1. Обзор
Okta предоставляет такие функции, как аутентификация, авторизация и вход через социальные сети для веб-, мобильных или API-сервисов. Кроме того, он имеет надежную поддержку Spring Framework , что делает интеграцию довольно простой.
Теперь, когда Stormpath объединил усилия с Okta, чтобы предоставить разработчикам более совершенные Identity API , теперь это популярный способ включить аутентификацию в веб-приложении.
В этом руководстве мы рассмотрим Spring Security с Okta вместе с минималистичной настройкой учетной записи разработчика Okta.
2. Настройка Окты
2.1. Регистрация учетной записи разработчика
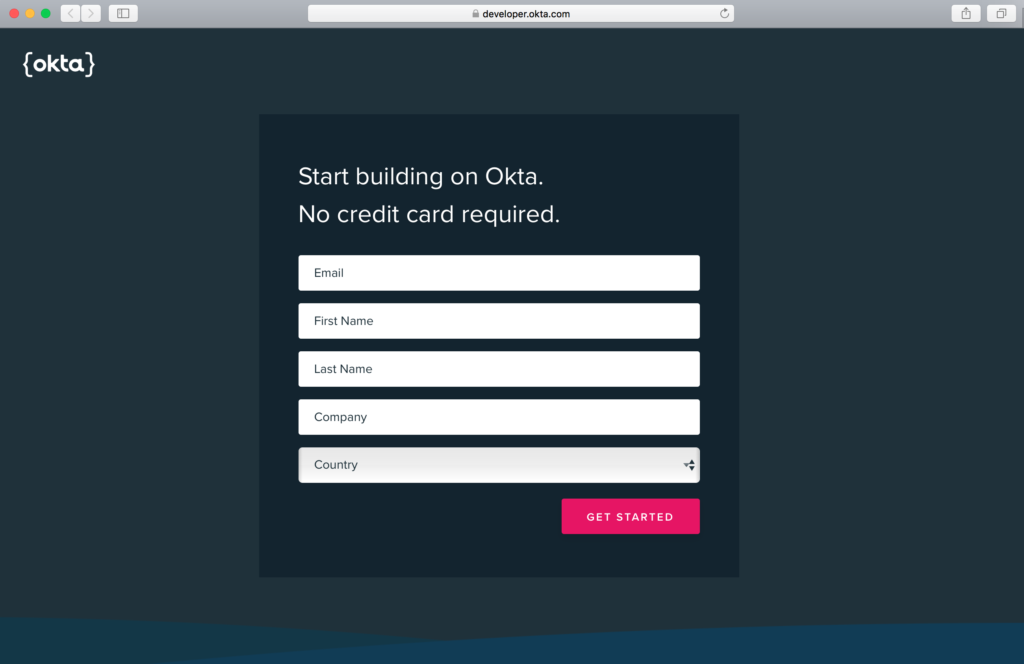
Во- первых, мы зарегистрируем бесплатную учетную запись разработчика Okta, которая предоставляет доступ до 1000 активных пользователей в месяц . Однако мы можем пропустить этот раздел, если он у нас уже есть:

2.2. Приборная доска
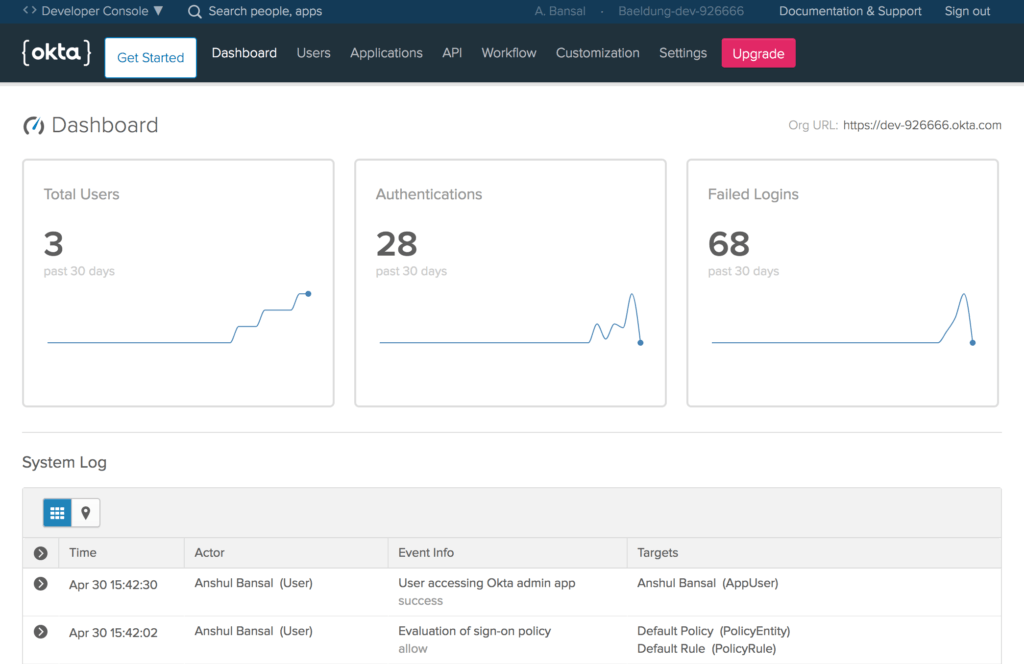
После входа в учетную запись разработчика Okta мы попадаем на экран панели инструментов, который информирует нас о количестве пользователей, аутентификациях и неудачных попытках входа.
