1. Введение
Одной из привлекательных особенностей Spring Boot является его стартовый баннер . За прошедшие годы Spring Boot развился для поддержки различных типов баннеров. Например, в Spring Boot 1.3 для баннеров была добавлена поддержка цвета текста и фона .
В этом кратком руководстве мы рассмотрим поддержку цветных баннеров Spring Boot и способы ее использования.
2. Изменение цвета фона
Чтобы добавить цвет фона к баннеру Spring Boot, нам просто нужно добавить к строкам в файле banner.txt префикс желаемого цветового кода, используя класс AnsiBackground .
Например, давайте создадим файл banner.txt , чтобы сделать весь фон красным:
${AnsiBackground.RED}
___ _ _ _
/ __| ___ | | (_) __| |
\__ \ / _ \ | | | | / _` |
|___/ \___/ |_| |_| \__,_|
${AnsiBackground.DEFAULT}
На самом деле, мы можем использовать столько цветов фона, сколько захотим, в одном баннере .
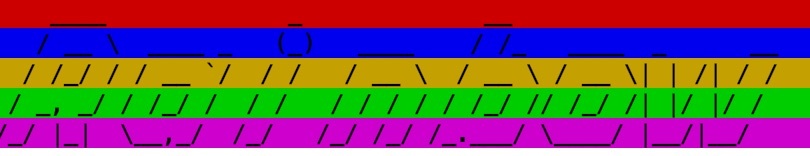
Например, мы можем установить для каждой строки свой цвет фона. Мы просто добавляем к каждой строке префикс желаемого цвета:
${AnsiBackground.RED} ____ _ __
${AnsiBackground.BLUE} / __ \ ____ _ (_) ____ / /_ ____ _ __
${AnsiBackground.YELLOW} / /_/ / / __ `/ / / / __ \ / __ \ / __ \| | /| / /
${AnsiBackground.GREEN} / _, _/ / /_/ / / / / / / / / /_/ // /_/ /| |/ |/ /
${AnsiBackground.MAGENTA}/_/ |_| \__,_/ /_/ /_/ /_/ /_.___/ \____/ |__/|__/
${AnsiBackground.DEFAULT}

Важно помнить, что все наши журналы приложений будут использовать последний цвет фона, указанный в banner.txt . Поэтому рекомендуется всегда заканчивать файл banner.txt цветом по умолчанию .
3. Изменение цвета текста
Чтобы изменить цвет текста, мы можем использовать класс AnsiColor . Как и в классе AnsiBackground , в нем есть предопределенные цветовые константы, из которых мы можем выбирать.
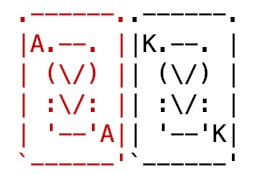
Мы просто добавляем к каждой группе символов префикс желаемого цвета:
${AnsiColor.RED}.------.${AnsiColor.BLACK}.------.
${AnsiColor.RED}|A.--. |${AnsiColor.BLACK}|K.--. |
${AnsiColor.RED}| (\/) |${AnsiColor.BLACK}| (\/) |
${AnsiColor.RED}| :\/: |${AnsiColor.BLACK}| :\/: |
${AnsiColor.RED}| '--'A|${AnsiColor.BLACK}| '--'K|
${AnsiColor.RED}`------'${AnsiColor.BLACK}`------'
${AnsiColor.DEFAULT}

Как и в случае с цветом фона, важно, чтобы последняя строка баннера всегда сбрасывала цвет на значение по умолчанию .
4. 8-битный цвет ANSI
Одной из новых возможностей Spring Boot 2.2 является поддержка 8-битных цветов ANSI . Вместо того, чтобы ограничиваться несколькими предопределенными цветами, мы можем указать цвета текста и фона, используя полный диапазон из 256 цветов .
Чтобы использовать новые цвета, свойства AnsiColor и AnsiBackground теперь принимают числовое значение вместо имени цвета:
${AnsiColor.1}${AnsiBackground.233} ______ __________ .___ ___________
${AnsiBackground.235} / __ \ \______ \| |\__ ___/
${AnsiBackground.237} > < | | _/| | | |
${AnsiBackground.239}/ -- \ | | \| | | |
${AnsiBackground.241}\______ / |______ /|___| |____|
${AnsiBackground.243} \/ \/
${AnsiBackground.DEFAULT}${AnsiColor.DEFAULT}

Обратите внимание, что мы можем смешивать как свойства текста, так и свойства фона, как захотим. Мы даже можем смешивать новые 8-битные цветовые коды и старые цветовые константы в одном баннере.
5. Вывод
В этой статье мы увидели, как изменить цвет текста и фона баннера Spring Boot.
Мы также видели, как более новые версии Spring Boot поддерживают 8-битные цветовые коды ANSI.