1. Введение
В этом кратком руководстве мы увидим, как настроить пользовательский интерфейс Swagger для включения веб-токена JSON (JWT) при вызове нашего API.
2. Зависимости Maven
В этом примере мы будем использовать springfox-boot-starter , который включает в себя все необходимые зависимости для начала работы с Swagger и пользовательским интерфейсом Swagger. Давайте добавим его в наш файл pom.xml :
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
3. Конфигурация чванства
Во-первых, нам нужно определить наш ApiKey , чтобы включить JWT в качестве заголовка авторизации:
private ApiKey apiKey() {
return new ApiKey("JWT", "Authorization", "header");
}
Далее давайте настроим JWT SecurityContext с глобальной AuthorizationScope :
private SecurityContext securityContext() {
return SecurityContext.builder().securityReferences(defaultAuth()).build();
}
private List<SecurityReference> defaultAuth() {
AuthorizationScope authorizationScope = new AuthorizationScope("global", "accessEverything");
AuthorizationScope[] authorizationScopes = new AuthorizationScope[1];
authorizationScopes[0] = authorizationScope;
return Arrays.asList(new SecurityReference("JWT", authorizationScopes));
}
Затем мы настраиваем наш компонент API Docket для включения информации API, контекстов безопасности и схем безопасности:
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.securityContexts(Arrays.asList(securityContext()))
.securitySchemes(Arrays.asList(apiKey()))
.select()
.apis(RequestHandlerSelectors.any())
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfo(
"My REST API",
"Some custom description of API.",
"1.0",
"Terms of service",
new Contact("Sallo Szrajbman", "www.foreach.com", "salloszraj@gmail.com"),
"License of API",
"API license URL",
Collections.emptyList());
}
4. Контроллер REST
В нашем ClientsRestController давайте напишем простую конечную точку getClients для возврата списка клиентов:
@RestController(value = "/clients")
@Api( tags = "Clients")
public class ClientsRestController {
@ApiOperation(value = "This method is used to get the clients.")
@GetMapping
public List<String> getClients() {
return Arrays.asList("First Client", "Second Client");
}
}
5. Сваггерский пользовательский интерфейс
Теперь, когда мы запускаем наше приложение, мы можем получить доступ к пользовательскому интерфейсу Swagger по URL-адресу http://localhost:8080/swagger-ui/ .
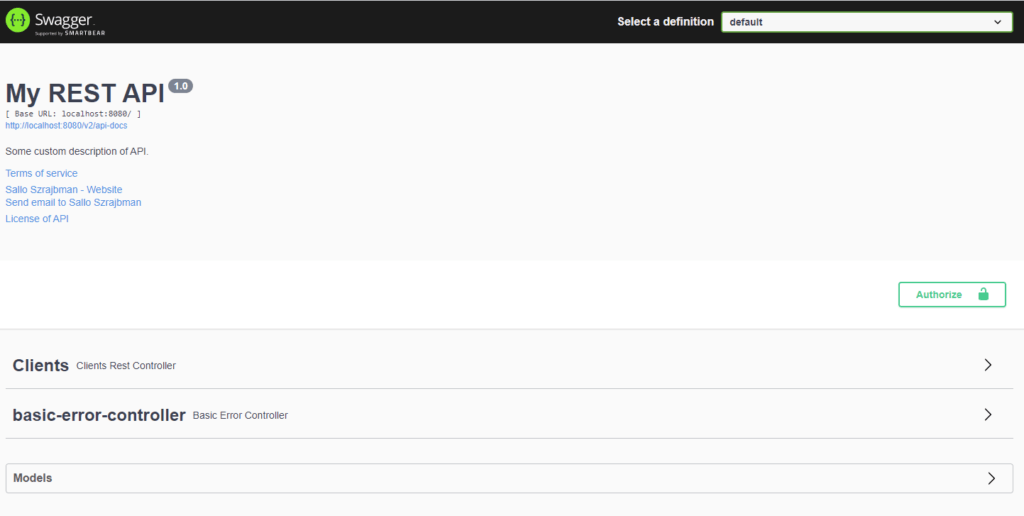
Вот посмотрите на пользовательский интерфейс Swagger с кнопкой авторизации :