Кроме того, он также показывает подробные записи журнала системы:

Кроме того, мы отметим URL -адрес организации в правом верхнем углу панели инструментов, необходимый для установки Okta в нашем приложении Spring Boot , которое мы создадим позже.
2.3. Создать новое приложение
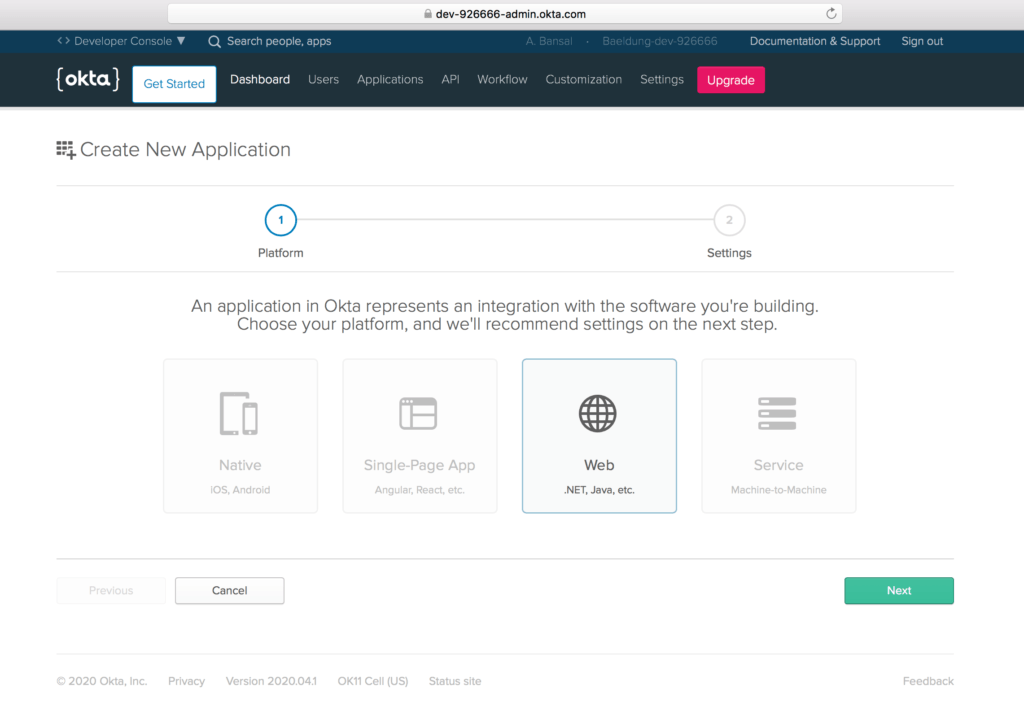
Затем давайте создадим новое приложение с помощью меню «Приложения», чтобы создать приложение OpenID Connect (OIDC) для Spring Boot .
