1. Обзор
Keycloak — это решение для управления идентификацией и доступом или IAM с открытым исходным кодом, которое можно использовать в качестве стороннего сервера авторизации для управления требованиями аутентификации и авторизации наших веб-приложений или мобильных приложений.
В этом руководстве мы сосредоточимся на том, как мы можем настроить тему для нашего сервера Keycloak, чтобы мы могли иметь другой внешний вид для наших веб-страниц, обращенных к конечным пользователям.
Во-первых, мы установим фон с точки зрения автономного сервера Keycloak. В следующих разделах мы рассмотрим аналогичные примеры в контексте встроенного.
Для этого мы будем опираться на наши предыдущие статьи: Краткое руководство по использованию Keycloak и Keycloak Embedded in a Spring Boot Application . Так что для тех, кто начинает, рекомендуется сначала пройти их.
2. Темы в Keycloak
2.1. Темы по умолчанию
Несколько тем предварительно встроены в Keycloak и поставляются в комплекте с дистрибутивом.
Для автономного сервера их можно найти в виде разных папок в каталоге keycloak-<версия>/themes :
base: каркасная тема, содержащая HTML-шаблоны и пакеты сообщений; все темы, в том числе пользовательские, как правило, наследуются от негоkeycloak: содержит изображения и таблицы стилей для украшения страниц; если мы не предоставляем пользовательскую тему, она используется по умолчанию
Не рекомендуется изменять существующие темы. Вместо этого мы должны создать новую тему, которая расширяет одну из двух вышеперечисленных.
Чтобы создать новую настраиваемую тему, нам нужно добавить новую папку, назовем ее custom , в каталог тем . В случае, если мы хотим полностью переделать, копирование содержимого из базовой папки — лучший способ начать работу.
Для нашего демо мы не планируем заменять все, поэтому прагматично получить содержимое из каталога keycloak .
Как мы увидим в следующем разделе, custom потребуется только содержимое типа темы, который мы хотим переопределить, а не вся папка keycloak .
2.2. Типы тем
Keycloak поддерживает шесть типов тем:
- Общие: для общих элементов, таких как шрифты; импортируется другими типами тем
- Добро пожаловать: для целевой страницы
- Логин: для входа, OTP, гранта, регистрации и страниц забытого пароля.
- Учетная запись: для страниц управления учетными записями пользователей.
- Консоль администратора: для консоли администратора
- Электронная почта: для электронных писем, которые отправляются сервером.
Последние четыре темы из приведенного выше списка можно настроить через консоль администратора для автономного сервера. Когда мы создаем новую папку в каталоге тем , она становится доступной для выбора после перезагрузки сервера.
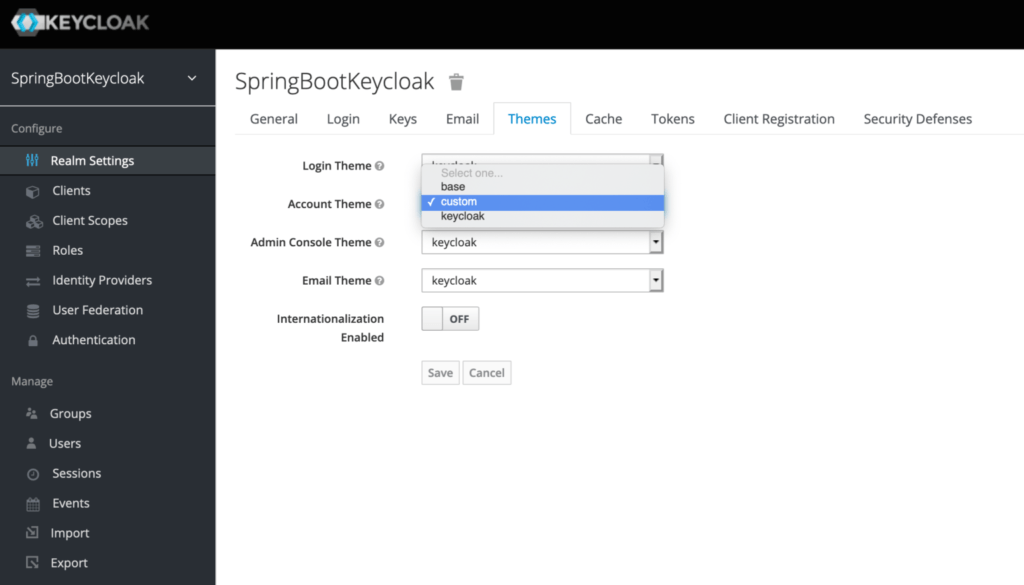
Давайте войдем в консоль администратора с учетными данными initial1 / zaq1!QAZ и перейдем на вкладку Themes для нашего реалма:

Примечательно, что темы устанавливаются для разных областей, поэтому у нас могут быть разные темы для разных областей. Здесь мы устанавливаем нашу пользовательскую тему для управления учетными записями пользователей для нашей области SpringBootKeycloak .
