1. Обзор
В этой статье мы создадим приложение с WebSocket и протестируем его с помощью Postman.
2. Веб-сокеты Java
WebSocket — это двунаправленное, полнодуплексное, постоянное соединение между веб-браузером и сервером . Как только соединение WebSocket установлено, соединение остается открытым до тех пор, пока клиент или сервер не решит закрыть это соединение.
Протокол WebSocket — это один из способов заставить наше приложение обрабатывать сообщения в реальном времени. Наиболее распространенными альтернативами являются длительные опросы и события, отправленные сервером. Каждое из этих решений имеет свои преимущества и недостатки.
Одним из способов использования WebSockets в Spring является использование подпротокола STOMP. Однако в этой статье мы будем использовать необработанные веб-сокеты, потому что на сегодняшний день поддержка STOMP недоступна в Postman .
3. Настройка почтальона
Postman — это платформа API для создания и использования API. При использовании Postman нам не нужно писать код инфраструктуры HTTP-клиента только для тестирования. Вместо этого мы создаем наборы тестов, называемые коллекциями, и позволяем Postman взаимодействовать с нашим API.
4. Приложение, использующее WebSocket
Мы создадим простое приложение. Рабочий процесс нашего приложения будет таким:
- Сервер отправляет одноразовое сообщение клиенту
- Он отправляет периодические сообщения клиенту
- При получении сообщений от клиента он регистрирует их и отправляет обратно клиенту.
- Клиент отправляет апериодические сообщения на сервер
- Клиент получает сообщения от сервера и регистрирует их
Схема рабочего процесса выглядит следующим образом:
5. Весенний веб-сокет
Наш сервер состоит из двух частей. Обработчик событий Spring WebSocket и конфигурация Spring WebSocket . Мы обсудим их отдельно ниже:
5.1. Весенняя конфигурация веб-сокета
Мы можем включить поддержку WebSocket на сервере Spring, добавив аннотацию @EnableWebSocket .
В той же конфигурации мы также зарегистрируем реализованный обработчик WebSocket для конечной точки WebSocket:
@Configuration
@EnableWebSocket
public class ServerWebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(webSocketHandler(), "/websocket");
}
@Bean
public WebSocketHandler webSocketHandler() {
return new ServerWebSocketHandler();
}
}
5.2. Весенний обработчик веб-сокетов
Класс обработчика WebSocket расширяет TextWebSocketHandler . Этот обработчик использует метод обратного вызова handleTextMessage для получения сообщений от клиента . Метод sendMessage отправляет сообщения обратно клиенту:
@Override
public void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
String request = message.getPayload();
logger.info("Server received: {}", request);
String response = String.format("response from server to '%s'", HtmlUtils.htmlEscape(request));
logger.info("Server sends: {}", response);
session.sendMessage(new TextMessage(response));
}
Метод @Scheduled отправляет периодические сообщения активным клиентам с помощью того же метода sendMessage :
@Scheduled(fixedRate = 10000)
void sendPeriodicMessages() throws IOException {
for (WebSocketSession session : sessions) {
if (session.isOpen()) {
String broadcast = "server periodic message " + LocalTime.now();
logger.info("Server sends: {}", broadcast);
session.sendMessage(new TextMessage(broadcast));
}
}
}
Наша конечная точка для тестирования будет:
ws://localhost:8080/websocket
6. Тестирование с почтальоном
Теперь, когда наша конечная точка готова, мы можем протестировать ее с помощью Postman. Для тестирования WebSocket у нас должна быть версия 8.5.0 или выше .
Прежде чем начать процесс с Postman , мы запустим наш сервер . Теперь приступим .
Во-первых, запустите приложение Postman. Как только это началось, мы можем продолжить.
