1. Обзор
SonarQube — это автономная служба с открытым исходным кодом, которая предоставляет обзор общего состояния нашего исходного кода путем измерения качества кода и охвата кода.
В этом руководстве мы рассмотрим процесс измерения покрытия кода с помощью SonarQube и JaCoCo.
2. Описание
2.1. Покрытие кода
Покрытие кода , также называемое тестовым покрытием , является мерой того, какая часть кода приложения была выполнена при тестировании. По сути, это метрика, которую многие команды используют для проверки качества своих тестов, поскольку она представляет собой процент рабочего кода, который был протестирован и выполнен .
Это дает командам разработчиков уверенность в том, что их программы были широко протестированы на наличие ошибок и должны быть относительно безошибочными.
2.2. SonarQube и JaCoCo
SonarQube проверяет и оценивает все, что влияет на нашу кодовую базу, от незначительных деталей стиля до критических ошибок проектирования. Это позволяет разработчикам получать доступ и отслеживать данные анализа кода, начиная от ошибок стиля, потенциальных ошибок и дефектов кода, заканчивая неэффективностью проектирования, дублированием кода, недостаточным покрытием тестами и чрезмерной сложностью.
Он также определяет ворота качества, которые представляют собой набор логических условий, основанных на измерении. Кроме того, SonarQube помогает нам узнать, готов ли наш код к производству или нет.
SonarQube используется в интеграции с JaCoCo — бесплатной библиотекой покрытия кода для Java.
3. Конфигурация Maven
3.1. Скачать SonarQube
Мы можем скачать SonarQube с его официального сайта . Чтобы запустить SonarQube, запустите файл StartSonar.bat для компьютера с Windows или файл sonar.sh для Linux или macOS. Файл присутствует в каталоге bin извлеченной загрузки.
3.2. Установите свойства для SonarQube и JaCoCo
Давайте начнем с добавления необходимых свойств, которые определяют версию JaCoCo, имя плагина, путь отчета и язык сонара:
<properties>
<!-- JaCoCo Properties -->
<jacoco.version>0.8.6</jacoco.version>
<sonar.java.coveragePlugin>jacoco</sonar.java.coveragePlugin>
<sonar.dynamicAnalysis>reuseReports</sonar.dynamicAnalysis>
<sonar.jacoco.reportPath>${project.basedir}/../target/jacoco.exec</sonar.jacoco.reportPath>
<sonar.language>java</sonar.language>
</properties>
Свойство sonar.jacoco.reportPath указывает место, где будет создан отчет JaCoCo.
3.3. Зависимости и плагины для JaCoCo
Плагин JaCoCo Maven предоставляет доступ к агенту среды выполнения JaCoCo, который записывает данные о покрытии выполнения и создает отчет о покрытии кода.
Теперь давайте посмотрим на зависимость, которую мы добавим в наш файл pom.xml :
<dependency>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>0.8.6</version>
</dependency>
Далее давайте настроим плагин, который интегрирует наш проект Maven с JaCoCo:
<plugin>
<groupId>org.jacoco</groupId>
<artifactId>jacoco-maven-plugin</artifactId>
<version>${jacoco.version}</version>
<executions>
<execution>
<id>jacoco-initialize</id>
<goals>
<goal>prepare-agent</goal>
</goals>
</execution>
<execution>
<id>jacoco-site</id>
<phase>package</phase>
<goals>
<goal>report</goal>
</goals>
</execution>
</executions>
</plugin>
4. SonarQube в действии
Теперь, когда мы определили необходимую зависимость и плагин в нашем файле pom.xml , мы выполним mvn clean install для сборки нашего проекта.
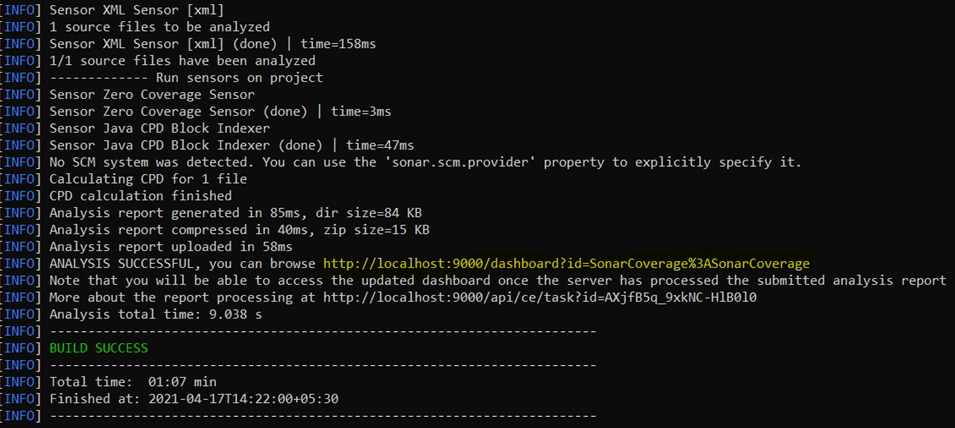
Затем мы запустим сервер SonarQube перед выполнением команды mvn sonar:sonar . Как только эта команда будет успешно выполнена, она даст нам ссылку на информационную панель отчета о покрытии кода нашего проекта:

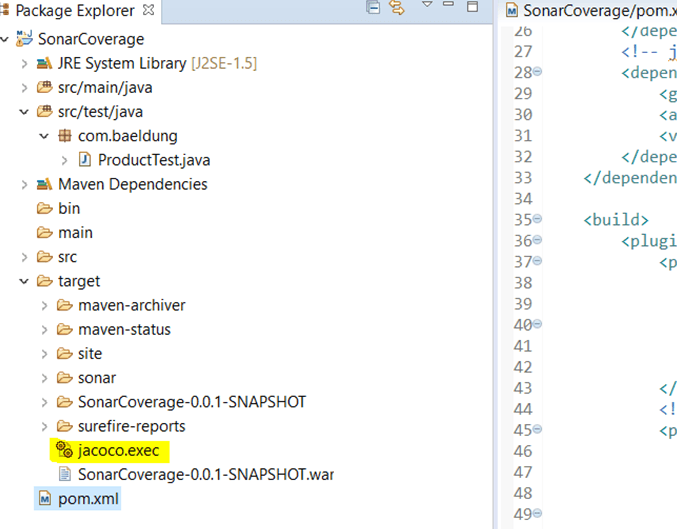
Мы также заметим, что он создает файл с именем jacoco.exec в целевой папке проекта. Этот файл является результатом покрытия кода, который в дальнейшем будет использоваться SonarQube:

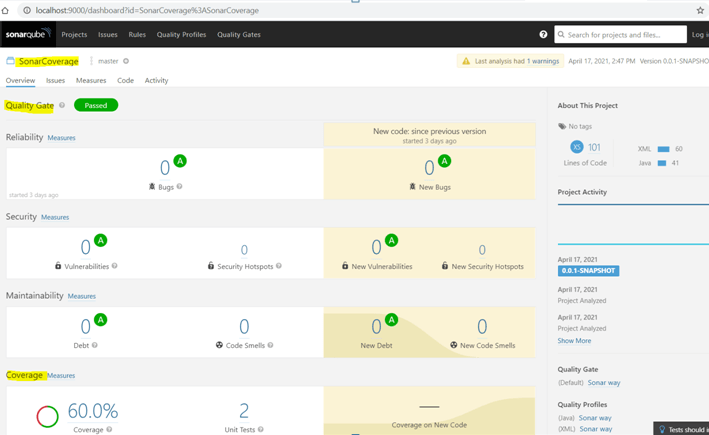
Он также создает панель мониторинга на портале SonarQube. Эта панель инструментов показывает отчет о покрытии со всеми проблемами, уязвимостями безопасности, показателями ремонтопригодности и блоками дублирования кода, которые были обнаружены в нашем коде:

5. Вывод
SonarQube и JaCoCo — это два инструмента, которые мы можем использовать вместе, чтобы упростить измерение покрытия кода. Они также предоставляют обзор общего состояния исходного кода, обнаруживая дублирование кода, ошибки и другие проблемы в коде. Это помогает нам узнать, готов ли наш код к производству или нет.
Полный исходный код статьи доступен на GitHub .