Далее мы выберем веб - платформу из доступных вариантов, таких как Native , Single-Page App и Service :

2.4. Настройки приложения
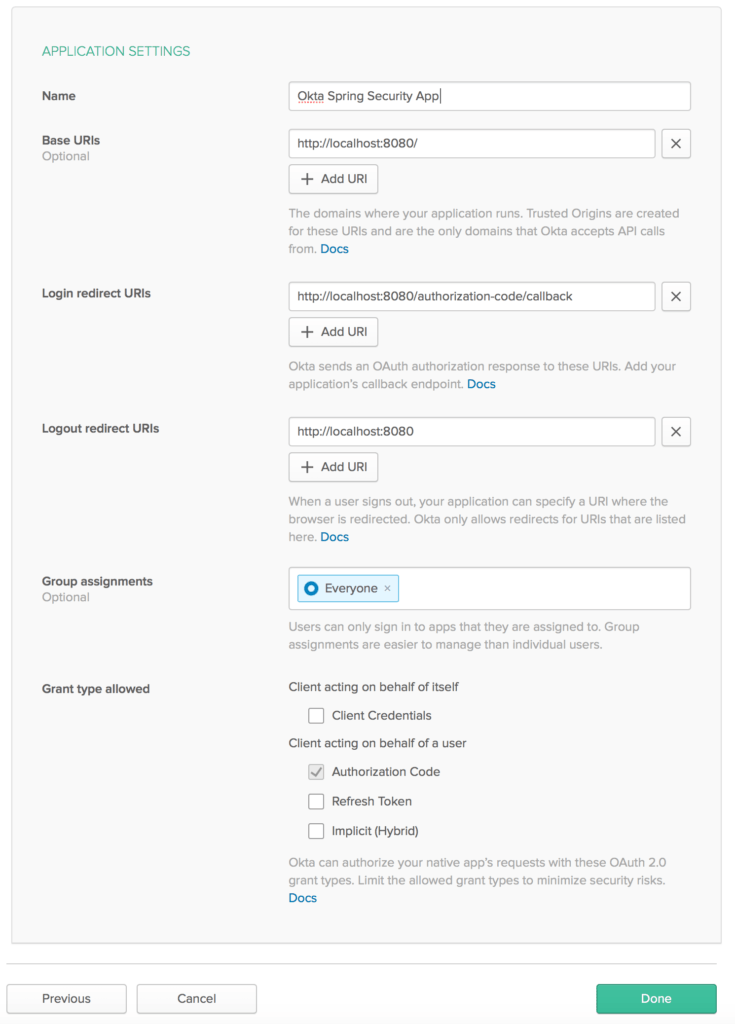
Затем давайте настроим несколько параметров приложения, таких как базовые URI и URI перенаправления входа , указывающие на наше приложение:

Кроме того, обязательно пометьте Код авторизации для разрешенного типа гранта , необходимого для включения аутентификации OAuth2 для веб-приложения.
2.5. Учетные данные клиента
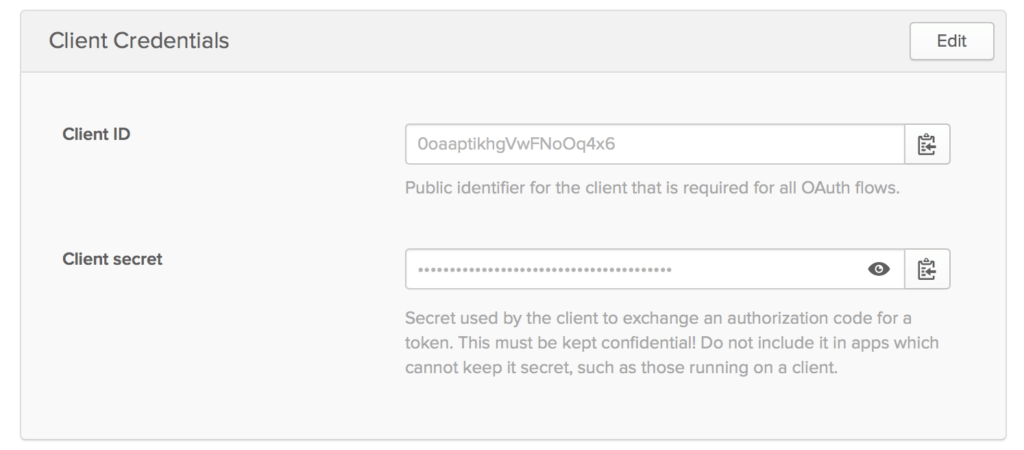
Затем мы получим значения для идентификатора клиента и секрета клиента , связанные с нашим приложением:

Держите эти учетные данные под рукой, поскольку они необходимы для установки Okta.
3. Настройка приложения Spring Boot
Теперь, когда наша учетная запись разработчика Okta готова с необходимыми конфигурациями, мы готовы интегрировать поддержку безопасности Okta в приложение Spring Boot.
