1. Обзор
В этом руководстве мы узнаем, как добавлять заголовки HTTP к каждому запросу в Postman с помощью сценариев предварительного запроса.
2. HTTP-заголовки
Прежде чем погрузиться в реализацию, давайте рассмотрим, что такое заголовки HTTP .
В HTTP-запросах заголовки — это поля, предоставляющие дополнительную информацию между HTTP-связью между клиентом и сервером. Заголовки HTTP имеют формат пары ключ-значение, и их можно присоединять как к запросу, так и к ответу.
Авторизация, тип контента и файлы cookie являются примерами метаданных, которые могут быть предоставлены заголовками HTTP.
Например:
Authorization: Bearer YmFyIiwiaWF0IjoxN;
Content-Type: application/json;
Cookie: foo=bar;
Мы будем использовать функциональные возможности сценариев предварительного запроса Postman для установки заголовков путем выполнения кода JavaScript.
3. Запуск сервера
В этом руководстве мы будем использовать предыдущий проект ForEach, spring-boot-json , для демонстрационных целей. Приложение состоит из одного контроллера StudentController, который принимает операции CRUD в Java-модели Student .
Мы должны установить все зависимости с помощью команды установки Maven , а затем запустить файл SpringBootStudentsApplication , который запустит сервер Tomcat на порту 8080.
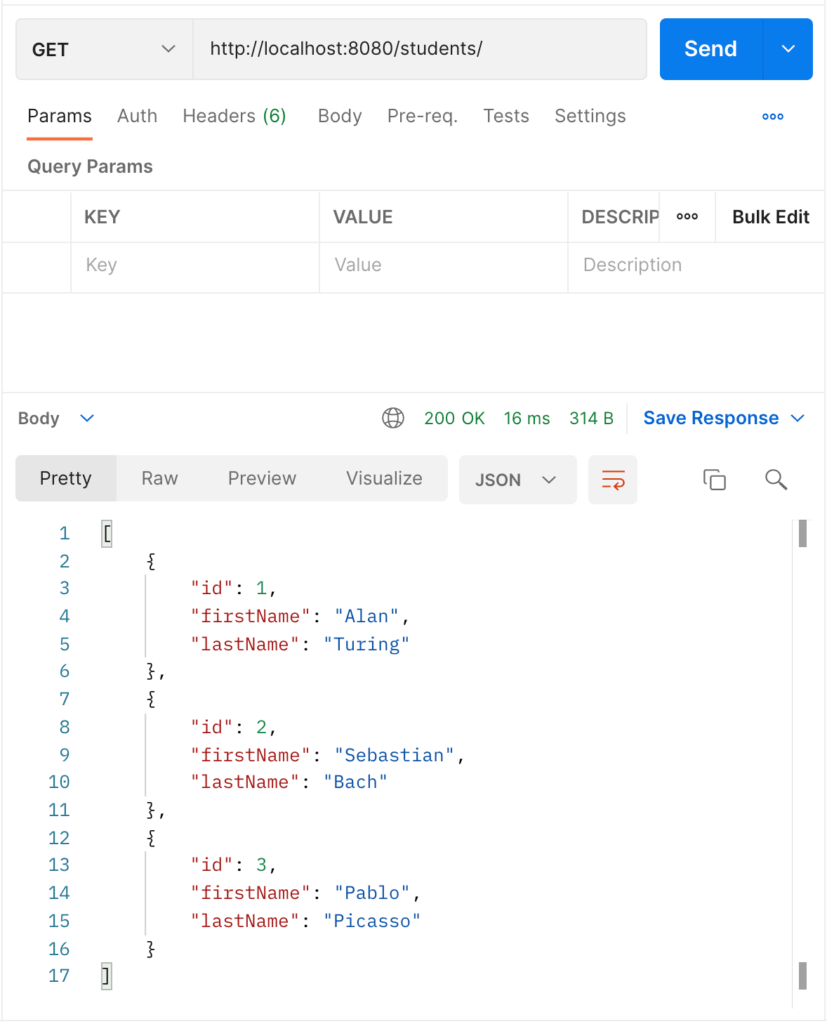
Используя Postman, мы можем подтвердить, что сервер работает, отправив запрос GET на следующую конечную точку и ожидая ответа JSON:
http://localhost:8080/students/
Например:

Теперь, когда мы убедились, что сервер работает, мы можем программно добавить заголовки HTTP к нашим запросам, отправляемым Postman .
4. Добавьте заголовок со сценарием предварительного запроса
Чтобы добавить заголовки к HTTP-запросу в Postman с помощью сценариев предварительного запроса, нам необходимо получить доступ к данным запроса, предоставленным объектом Postman JavaScript API с именем pm .
Мы можем выполнять операции с метаданными запроса, вызывая объект pm .request ; поэтому мы можем добавлять, изменять и удалять заголовки HTTP перед отправкой запроса.
Как обсуждалось ранее, заголовки HTTP имеют формат пары ключ-значение. Postman JavaScript API ожидает предоставления как ключа, так и значения при добавлении заголовков к запросу.
Мы можем добавить заголовок, используя формат имя: значение в виде строки:
pm.request.headers.add("foo: bar");
Мы также можем передать объект JavaScript со свойствами ключа и значения следующим образом:
pm.request.headers.add({
key: "foo",
value: "bar"
});
Однако, согласно документации Postman, мы могли бы добавить к объекту заголовка дополнительные свойства, такие как id , name и disabled , что расширит функциональность среды выполнения Postman JavaScript.
Теперь давайте посмотрим на это в действии. Во-первых, мы добавим скрипт к отдельному запросу Postman; затем мы добавим заголовки для всей коллекции.
4.1. Индивидуальный запрос
Мы можем добавлять заголовки к отдельным запросам в Postman, используя сценарии предварительного запроса. Мы можем обратиться к реализациям, показанным в предыдущем разделе; однако мы сосредоточимся на втором, где мы передаем объект JavaScript, чтобы мы могли добавить дополнительные свойства, расширяющие функциональность.
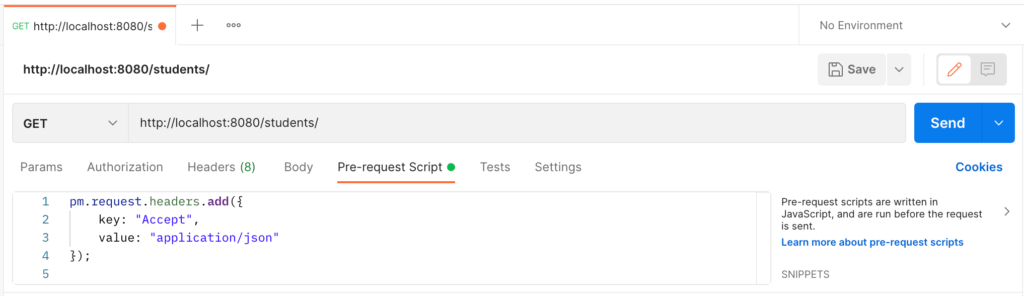
В Сценарий предварительного запроса в окне Почтальона мы добавляем следующий сценарий, указывающий, что клиент ожидает ответа типа json:
pm.request.headers.add({
key: "Accept",
value: "application/json"
});
В Postman запрос выглядит следующим образом:

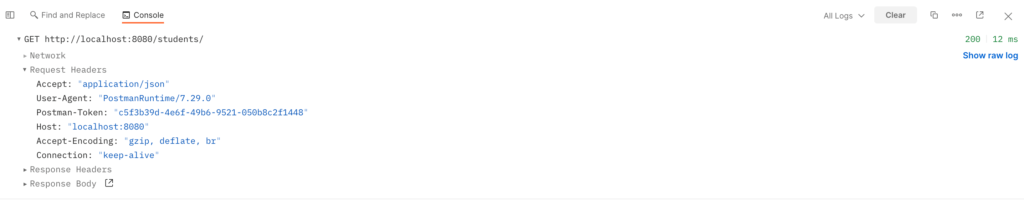
Теперь мы отправляем запрос GET, нажав кнопку « Отправить » . После отправки запроса мы должны открыть консоль Postman (обычно нажав кнопку консоли в левом нижнем углу) и развернуть наш последний запрос, чтобы увидеть раздел « Заголовки запроса »:

В консоли мы видим заголовок Accept: «application/json» , указывающий на то, что скрипт успешно прикрепил его к GET-запросу. Кроме того, мы можем проверить тело и код состояния ответа, чтобы подтвердить, что запрос был успешным.
Для дальнейшей проверки сценария предварительного запроса мы могли бы добавить следующий заголовок и ожидать пустой ответ вместе с кодом состояния 406 Not Acceptable :
pm.request.headers.add({
key: "Accept",
value: "image/*"
});
4.2. Коллекция
Точно так же мы можем добавлять заголовки HTTP ко всем коллекциям с помощью сценариев предварительного запроса.
Во-первых, мы создадим студенческую коллекцию API, чтобы протестировать наши конечные точки API с помощью Postman и убедиться, что каждый запрос содержит заголовки, которые мы добавляем с помощью сценария Pre-request.
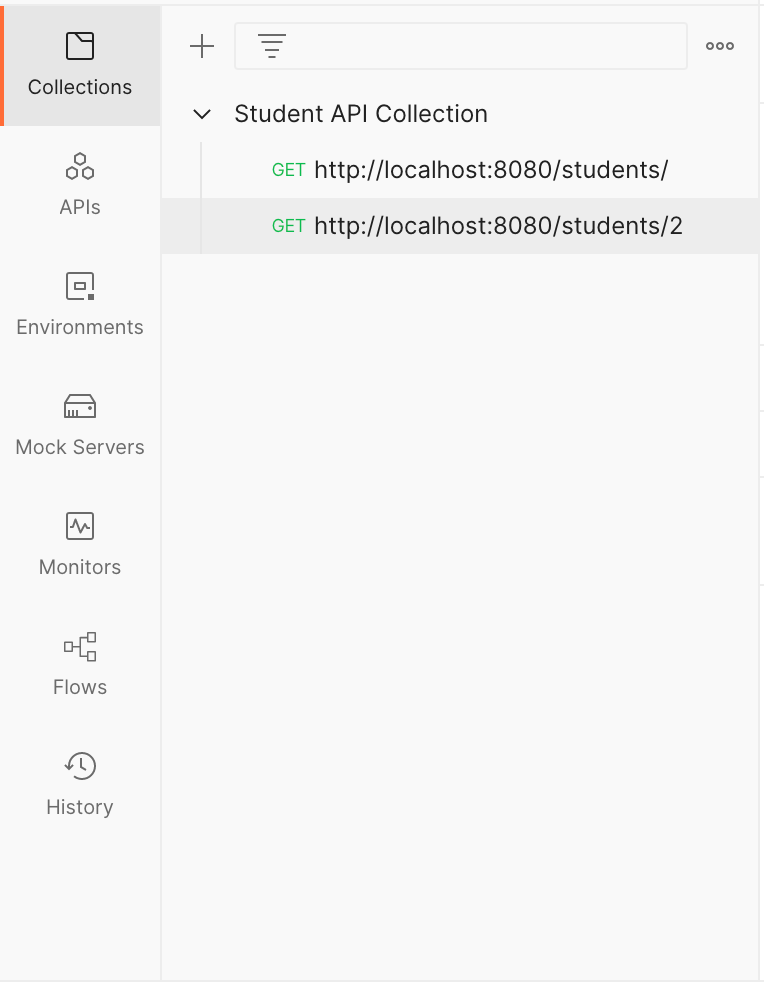
В Postman мы можем сгруппировать конечные точки веб-API, перейдя в пункт меню « Коллекции » слева. Затем мы нажимаем кнопку со знаком плюс и создаем новую коллекцию с именем Student API Collection:

Обратите внимание, что мы также добавили в нашу коллекцию две конечные точки: http://localhost:8080/students/ и http://localhost:8080/students/2 .
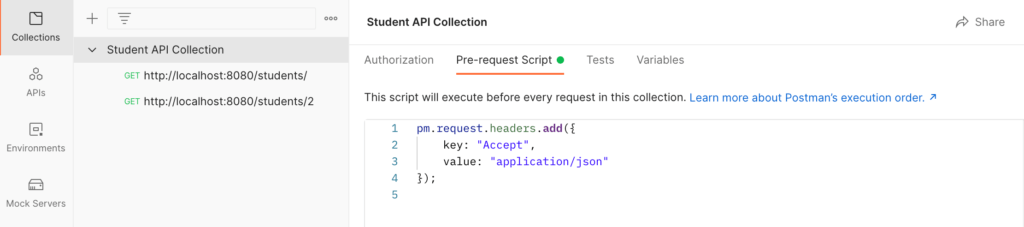
Как и в случае с отдельными запросами, мы можем добавить сценарии предварительного запроса в нашу коллекцию, выбрав « Коллекция студенческих API» в левом меню и перейдя на вкладку « Сценарий предварительного запроса ». Теперь мы можем добавить наш скрипт:
pm.request.headers.add({
key: "Accept",
value: "application/json"
});
В Postman коллекция Student API должна выглядеть так:

Перед запуском сбора мы должны убедиться, что мы удалили сценарии предварительного запроса, которые мы первоначально добавили в предыдущем разделе. В противном случае заголовки HTTP будут переопределены заголовками, указанными в сценарии запроса, а заголовки на уровне коллекции будут отклонены.
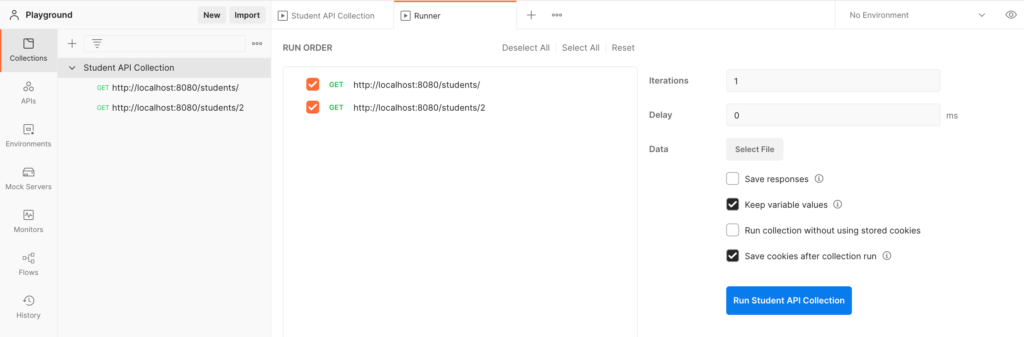
Теперь мы готовы запустить нашу коллекцию. Нажмите кнопку « Выполнить » на панели сбора, и вкладка « Бегун » откроется автоматически:

Вкладка Runner позволяет нам упорядочивать наши запросы, выбирать или отменять выбор запросов из нашей коллекции и задавать дополнительные настройки. Нажмите Run Student API Collection , чтобы выполнить наши запросы.
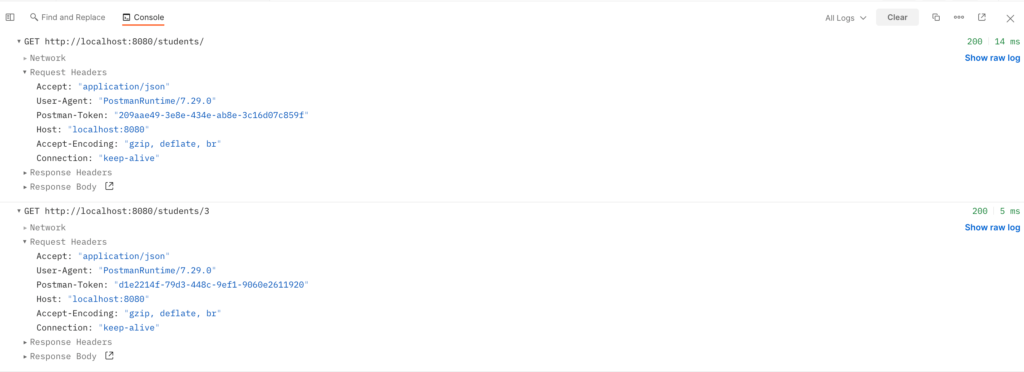
Как только вся коллекция будет завершена, мы можем увидеть порядок выполнения и результаты тестов, если таковые имеются. Однако мы хотим убедиться, что наши HTTP-заголовки были частью наших запросов, и мы можем подтвердить это, открыв консоль Postman:

Еще раз, мы можем развернуть раздел « Заголовки запросов» наших запросов в консоли и подтвердить, что наш сценарий предварительного запроса добавил заголовок Accept . Кроме того, вы можете подтвердить, что запросы были успешными, просмотрев код состояния и текст ответа.
5. Вывод
В этой статье мы использовали функциональность сценария предварительного запроса Postman для добавления заголовков HTTP к каждому запросу. Во-первых, мы рассмотрели, что такое заголовки HTTP; затем мы добавили сценарии предварительного запроса как к отдельным запросам, так и к коллекциям, чтобы добавить заголовки. Обратитесь к документации Postman для дальнейшего изучения сценариев предварительного запроса и других функций.
Коллекция, созданная в этом руководстве, доступна на GitHub .