1. Обзор
В этом руководстве мы обсудим шаги для запуска сценариев Selenium с помощью JMeter.
2. Selenium-скрипты с JMeter
JMeter предоставляет решение с открытым исходным кодом для тестирования производительности и нагрузки. Его также можно использовать для функционального тестирования. Но с развитием таких технологий, как CSS , JS и HTML5, мы отправляем все больше и больше логики и поведения на клиент. Таким образом, многие другие вещи увеличивают время выполнения браузера. Эти вещи включают в себя:
- Выполнение Javascript на стороне клиента — AJAX, шаблоны JS и т. д.
- CSS-преобразования — трехмерные матричные преобразования, анимация и т. д.
- Сторонние плагины — Facebook любит объявления с двойным кликом и т. д.
В свою очередь, это может повлиять на общую производительность веб-сайта или веб-приложения. Но JMeter не имеет такой матрицы для измерения этих воспринимаемых характеристик. JMeter также не может измерять взаимодействие с пользователем при рендеринге клиента, например время загрузки или рендеринг страницы, поскольку JMeter не является настоящим браузером.
Веб-драйверы, такие как Selenium, могут автоматизировать выполнение и сбор показателей производительности, описанных выше, на стороне клиента (в данном случае браузера). Таким образом, в то время как нагрузочный тест JMeter создаст достаточную нагрузку на систему, план JMeter WebDriver получит время отклика и другое поведение с точки зрения взаимодействия с пользователем.
Таким образом, помимо измерения производительности, мы также можем измерять другое поведение, когда используем набор WebDriver с JMeter. Итак, давайте обсудим это дальше.
3. Предпосылки
Перед запуском Selenium - скрипта с JMeter необходимо выполнить следующие предварительные условия :
- У нас должен быть установлен JMeter в системе
- Затем мы должны установить плагин « Selenium/WebDriver » с помощью менеджера плагинов JMeter.
- Загрузите двоичные файлы драйвера gecko/chrome в систему.
Теперь мы можем двигаться вперед и создать пример проекта JMeter для запуска скрипта Selenium.
4. Проект JMeter
На данный момент у нас установлена среда для запуска скрипта Selenium в JMeter. Теперь давайте создадим проект JMeter, чтобы настроить и протестировать его. Мы создадим группу потоков, в которой будет экземпляр Selenium Web Driver Sampler. Мы включим скрипт Selenium в этот образец, а затем выполним его.
Подробное описание приведено ниже:
Сначала мы запускаем наш графический интерфейс JMeter:

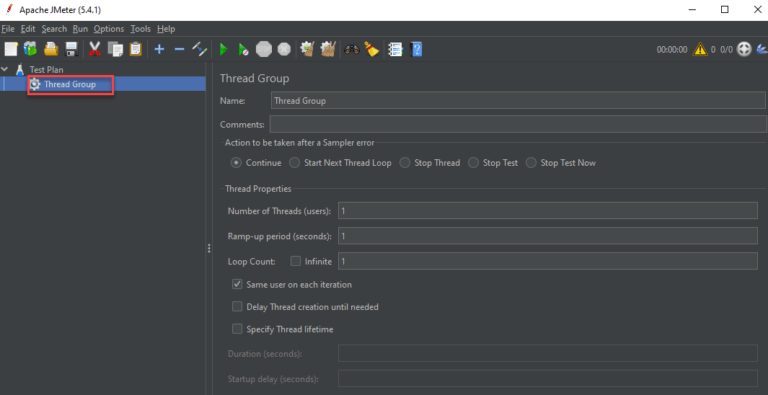
Затем мы можем добавить простую «Группу потоков», нажав «Правка->Добавить» и выбрав группу потоков :

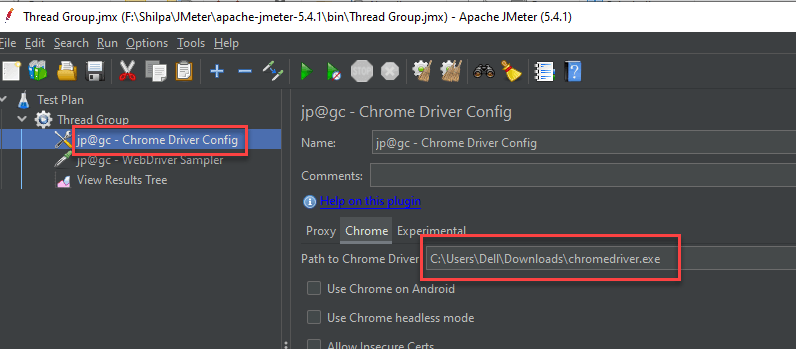
Затем нам нужно добавить конфигурацию драйвера Chrome. Теперь кликаем по конфигу драйвера Chrome в левой панели и указываем «Путь к драйверу chrome»:

Обратите внимание, что версия браузера Chrome должна совпадать с версией «Chromedrive.exe», чтобы скрипт работал успешно.
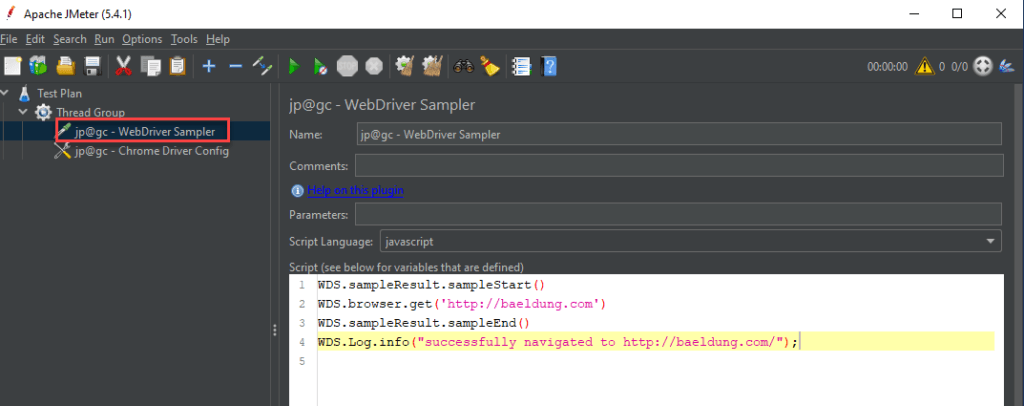
Далее нам нужно добавить семплер веб-драйвера в группу потоков:

Мы можем добавить приведенный ниже скрипт в группу потоков:
WDS.sampleResult.sampleStart()
WDS.browser.get('http://foreach.com')
WDS.sampleResult.sampleEnd()
WDS.log.info("successfully navigated to http://foreach.com/");
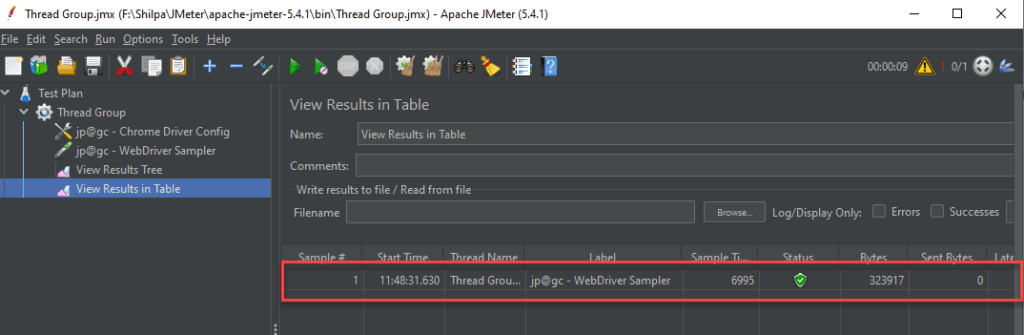
Наконец, давайте добавим прослушиватель «Просмотр результатов в таблице» и/или «Просмотр дерева результатов», чтобы мы могли просматривать результаты выполнения скрипта.
Группа потоков, которую мы создали выше, выглядит так, как показано на следующем изображении:
5. Запуск Selenium-скрипта
Теперь мы создали группу потоков со скриптом Selenium, который хотим выполнить. Далее мы «Запускаем группу потоков» .
Экземпляр Selenium Web Driver создан, и открывается новое окно драйвера Chrome, открывающее домашнюю страницу ForEach :

Как видно из приведенной выше таблицы результатов JMeter, мы успешно выполнили группу потоков, содержащую простой скрипт Selenium, который открыл новое окно браузера Chrome, а затем открыл указанную веб-страницу. Таким образом, мы можем выполнить любой скрипт Selenium, добавив пример WebDriver в группу потоков, а затем выполнив его.
6. Заключение
В этом руководстве мы проиллюстрировали запуск скрипта Selenium с использованием JMeter. Мы выполнили сценарий Selenium в JMeter, создав группу потоков, содержащую экземпляр Selenium Web Driver.
Полный код реализации доступен на GitHub .