3.1. Мавен
Во-первых, давайте добавим последнюю зависимость okta-spring-boot-starter Maven в наш pom.xml :
<dependency>
<groupId>com.okta.spring</groupId>
<artifactId>okta-spring-boot-starter</artifactId>
<version>1.4.0</version>
</dependency>
3.2. Грейдл
Точно так же при использовании Gradle мы можем добавить зависимость okta-spring-boot-starter в build.gradle :
compile 'com.okta.spring:okta-spring-boot-starter:1.4.0'
3.3. приложение.свойства
Затем мы настроим свойства Okta oauth2 в application.properties :
okta.oauth2.issuer=https://dev-example123.okta.com/oauth2/default
okta.oauth2.client-id=1230oaa4yncmaxaQ90ccJwl4x6
okta.oauth2.client-secret=hjiyblEzgT0ItY91Ywcdzwa78oNhtrYqNklQ5vLzvruT123
okta.oauth2.redirect-uri=/authorization-code/callback
Здесь мы можем использовать сервер авторизации по умолчанию (если он недоступен) для URL -адреса эмитента , который указывает на {orgURL}/oauth2/default .
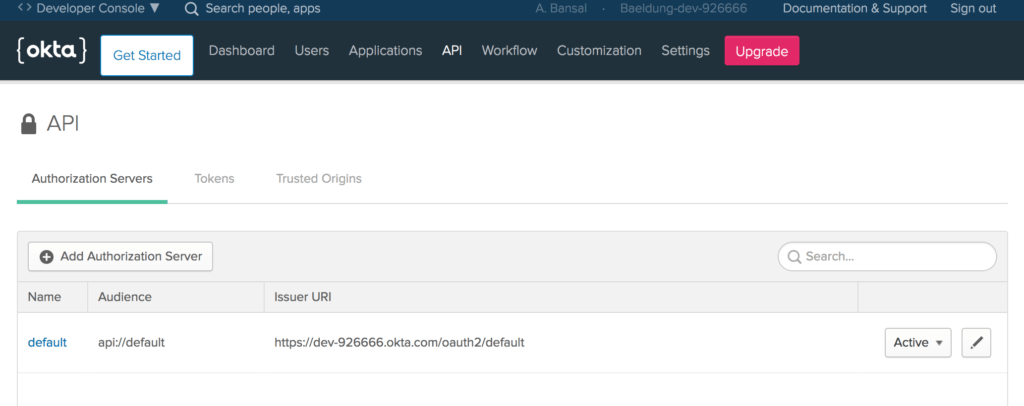
Также мы можем создать новый сервер авторизации в учетной записи разработчика Okta с помощью меню API :

Затем мы добавим идентификатор клиента и секрет клиента нашего приложения Okta, созданные в предыдущем разделе.
Наконец, мы настроили тот же URI-адрес перенаправления , который задается в настройках приложения.
4. Домашний контроллер
После этого создадим класс HomeController :
@RestController
public class HomeController {
@GetMapping("/")
public String home(@AuthenticationPrincipal OidcUser user) {
return "Welcome, "+ user.getFullName() + "!";
}
}
Здесь мы добавили домашний метод с сопоставлением базового Uri (/), настроенным в настройках приложения.
Кроме того, аргумент домашнего метода — это экземпляр класса OidcUser , предоставляемого Spring Security для доступа к информации о пользователе .
