1. Введение
В этой статье мы рассмотрим интересный пример с JHipster — построение простой архитектуры микросервисов. Мы покажем, как собрать и развернуть все необходимые компоненты, и в итоге у нас будет полноценное микросервисное приложение, работающее и работающее.
Если вы новичок в JHipster, ознакомьтесь с нашей вводной статьей , прежде чем приступить к изучению основ этого инструмента для создания проектов.
2. Монолитный и микросервисный
В нашей первой статье мы показали, как создать и запустить монолитное приложение, которое относительно легко поддерживать.
Наша микросервисная система, с другой стороны, будет разделять внешний интерфейс и серверную часть, которые, в свою очередь, также могут быть разделены на несколько небольших приложений, каждое из которых имеет дело с подмножеством полного домена приложения. Естественно, как и во всех реализациях микросервисов, это решает некоторые проблемы, но также вносит некоторые сложности, такие как работа с реестром компонентов и безопасностью.
JHipster позаботится о большинстве трудностей, связанных с управлением микросервисными приложениями, с помощью современных инструментов с открытым исходным кодом, таких как Eureka Server от Netflix и Consul от Hashicorp .
Конечно, здесь нужно учитывать некоторые вещи, например, насколько велик или сложен наш домен, насколько критично наше приложение и какие уровни доступности мы хотим иметь, собираемся ли мы размещать наши службы на разных серверах и в разных местах. , и т. д. Цель этих инструментов, конечно, сделать эти перестановки возможными и простыми в управлении.
2.1. Компоненты микросервиса JHipster
При работе над микросервисной архитектурой с JHipster нам потребуется создать и развернуть как минимум три разных проекта: реестр JHipster, шлюз микросервиса и как минимум одно микросервисное приложение.
JHipster Registry — важная часть микросервисной архитектуры. Он связывает все остальные компоненты вместе и позволяет им взаимодействовать друг с другом.
Приложение Microservice содержит внутренний код. После запуска он предоставит API для домена, с которым он связан. Микросервисная архитектура может состоять из множества микросервисных приложений, каждое из которых содержит несколько связанных сущностей и бизнес-правил.
А Microservice Gateway имеет весь интерфейсный (Angular) код и будет использовать API, созданный целой группой микросервисных приложений:
3. Установка
Чтобы узнать все подробности о процессе установки, ознакомьтесь с нашей вводной статьей о JHipster .
4. Создание проекта микросервиса
Теперь давайте установим три основных компонента нашего проекта микросервиса.
4.1. Установка реестра JHipster
Поскольку JHipster Registry является стандартным JHipster, нам просто нужно его скачать и запустить. Нет необходимости изменять его:
git clone https://github.com/jhipster/jhipster-registry
cd jhipster-registry && ./mvnw
Это клонирует проект jhipster -registry из GitHub и запускает приложение. После успешного запуска мы можем посетить http://localhost:8761/ и войти в систему с пользователем admin и паролем admin :
4.2. Установка микросервисного приложения
Здесь мы начинаем создавать фактические функции нашего проекта. В этом примере мы создадим простое приложение микросервиса, которое управляет автомобилями. Итак, сначала мы создадим приложение, а затем добавим в него сущность:
# create a directory for the app and cd to it
mkdir car-app && cd car-app
# run the jhipster wizard
yo jhipster
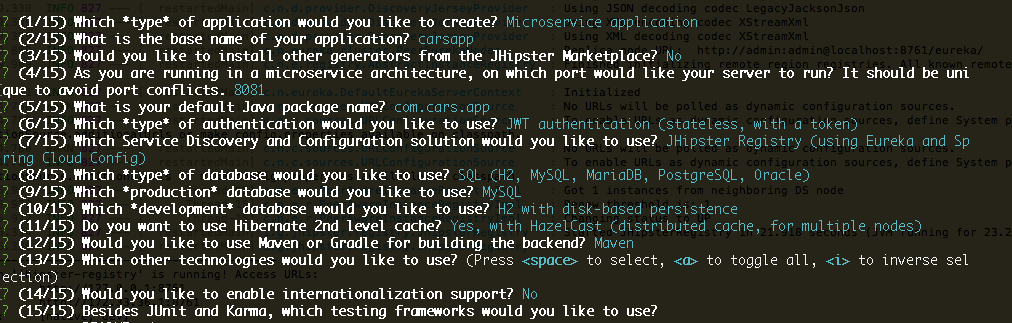
После запуска мастера давайте, следуя инструкциям, создадим приложение типа Microservice с именем carapp . Некоторые другие важные параметры:
- порт: 8081
- пакет:
com.car.app - аутентификация: JWT
- обнаружение службы: JHipster Registry
На скриншоте ниже показан полный набор опций:

Теперь мы добавим автомобиль в наше приложение:
# runs entity creation wizard
yo jhipster:entity car
Запустится мастер создания объекта. Мы должны следовать инструкциям, чтобы создать объект с именем автомобиля с тремя полями: марка , модель и цена.
Как только это будет сделано, наше первое приложение Microservice будет готово. Если мы посмотрим на сгенерированный код, то заметим, что в нем нет javascript, HTML, CSS или любого внешнего кода. Все они будут созданы после создания Microservice Gateway. Кроме того, ознакомьтесь с файлом README для получения важной информации о проекте и полезных командах.
Чтобы закончить, давайте запустим наш только что созданный компонент:
./mvnw
Перед запуском вышеуказанной команды мы должны убедиться, что компонент jhipster-registry запущен и работает. В противном случае мы получим ошибку.