2.3. Структура типа темы
Помимо шаблонов HTML, пакетов сообщений, изображений и таблиц стилей, описанных в нашем разделе « Темы по умолчанию », тема в Keycloak состоит из еще нескольких элементов — свойств темы и скриптов.
Каждый тип темы содержит файл theme.properties . В качестве примера давайте посмотрим на этот файл из типа учетной записи :
parent=base
import=common/keycloak
styles=css/account.css
stylesCommon=node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.min.css
Как мы видим, эта тема расширяет базовую тему, чтобы получить все ее пакеты HTML и сообщений, а также импортирует общую тему, чтобы включить в нее несколько стилей . Кроме того, он также определяет собственный стиль css/account.css .
Скрипты являются дополнительной функцией. Если нам нужно включить адаптированные файлы JavaScript для наших шаблонов для данного типа темы, мы можем создать каталог resources/js и хранить их там. Далее нам нужно включить их в наш theme.properties :
scripts=js/script1.js js/script2.js
2.4. Добавление настроек
Теперь самое интересное!
Давайте возьмем пример нашей страницы управления учетной записью и посмотрим, как изменить ее внешний вид. Чтобы быть точным, мы изменим логотип, отображаемый на странице .
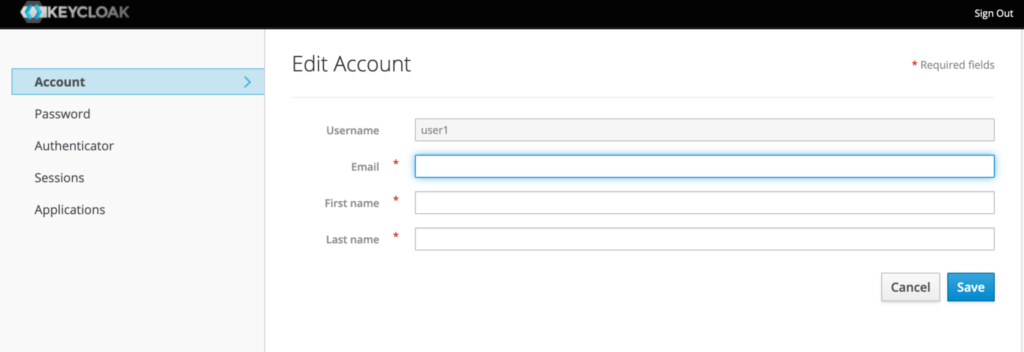
Прежде чем мы внесем все изменения, ниже приведен исходный шаблон, доступный по адресу http://localhost:8180/auth/realms/SpringBootKeycloak/account :

Попробуем сменить логотип на свой. Для этого нам нужно добавить новую папку, учетную запись внутри каталога themes/custom . Мы лучше скопируем его из каталога themes/keycloak , чтобы у нас были все необходимые элементы.