Вот и все! Наше приложение Spring Boot готово с поддержкой безопасности Okta. Давайте запустим наше приложение с помощью команды Maven:
mvn spring-boot:run
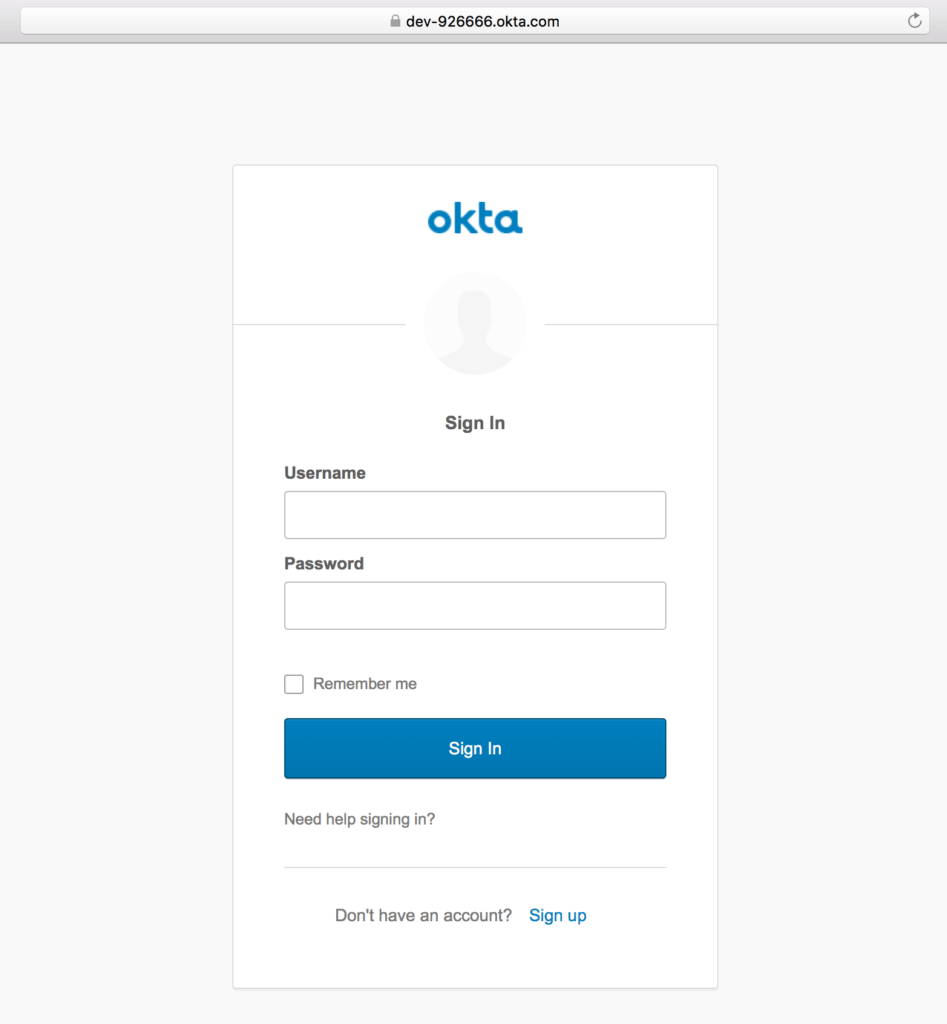
При доступе к приложению по адресу localhost:8080 мы увидим страницу входа по умолчанию, предоставленную Okta :

После входа в систему с использованием учетных данных зарегистрированного пользователя будет показано приветственное сообщение с полным именем пользователя:
Кроме того, мы найдем ссылку «Зарегистрироваться» в нижней части экрана входа по умолчанию для самостоятельной регистрации.
5. Зарегистрироваться
5.1. Самостоятельная регистрация
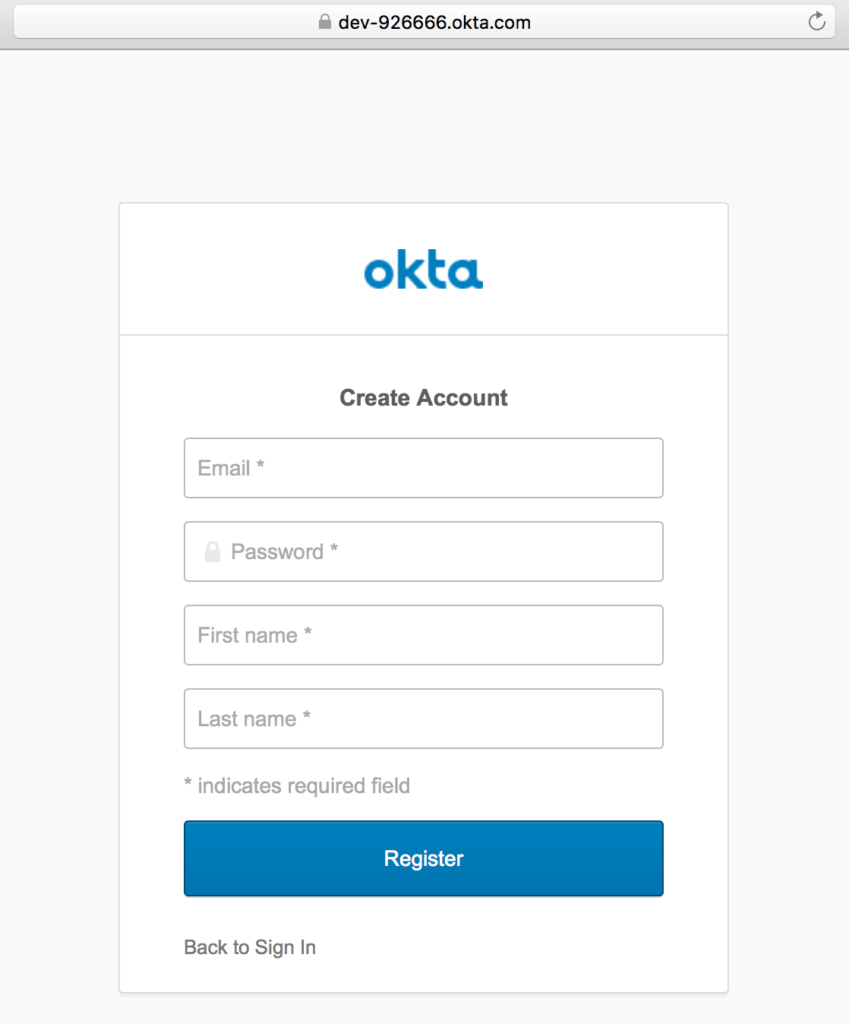
Впервые мы можем создать учетную запись Okta, используя ссылку «Зарегистрироваться», а затем предоставив такую информацию, как адрес электронной почты, имя и фамилия:

5.2. Создать пользователя
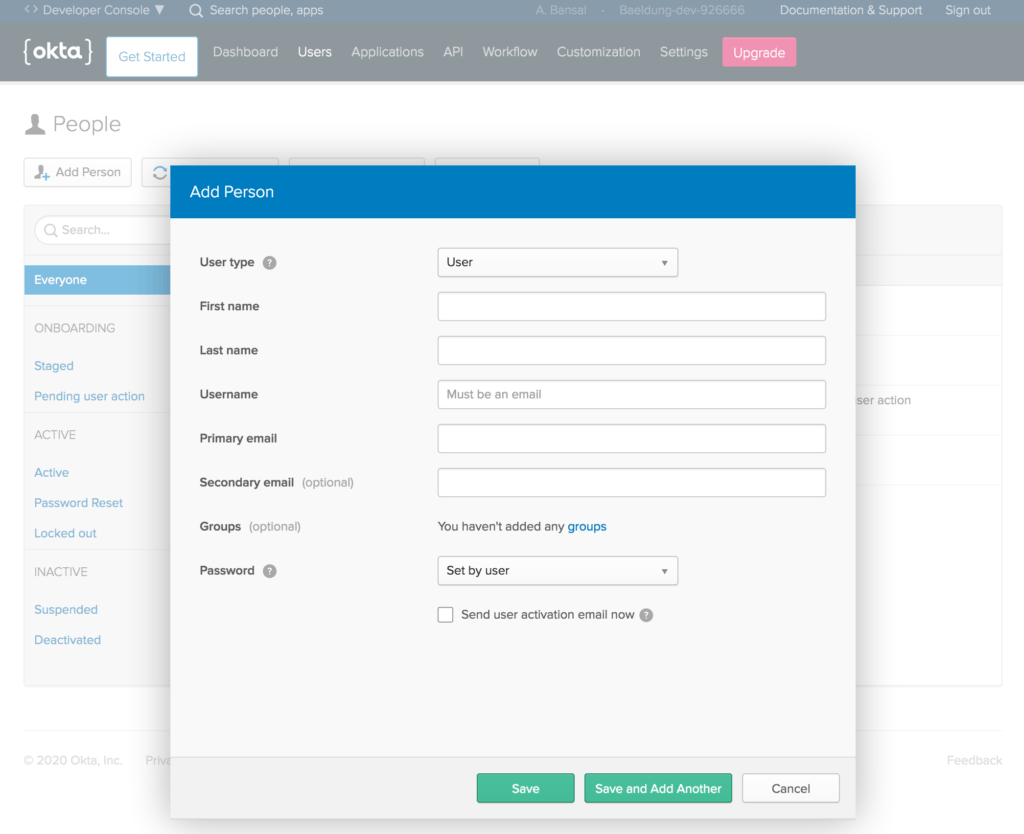
Или мы можем создать нового пользователя из меню « Пользователи » в учетной записи разработчика Okta:

5.3. Настройки самостоятельной регистрации
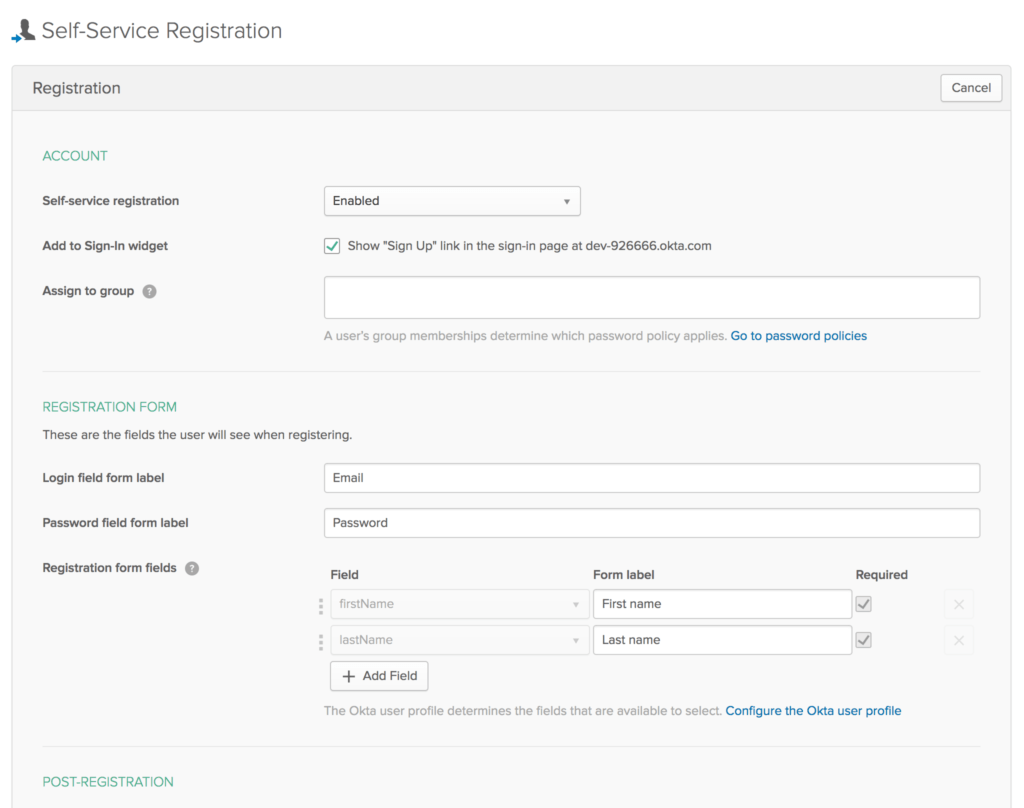
Кроме того, параметры регистрации и регистрации можно настроить в меню « Пользователи » в учетной записи разработчика Okta:

6. Окта Спринг SDK
Теперь, когда мы увидели интеграцию безопасности Okta в приложении Spring Boot, давайте взаимодействовать с API управления Okta в том же приложении.
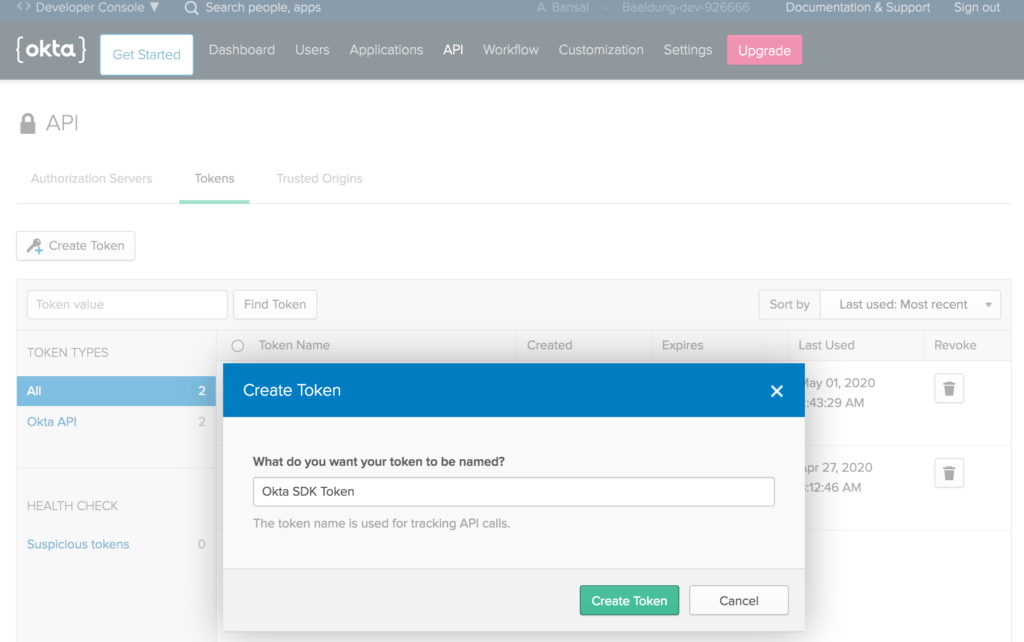
Во- первых, мы должны создать токен , используя меню API в учетной записи разработчика Okta:

Обязательно запишите токен , так как он отображается только один раз после генерации . Затем он будет сохранен как хэш для нашей защиты.
