1. Введение
В этой статье мы рассмотрим AWS AppSync с Spring Boot. AWS AppSync — это полностью управляемый сервис GraphQL корпоративного уровня с синхронизацией данных в реальном времени и функциями автономного программирования .
2. Настройте AWS AppSync
Во-первых, нам нужно иметь активную учетную запись AWS . Как только об этом позаботятся, мы можем искать AppSync из консоли AWS. Затем мы нажмем ссылку « Начало работы с AppSync» .
2.1. Создать API AppSync
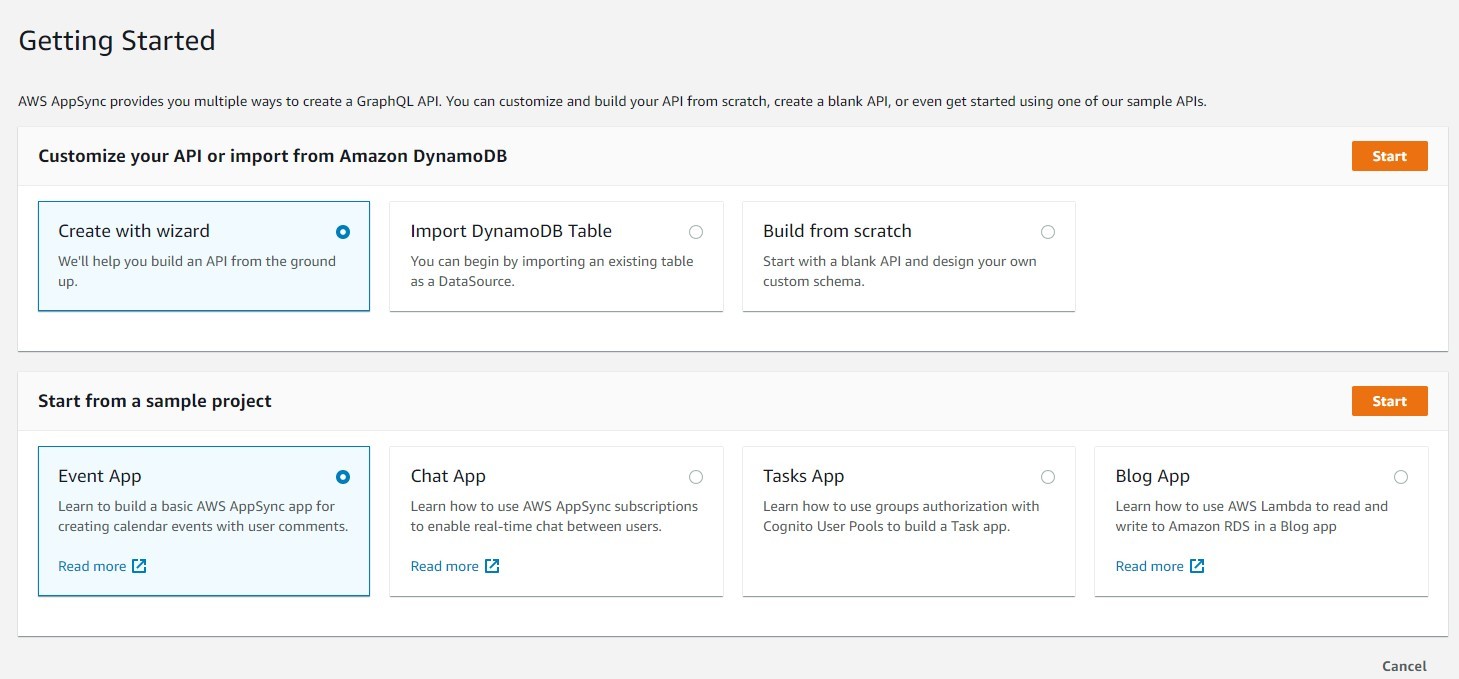
Следуя кратким инструкциям по созданию нашего API, мы будем использовать пример проекта Event App . Затем нажмите Start , чтобы назвать и создать приложение:

Это приведет нас к нашей консоли приложения AppSync. Теперь давайте посмотрим на нашу модель GraphQL.