Теперь нужно просто добавить наш новый файл логотипа, скажем, foreach.png , в resources/img в нашем пользовательском каталоге и изменить resources/css/account.css :
.navbar-title {
background-image: url('../img/foreach.png');
height: 25px;
background-repeat: no-repeat;
width: 123px;
margin: 3px 10px 5px;
text-indent: -99999px;
}
.container {
height: 100%;
background-color: #fff;
}
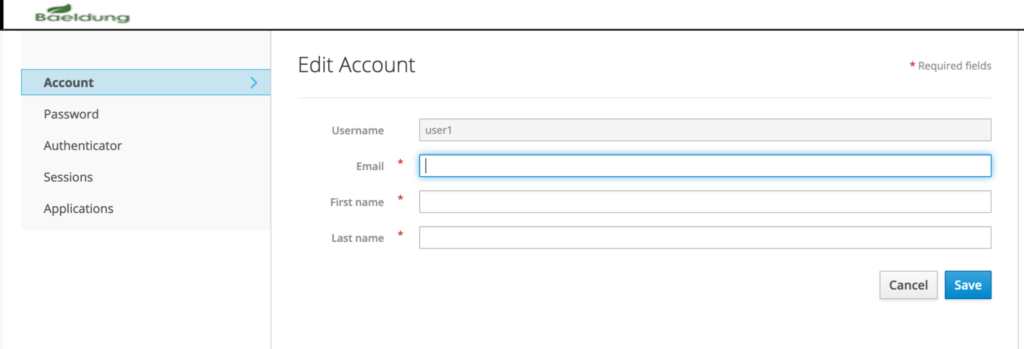
А вот как страница выглядит сейчас:

Важно отметить, что на этапе разработки мы хотели бы видеть эффект от наших изменений немедленно, без перезапуска сервера . Чтобы включить это, нам нужно внести несколько изменений в файл standalone.xml Keycloak в папке standalone/configuration :
<theme>
<staticMaxAge>-1</staticMaxAge>
<cacheThemes>false</cacheThemes>
<cacheTemplates>false</cacheTemplates>
...
</theme>
Подобно тому, как мы настроили тему учетной записи здесь, чтобы изменить внешний вид других типов тем, нам нужно добавить новые папки с именами admin , email или login и выполнить тот же процесс.
2.5. Настройка страницы приветствия
Чтобы настроить страницу приветствия, сначала нам нужно добавить строку в файл standalone.xml :
<theme>
...
<welcomeTheme>custom</welcomeTheme>
...
</theme>
Во-вторых, мы должны создать папку welcome в файле themes/custom . Опять же, целесообразно скопировать index.ftl и theme.properties вместе с существующими ресурсами из каталога темы keycloak по умолчанию. ``
Теперь давайте попробуем изменить фон этой страницы.
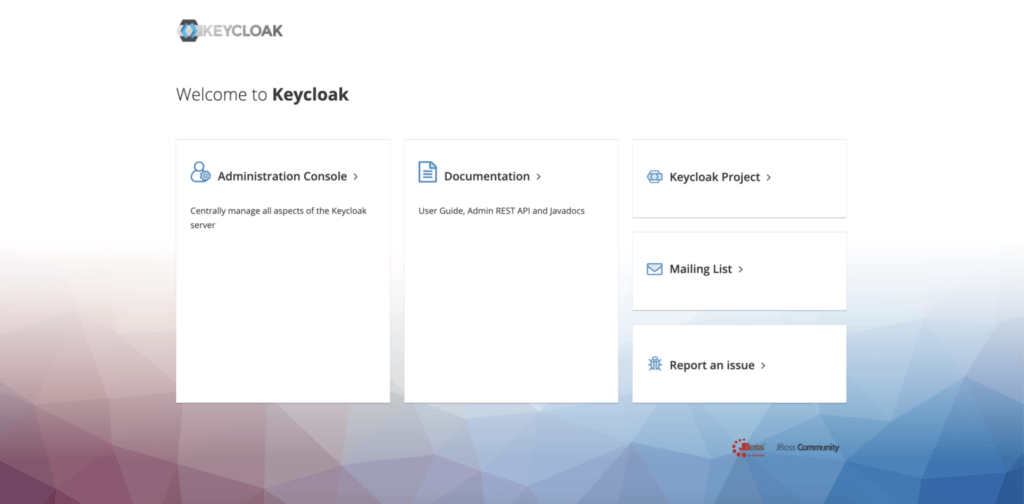
Давайте перейдем к http://localhost:8180/auth/ , чтобы увидеть, как это выглядит изначально:

Чтобы изменить фоновое изображение, сохраните новое изображение, скажем, geo.png, внутри themes/custom/welcome/resources , а затем просто отредактируйте resources/css/welcome.css :
body {
background: #fff url(../geo.png);
background-size: cover;
}
Вот эффект:

3. Настройка встроенного сервера Keycloak
Встроенный сервер Keycloak по определению означает, что на нашем компьютере не установлен поставщик IAM. Следовательно, нам нужно сохранить все необходимые артефакты, такие как themes.properties и файлы CSS, в нашем исходном коде .
