1. Обзор
В этом кратком руководстве мы продолжим работу с формами в Spring MVC и добавим еще одну кнопку в форму JSP , сопоставленную с тем же URI.
2. Краткое резюме
Ранее мы создали небольшое веб-приложение для ввода сведений о сотруднике и сохранения их в памяти.
Сначала мы написали модель Employee для привязки объекта, затем EmployeeController для обработки потока и сопоставлений и, наконец, представление с именем employeeHome , которое описывает форму, в которой пользователь может вводить входные значения.
В этой форме была единственная кнопка Submit , которая сопоставлялась с RequestMapping контроллера с именем addEmployee , чтобы добавить данные, введенные пользователем, в базу данных в памяти с использованием модели.
В следующих нескольких разделах мы увидим, как добавить еще одну кнопку Cancel в ту же форму с тем же путем RequestMapping в контроллере .
3. Форма
Во-первых, давайте добавим новую кнопку в форму employeeHome.jsp :
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
...
<body>
<h3>Welcome, Enter The Employee Details</h3>
<h4>${message}</h4>
<form:form method="POST" action="${pageContext.request.contextPath}/addEmployee"
modelAttribute="employee">
<table>
...
<tr>
<td><input type="submit" name="submit" value="Submit" /></td>
<td><input type="submit" name="cancel" value="Cancel" /></td>
</tr>
...
Как мы видим, мы добавили имя атрибута к существующей кнопке « Отправить » и добавили еще одну кнопку « Отмена » с именем , заданным для отмены `` .
Мы также добавили сообщение об атрибуте модели вверху страницы, которое будет отображаться, если и когда будет нажата кнопка « Отмена ».
4. Контроллер
Затем давайте изменим контроллер, чтобы добавить новый параметр атрибута в RequestMapping , чтобы различать два нажатия кнопки: ``
@RequestMapping(value = "/addEmployee", method = RequestMethod.POST, params = "submit")
public String submit(@Valid @ModelAttribute("employee") final Employee employee,
final BindingResult result, final ModelMap model) {
// same code as before
}
@RequestMapping(value = "/addEmployee", method = RequestMethod.POST, params = "cancel")
public String cancel(@Valid @ModelAttribute("employee") final Employee employee,
final BindingResult result, final ModelMap model) {
model.addAttribute("message", "You clicked cancel, please re-enter employee details:");
return "employeeHome";
}
Здесь мы добавили новый параметр params к существующему методу submit . Примечательно, что его значение совпадает с именем , указанным в форме.
Затем мы добавили еще один метод cancel с похожей сигнатурой, с той лишь разницей, что параметры params указаны как cancel . Как и прежде, это точно такое же значение, как имя кнопки Cancel в JSP-форме.
5. Тестирование
Для тестирования мы развернем проект в веб-контейнере, таком как Tomcat.
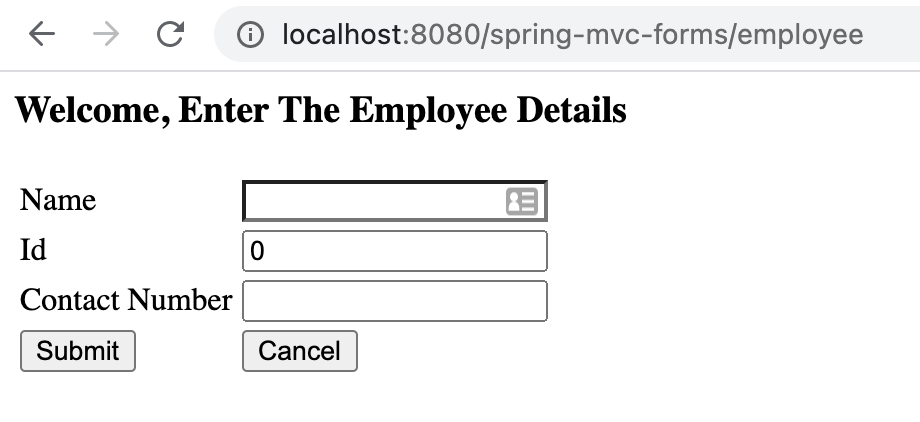
При переходе по URL-адресу http://localhost:8080/spring-mvc-forms/employee нам будет представлено :

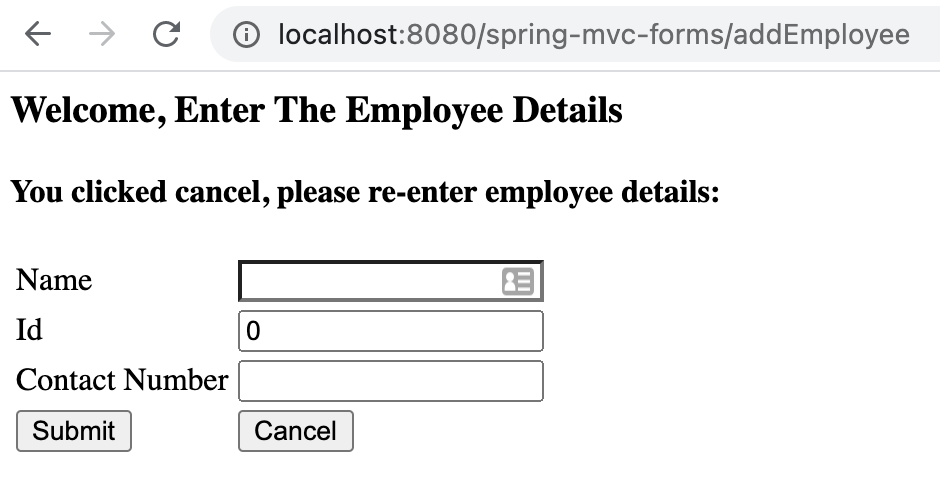
После нажатия Cancel мы увидим:

Здесь мы видим сообщение, которое мы закодировали в методе контроллера cancel .
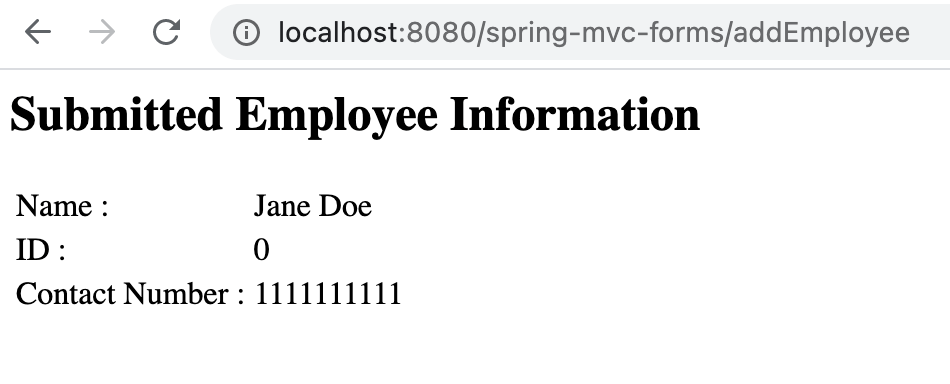
Нажав « Отправить », мы видим введенную информацию о сотруднике , как и раньше :

6. Заключение
В этом руководстве мы узнали, как добавить еще одну кнопку в ту же форму в приложении Spring MVC , которая сопоставляется с тем же RequestMapping на контроллере.
При необходимости мы можем добавить больше кнопок, используя ту же технику, что и в фрагментах кода .
Как всегда, исходный код доступен на GitHub .