2.2. Модель событий GraphQL
GraphQL использует схему для определения того, какие данные доступны клиентам и как взаимодействовать с сервером GraphQL. Схема содержит запросы, мутации и множество объявленных типов.
Для простоты давайте взглянем на часть стандартной схемы AWS AppSync GraphQL, нашу модель событий :
type Event {
id: ID!
name: String
where: String
when: String
description: String
# Paginate through all comments belonging to an individual post.
comments(limit: Int, nextToken: String): CommentConnection
}
Событие — это объявленный тип с некоторыми строковыми полями и типом CommentConnection . Обратите внимание на восклицательный знак в поле ID . Это означает, что это обязательное/непустое поле.
Этого должно быть достаточно, чтобы понять основы нашей схемы. Однако для получения дополнительной информации перейдите на сайт GraphQL .
3. Весенний ботинок
Теперь, когда мы настроили все на стороне AWS, давайте посмотрим на наше клиентское приложение Spring Boot.
3.1. Зависимости Maven
Чтобы получить доступ к нашему API, мы будем использовать библиотеку Spring Boot Starter WebFlux для доступа к WebClient, новой альтернативе Spring для RestTemplate :
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>
Ознакомьтесь с нашей статьей о WebClient для получения дополнительной информации.
3.2. GraphQL-клиент
Чтобы сделать запрос к нашему API, мы начнем с создания нашего RequestBodySpec с помощью построителя WebClient , указав URL-адрес API AWS AppSync и ключ API:
WebClient.RequestBodySpec requestBodySpec = WebClient
.builder()
.baseUrl(apiUrl)
.defaultHeader("x-api-key", apiKey)
.build()
.method(HttpMethod.POST)
.uri("/graphql");
Не забудьте заголовок ключа API, x-api-key . Ключ API выполняет аутентификацию в нашем приложении AppSync.
4. Работа с типами GraphQL
4.1. Запросы
Настройка нашего запроса включает его добавление в элемент запроса в теле сообщения:
Map<String, Object> requestBody = new HashMap<>();
requestBody.put("query", "query ListEvents {"
+ " listEvents {"
+ " items {"
+ " id"
+ " name"
+ " where"
+ " when"
+ " description"
+ " }"
+ " }"
+ "}");
Используя наш requestBody, давайте вызовем наш WebClient для получения тела ответа:
WebClient.ResponseSpec response = requestBodySpec
.body(BodyInserters.fromValue(requestBody))
.accept(MediaType.APPLICATION_JSON, MediaType.APPLICATION_XML)
.acceptCharset(StandardCharsets.UTF_8)
.retrieve();
Наконец, мы можем получить тело в виде строки :
String bodyString = response.bodyToMono(String.class).block();
assertNotNull(bodyString);
assertTrue(bodyString.contains("My First Event"));
4.2. Мутации
GraphQL позволяет обновлять и удалять данные с помощью мутаций. Мутации изменяют данные на стороне сервера по мере необходимости и следуют синтаксису, аналогичному запросам.
Давайте добавим новое событие с запросом на добавление мутации:
String queryString = "mutation add {"
+ " createEvent("
+ " name:\"My added GraphQL event\""
+ " where:\"Day 2\""
+ " when:\"Saturday night\""
+ " description:\"Studying GraphQL\""
+ " ){"
+ " id"
+ " name"
+ " description"
+ " }"
+ "}";
requestBody.put("query", queryString);
Одним из самых больших преимуществ AppSync и GraphQL в целом является то, что один URL-адрес конечной точки обеспечивает все функции CRUD для всей схемы.
Мы можем повторно использовать один и тот же WebClient для добавления, обновления и удаления данных. Мы просто получим новый ответ на основе обратного вызова в запросе или мутации.
assertNotNull(bodyString);
assertTrue(bodyString.contains("My added GraphQL event"));
assertFalse(bodyString.contains("where"));
5. Вывод
В этой статье мы рассмотрели, как быстро мы можем настроить приложение GraphQL с помощью AWS AppSync и получить к нему доступ с помощью клиента Spring Boot.
AppSync предоставляет разработчикам мощный GraphQL API через единую конечную точку. Для получения дополнительной информации ознакомьтесь с нашим руководством по созданию сервера GraphQL Spring Boot .
И, как всегда, код доступен на GitHub .