После того, как он загрузится из пользовательского интерфейса, выберите новый:

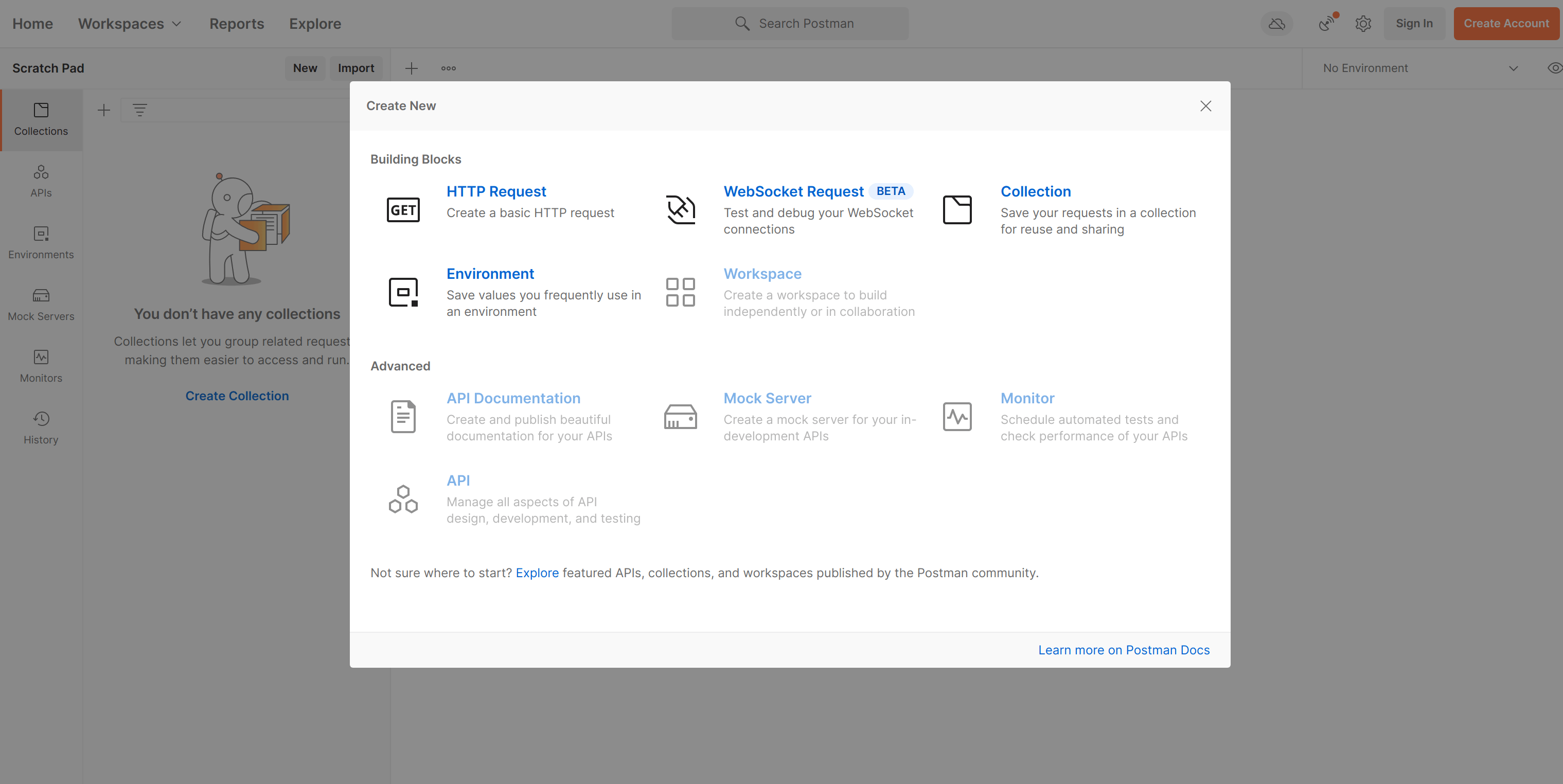
Откроется новое всплывающее окно. Оттуда выберите Запрос WebSocket:

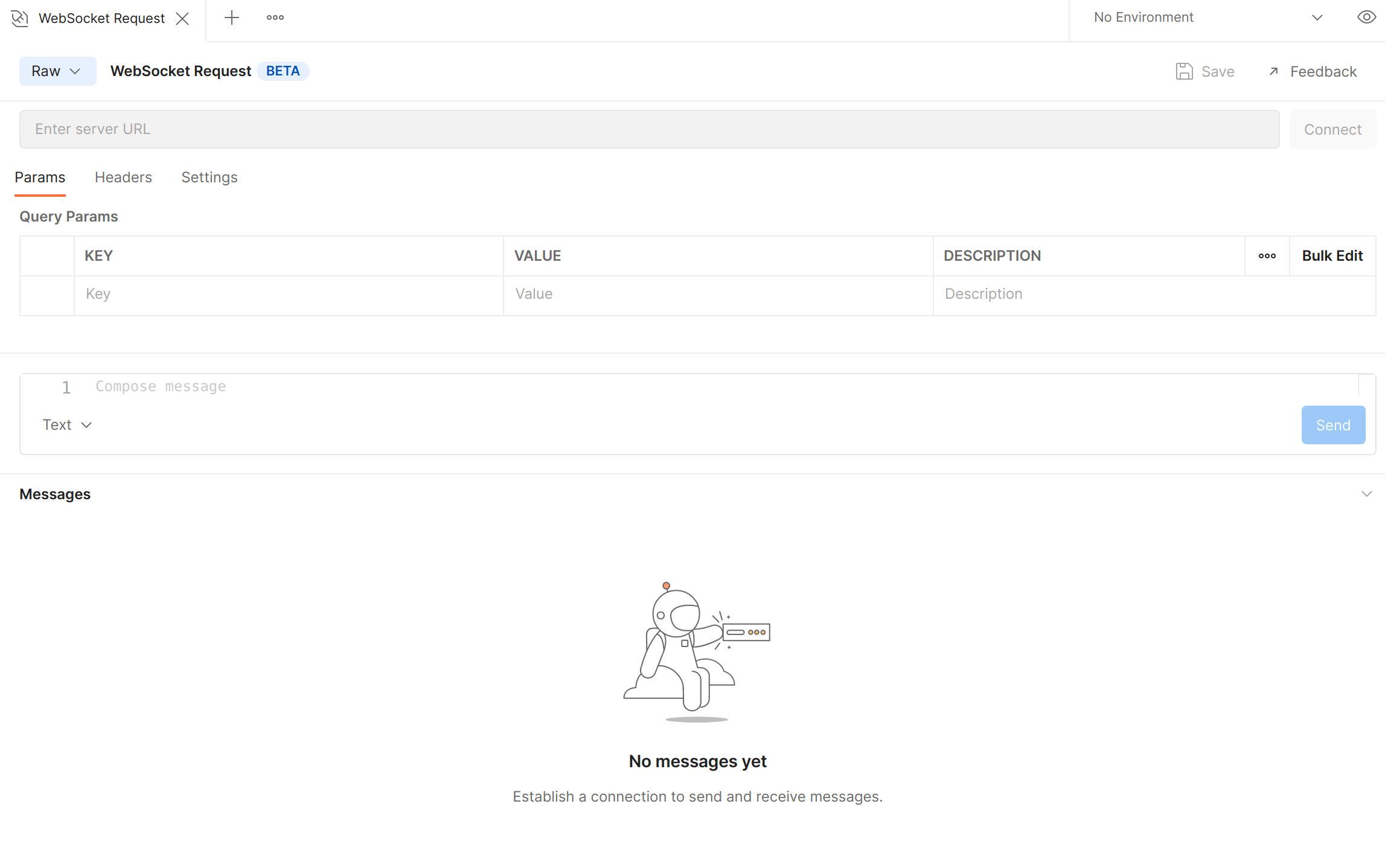