6.1. Настраивать
Затем давайте добавим последнюю зависимость okta-spring-sdk Maven в наш pom.xml :
<dependency>
<groupId>com.okta.spring</groupId>
<artifactId>okta-spring-sdk</artifactId>
<version>1.4.0</version>
</dependency>
6.2. приложение.свойства
Далее мы добавим несколько основных свойств клиента Okta:
okta.client.orgUrl=https://dev-example123.okta.com
okta.client.token=00TVXDNx1e2FgvxP4jLlONbPMzrBDLwESSf9hZSvMI123
Здесь мы добавили токен, упомянутый в предыдущем разделе.
6.3. Админконтроллер
Наконец, давайте создадим AdminController , внедренный с экземпляром Client :
@RestController
public class AdminController {
@Autowired
public Client client;
}
Вот и все! Мы готовы вызывать методы экземпляра Client для выполнения запросов к API Okta.
6.4. Список пользователей
Давайте создадим метод getUsers для получения списка всех пользователей в нашей организации, используя метод listUsers , который возвращает объект UserList :
public class AdminController {
// ...
@GetMapping("/users")
public UserList getUsers() {
return client.listUsers();
}
}
После этого мы можем получить доступ к localhost:8080/users , чтобы получить ответ JSON, содержащий всех пользователей:
{
"dirty":false,
"propertyDescriptors":{
"items":{
"name":"items",
"type":"com.okta.sdk.resource.user.User"
}
},
"resourceHref":"/api/v1/users",
"currentPage":{
"items":[
{
"id":"00uanxiv7naevaEL14x6",
"profile":{
"firstName":"Anshul",
"lastName":"Bansal",
"email":"anshul@bansal.com",
// ...
},
// ...
},
{
"id":"00uag6vugXMeBmXky4x6",
"profile":{
"firstName":"Ansh",
"lastName":"Bans",
"email":"ansh@bans.com",
// ...
},
// ...
}
]
},
"empty":false,
// ...
}
6.5. Поиск пользователя
Точно так же мы можем фильтровать пользователей, используя firstName , lastName или адрес электронной почты в качестве параметров запроса :
@GetMapping("/user")
public UserList searchUserByEmail(@RequestParam String query) {
return client.listUsers(query, null, null, null, null);
}
Давайте найдем пользователя по электронной почте , используя localhost:8080/ user?query=ansh@bans.com :
{
"dirty":false,
"propertyDescriptors":{
"items":{
"name":"items",
"type":"com.okta.sdk.resource.user.User"
}
},
"resourceHref":"/api/v1/users?q=ansh%40bans.com",
"currentPage":{
"items":[
{
"id":"00uag6vugXMeBmXky4x6",
"profile":{
"firstName":"Ansh",
"lastName":"Bans",
"email":"ansh@bans.com",
// ...
},
// ...
}
]
},
// ...
}
6.6. Создать пользователя
Кроме того, мы можем создать нового пользователя, используя метод экземпляра интерфейса UserBuilder :
@GetMapping("/createUser")
public User createUser() {
char[] tempPassword = {'P','a','$','$','w','0','r','d'};
User user = UserBuilder.instance()
.setEmail("normal.lewis@email.com")
.setFirstName("Norman")
.setLastName("Lewis")
.setPassword(tempPassword)
.setActive(true)
.buildAndCreate(client);
return user;
}
Итак, давайте получим доступ к localhost:8080/createUser и проверим данные нового пользователя:
{
"id": "00uauveccPIYxQKUf4x6",
"profile": {
"firstName": "Norman",
"lastName": "Lewis",
"email": "norman.lewis@email.com"
},
"credentials": {
"password": {},
"emails": [
{
"value": "norman.lewis@email.com",
"status": "VERIFIED",
"type": "PRIMARY"
}
],
// ...
},
"_links": {
"resetPassword": {
"href": "https://dev-example123.okta.com/api/v1/users/00uauveccPIYxQKUf4x6/lifecycle/reset_password",
"method": "POST"
},
// ...
}
}
Точно так же мы можем выполнять ряд операций, таких как вывод списка всех приложений, создание приложения, вывод списка всех групп и создание группы .
7. Заключение
В этом кратком руководстве мы изучили Spring Security с Okta.
Во-первых, мы настроили учетную запись разработчика Okta с необходимыми конфигурациями. Затем мы создали приложение Spring Boot и настроили application.properties для интеграции Spring Security с Okta.
Затем мы интегрировали Okta Spring SDK для управления Okta API. Наконец, мы рассмотрели такие функции, как список всех пользователей, поиск пользователя и создание пользователя.
Как обычно, все реализации кода доступны на GitHub .