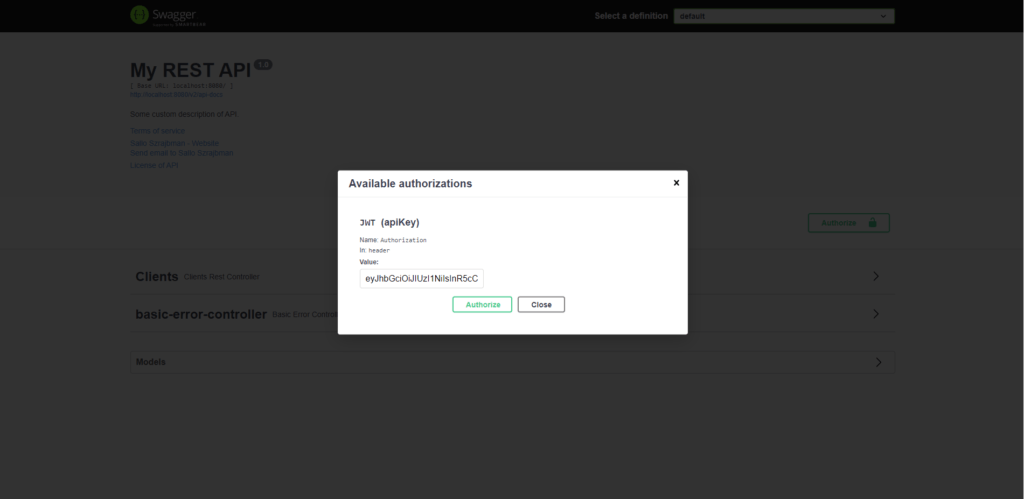
Когда мы нажимаем кнопку « Авторизовать », пользовательский интерфейс Swagger запросит JWT.
Нам просто нужно ввести наш токен и нажать Authorize , и с этого момента все запросы к нашему API будут автоматически содержать токен в заголовках HTTP:

6. Запрос API с JWT
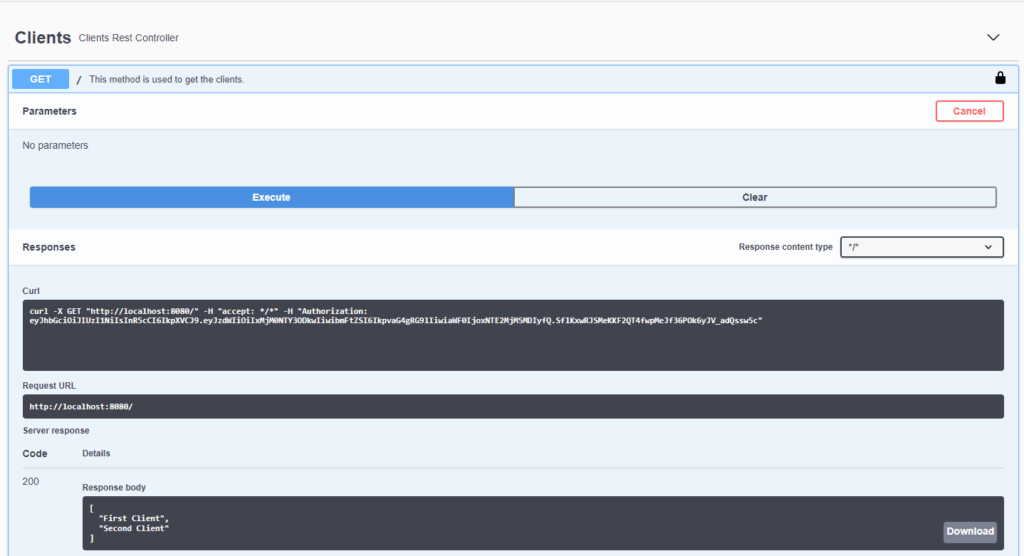
При отправке запроса к нашему API мы видим заголовок «Авторизация» со значением нашего токена:

7. Заключение
В этой статье мы увидели, как пользовательский интерфейс Swagger предоставляет пользовательские конфигурации для настройки JWT, что может быть полезно при работе с авторизацией нашего приложения. После авторизации в пользовательском интерфейсе Swagger все запросы будут автоматически включать наш JWT.
Исходный код в этой статье доступен на GitHub .