Мы будем тестировать необработанный запрос WebSocket . Экран должен выглядеть так:

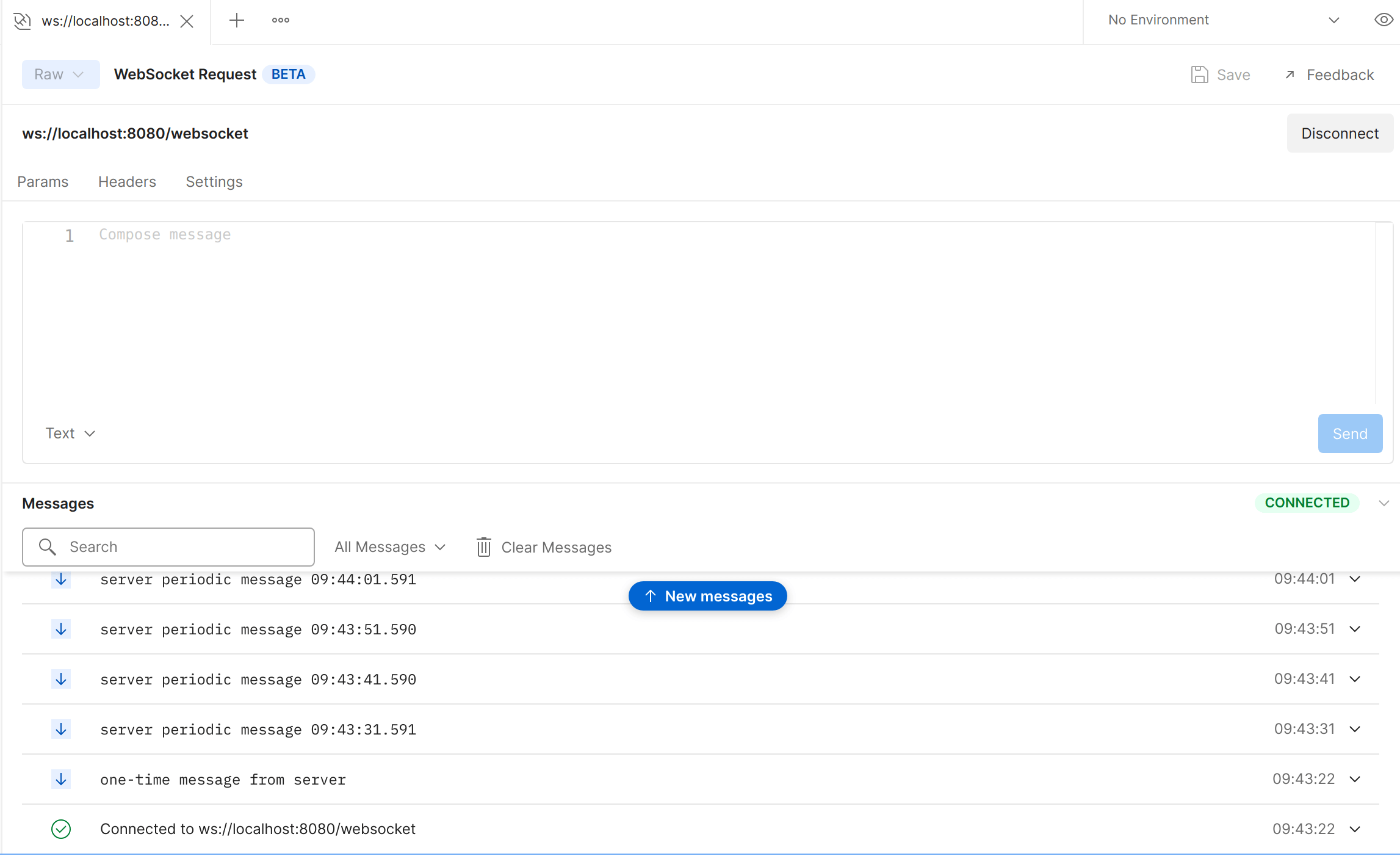
Теперь давайте добавим наш URL. Нажмите кнопку подключения и проверьте соединение:

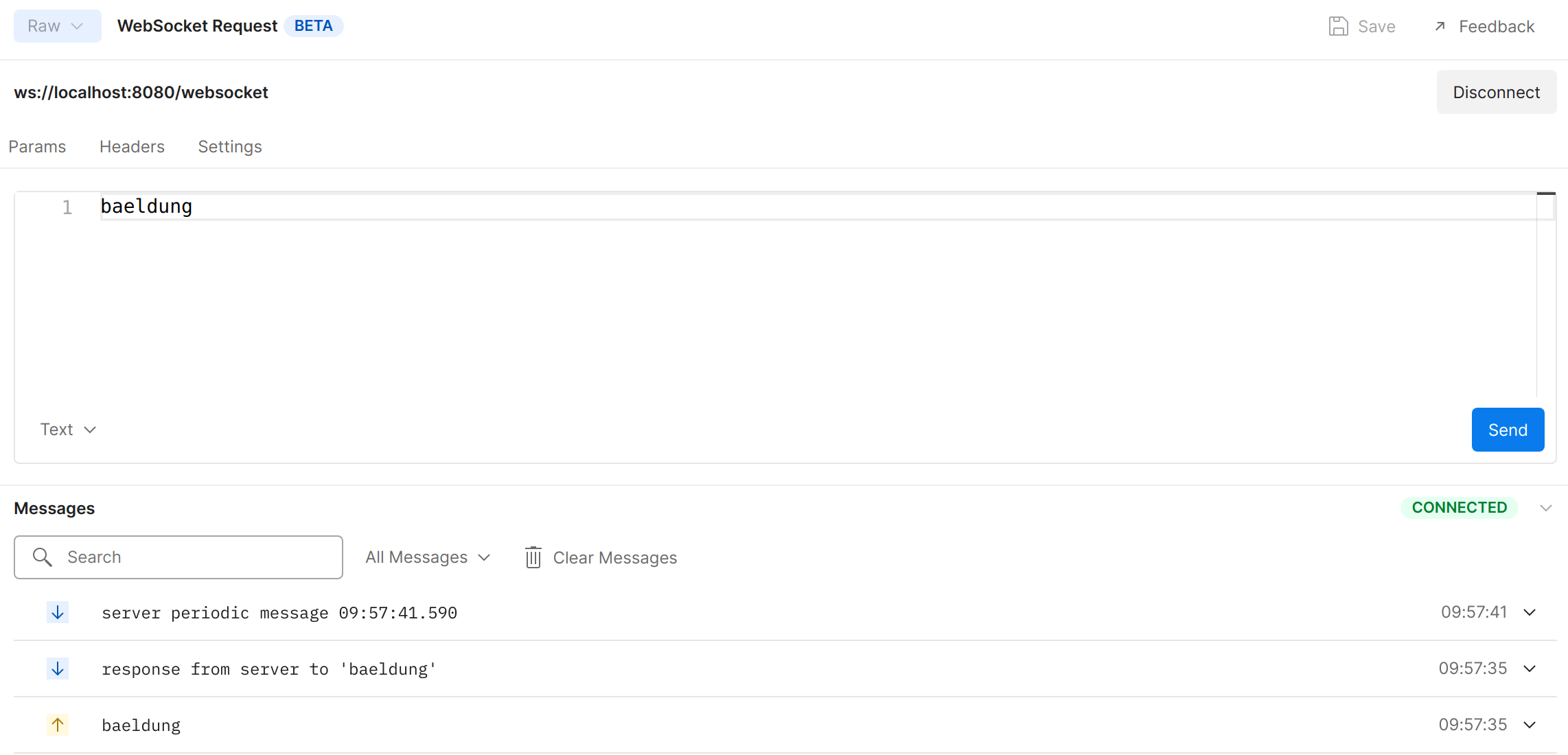
Итак, связь работает нормально. Как мы видим из консоли, мы получаем ответы от сервера. Давайте попробуем отправить сообщения сейчас, и сервер ответит:

После завершения нашего теста мы можем отключиться, просто нажав кнопку «Отключить».
7. Заключение
В этой статье мы создали простое приложение для проверки соединения с WebSocket и протестировали его с помощью Postman.
Наконец, соответствующий код доступен на GitHub .
