" />
</p:inputText>
<h:outputText id="outputTextId"
value="#{helloPFBean.outputText}" />
</h:panelGrid>
Соответственно, нам нужно будет предоставить свойства в bean-компоненте:
private String inputText;
private String outputText;
Кроме того, нам также необходимо предоставить метод слушателя в нашем bean-компоненте для нашего события размытия AJAX:
public void onBlurEvent() {
outputText = inputText.toUpperCase();
}
Здесь мы просто преобразовали текст в верхний регистр, чтобы продемонстрировать механизм:
4.5. Кнопка
Кроме того, мы также можем использовать p:commandButton как расширение стандартного компонента h:commandButton .
Например:
<p:commandButton value="Open Dialog"
icon="ui-icon-note"
onclick="PF('exDialog').show();">
</p:commandButton>
В результате с этой конфигурацией у нас есть кнопка, которую мы будем использовать для открытия диалога (используя атрибут onclick ):
4.6. Диалог
Кроме того, для обеспечения функциональности диалога мы можем использовать компонент p:dialog .
Давайте также воспользуемся кнопкой из последнего примера, чтобы открыть диалоговое окно по клику:
<p:dialog header="Example dialog" widgetVar="exDialog" minHeight="40">
<h:outputText value="Hello ForEach!" />
</p:dialog>
В этом случае у нас есть диалог с базовой конфигурацией, который можно вызвать с помощью commandButton, описанного в предыдущем разделе:
5. Праймфейс Мобильный
Primefaces Mobile (PFM) предоставляет набор пользовательского интерфейса для создания приложений Primefaces для мобильных устройств .
По этой причине PFM поддерживает адаптивный дизайн, адаптированный для мобильных устройств.
5.1. Конфигурация
Для начала нам нужно включить поддержку мобильной навигации внутри нашего Faces-config.xml :
<navigation-handler>
org.primefaces.mobile.application.MobileNavigationHandler
</navigation-handler>
5.2. Пространство имен
Затем, чтобы использовать компоненты PFM, нам нужно включить пространство имен PFM в наш файл .xhtml :
xmlns:pm="http://primefaces.org/mobile"
Кроме стандартного jar Primefaces, в нашей конфигурации нет необходимости в какой-либо дополнительной библиотеке.
5.3. РендерКит
Наконец, нам нужно предоставить RenderKit, который используется для рендеринга компонентов в мобильной среде.
В случае одной страницы PFM в приложении мы можем определить RenderKit внутри нашей страницы:
<f:view renderKitId="PRIMEFACES_MOBILE" />
С полным приложением PFM мы можем определить наш RenderKit в области приложения внутри Faces-config.xml :
<default-render-kit-id>PRIMEFACES_MOBILE</default-render-kit-id>
5.4. Пример страницы
Теперь давайте создадим пример страницы PFM:
<pm:page id="enter">
<pm:header>
<p:outputLabel value="Introduction to PFM"></p:outputLabel>
</pm:header>
<pm:content>
<h:form id="enterForm">
<pm:field>
<p:outputLabel
value="Enter Magic Word">
</p:outputLabel>
<p:inputText id="magicWord"
value="#{helloPFMBean.magicWord}">
</p:inputText>
</pm:field>
<p:commandButton
value="Go!" action="#{helloPFMBean.go}">
</p:commandButton>
</h:form>
</pm:content>
</pm:page>
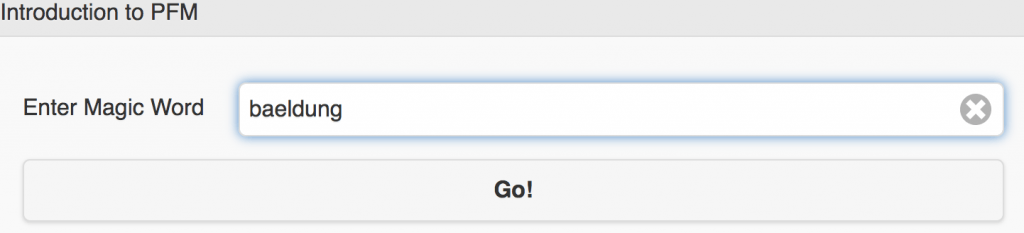
Как видно, мы использовали компонент страницы, заголовка и контента из PFM для создания простой формы с заголовком:

Кроме того, мы использовали наш вспомогательный компонент для проверки пользовательского ввода и навигации:
public String go() {
if(this.magicWord != null
&& this.magicWord.toUpperCase().equals("FOREACH")) {
return "pm:success";
}
return "pm:failure";
}
В случае правильного слова мы переходим на следующую страницу:
<pm:page id="success">
<pm:content>
<p:outputLabel value="Correct!">
</p:outputLabel>
<p:button value="Back"
outcome="pm:enter?transition=flow">
</p:button>
</pm:content>
</pm:page>
Эта конфигурация приводит к следующему макету:
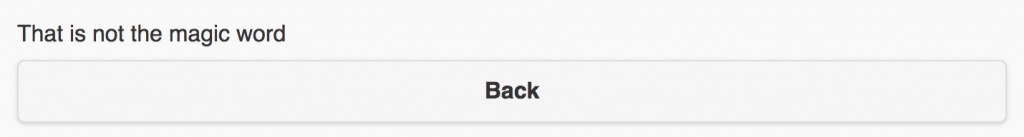
В случае неправильного слова мы переходим на следующую страницу:
<pm:page id="failure">
<pm:content>
<p:outputLabel value="That is not the magic word">
</p:outputLabel>
<p:button value="Back" outcome="pm:enter?transition=flow">
</p:button>
</pm:content>
</pm:page>
Эта конфигурация приведет к следующему макету:

Обратите внимание, что PFM устарел в версии 6.2 и будет удален в версии 6.3 в пользу адаптивного стандартного комплекта.
6. Заключение
В этом руководстве мы объяснили преимущества использования набора компонентов Primefaces JSF и продемонстрировали, как настраивать и использовать Primefaces в проекте на основе Maven.
Кроме того, мы представили Primefaces Mobile, комплект пользовательского интерфейса, предназначенный для мобильных устройств.
Как всегда, примеры кода из этого руководства доступны на GitHub .