Хорошее место для их хранения в папке src/main/resources/themes нашего проекта Spring Boot.
Конечно, поскольку файлы структуры темы одинаковы, способ их настройки также остается таким же, как и для автономного сервера.
Однако нам нужно настроить несколько вещей, чтобы указать серверу Keycloak собирать данные из нашей пользовательской темы.
3.1. Изменения в файле определения области
Во-первых, давайте посмотрим, как указать пользовательскую тему для заданного типа темы.
Напомним, что в случае с нашим автономным сервером на странице « Темы » нашей консоли администратора мы добавили пользовательскую тему из раскрывающегося списка « Тема учетной записи» .
Чтобы добиться того же эффекта здесь, нам нужно добавить строку в наш файл определения области, foreach-realm.json :
"accountTheme": "custom",
И это все, что нам нужно; все остальные типы, такие как « Логин » и « Электронная почта », по-прежнему будут соответствовать стандартной теме.
3.2. Перенаправление в каталог пользовательских тем
Далее давайте посмотрим, как мы можем сообщить серверу, где находится указанная пользовательская тема.
Мы можем сделать это несколькими способами.
Во время запуска загрузочного приложения для нашего встроенного сервера мы можем указать каталог темы в качестве аргумента виртуальной машины:
mvn spring-boot:run -Dkeycloak.theme.dir=/src/main/resources/themes
Чтобы добиться того же программно, мы можем установить его как системное свойство в нашем классе @SpringBootApplication :
public static void main(String[] args) throws Exception {
System.setProperty("keycloak.theme.dir","src/main/resources/themes");
SpringApplication.run(JWTAuthorizationServerApp.class, args);
}
Или мы можем изменить конфигурацию сервера в keycloak-server.json :
"theme": {
....
"welcomeTheme": "custom",
"folder": {
"dir": "src/main/resources/themes"
}
},
Примечательно, что здесь мы также добавили атрибут welcomeTheme , чтобы включить настройку страницы приветствия.
Как отмечалось ранее, все остальные изменения в файлах CSS и изображениях остаются прежними .
Чтобы просмотреть изменения на нашей странице приветствия, нам нужно запустить встроенный сервер и перейти по адресу http://localhost:8083/auth .
Страница управления учетной записью доступна по адресу http://localhost:8083/auth/realms/foreach/account, и мы можем получить к ней доступ, используя следующие учетные данные : john@test.com/123 .
4. Вывод
В этом уроке мы узнали о темах в Keycloak — их типах и структуре .
Затем мы рассмотрели пару готовых тем и способы их расширения, чтобы создать собственную настраиваемую тему в автономном экземпляре.
Наконец, мы увидели, как добиться того же на встроенном сервере Keycloak.
Как всегда, исходный код доступен на GitHub. Для автономного сервера — на GitHub с руководствами , а для встроенного экземпляра — на GitHub для OAuth .