Если все пойдет по плану, наше car-приложение запустится, и лог jhipster-registry сообщит нам, что приложение успешно зарегистрировано:
Registered instance CARAPP/carapp:746e7525dffa737747dcdcee55ab43f8
with status UP (replication=true)
4.3. Установка микросервисного шлюза
Теперь передняя часть. Мы создадим Microservice Gateway и укажем ему, что у нас есть сущность в существующем компоненте, для которого мы хотим создать интерфейсный код:
# Create a directory for our gateway app
mkdir gateway-app && cd gateway-app
# Runs the JHipster wizard
yo jhipster
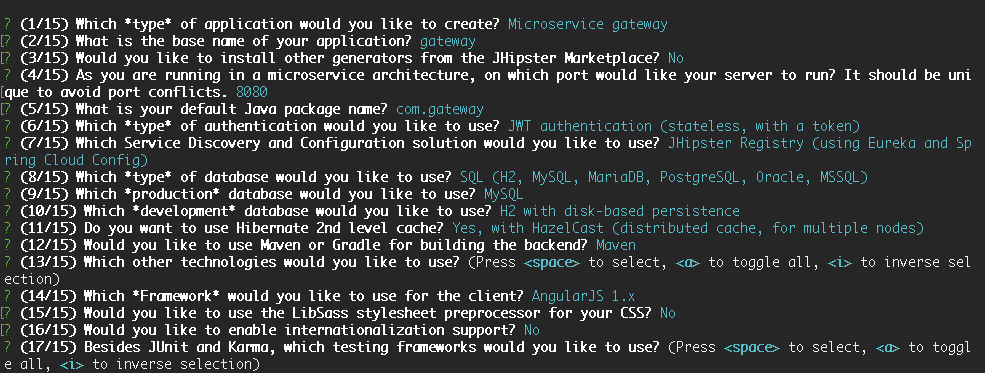
Следуя инструкциям, создайте приложение типа Microservice gateway. Мы назовем шлюз приложений и выберем следующие параметры для других параметров:
- порт: 8080
- пакет:
com.шлюз - Автор: JWT
- обнаружение службы: JHipster Registry
Вот краткое изложение полного набора параметров:

Перейдем к созданию сущности:
# Runs entity creation wizard
yo jhipster:entity car
Когда нас спросят, хотим ли мы создать из существующей микрослужбы, выберите « Да » , затем введите относительный путь к корневому каталогу автомобильного приложения (например: ../car-app). Наконец, когда нас спросят, хотим ли мы обновить сущность, выберите Да, регенерировать сущность .
JHipster найдет файл Car.json , который является частью существующего приложения Microservice, которое мы создали ранее, и будет использовать метаданные, содержащиеся в этом файле, для создания всего необходимого кода пользовательского интерфейса для этой сущности:
Found the .jhipster/Car.json configuration file, entity can be automatically generated!
Время запустить приложение-шлюз и проверить, все ли работает:
# Starts up the gateway-app component
./mvnw
Давайте теперь перейдем к http://localhost:8080/ и войдем в систему с пользователем admin и паролем admin . В верхнем меню мы должны увидеть пункт Автомобиль , который приведет нас на страницу со списком автомобилей. Все хорошо!
4.4. Создание второго микросервисного приложения
Далее, давайте продвинем нашу систему еще на один шаг и создадим второй компонент типа Microservice Application . Этот новый компонент будет управлять автомобильными дилерами, поэтому мы добавим в него сущность, называемую дилером .
Давайте создадим новый каталог, перейдем к нему и запустим команду yo jhipster :
mkdir dealer-app && cd dealer-app
yo jhipster
После этого мы вводим дилерское приложение в качестве имени приложения и выбираем для его запуска порт 8082 (крайне важно, чтобы этот порт отличался от тех, которые мы используем для jhipster - register и car-app ).
Для других параметров мы можем выбрать любой вариант, который мы хотим. Помните, что это отдельный микросервис, поэтому он может использовать другие типы баз данных, стратегию кэширования и тесты, отличные от компонента car-app .
Давайте добавим пару полей в нашу сущность дилера . Например , имя и адрес:
# Runs the create entity wizard
yo jhipster:entity dealer
Мы не должны забыть перейти к gateway-app и сказать ему сгенерировать интерфейсный код для объекта дилера :
# Navigate to the gateway-app root directory
cd ../gateway-app
# Runs the create entity wizard
yo jhipster:entity dealer
Наконец, запустите ./mvnw в корневом каталоге приложения дилера, чтобы запустить этот компонент.
Затем мы можем посетить наше шлюзовое приложение по адресу http://localhost:8080 и обновить страницу, чтобы увидеть только что созданный пункт меню для сущности дилера.
Прежде чем мы закончим, давайте еще раз взглянем на приложение jhipster-registry по адресу http://localhost:8761/. Нажмите на пункт меню Приложения, чтобы убедиться, что все наши три компонента были успешно идентифицированы и зарегистрированы: Вот и все! Всего за несколько минут мы создали сложную архитектуру, состоящую из одного приложения Gateway со всем интерфейсным кодом, поддерживаемым двумя микросервисами.
5. Вывод
Начать проект микросервисной архитектуры с JHipster довольно просто; нам нужно только создать столько приложений микросервисов, сколько нам нужно, и один шлюз микросервисов, и мы готовы к работе.
Вы можете более подробно изучить фреймворк на официальном сайте JHipster .
Как всегда, кодовая база для нашего автомобильного приложения, дилерского приложения и шлюзового приложения доступна на GitHub .