1. Обзор
Keycloak — это сторонний сервер авторизации, используемый для управления требованиями аутентификации и авторизации наших веб-приложений или мобильных приложений. Он использует страницу входа по умолчанию для входа пользователей от имени нашего приложения.
В этом руководстве мы сосредоточимся на том, как мы можем настроить страницу входа для нашего сервера Keycloak, чтобы она выглядела по-другому. Мы увидим это как для автономных, так и для встроенных серверов.
Мы будем опираться на настройку тем для учебника Keycloak , чтобы сделать это.
2. Настройка автономного сервера Keycloak
Продолжая наш пример пользовательской темы, давайте сначала рассмотрим автономный сервер.
2.1. Настройки консоли администратора
Чтобы запустить сервер, давайте перейдем в каталог, в котором хранится наш дистрибутив Keycloak, и запустим эту команду из его папки bin :
./standalone.sh -Djboss.socket.binding.port-offset=100
После запуска сервера нам нужно только обновить страницу, чтобы увидеть наши изменения, благодаря изменениям, которые мы ранее внесли в файл standalone.xml .
Теперь давайте создадим новую папку с именем login внутри каталога themes/custom . Для простоты мы сначала скопируем сюда все содержимое каталога themes/keycloak/login . Это тема страницы входа по умолчанию.
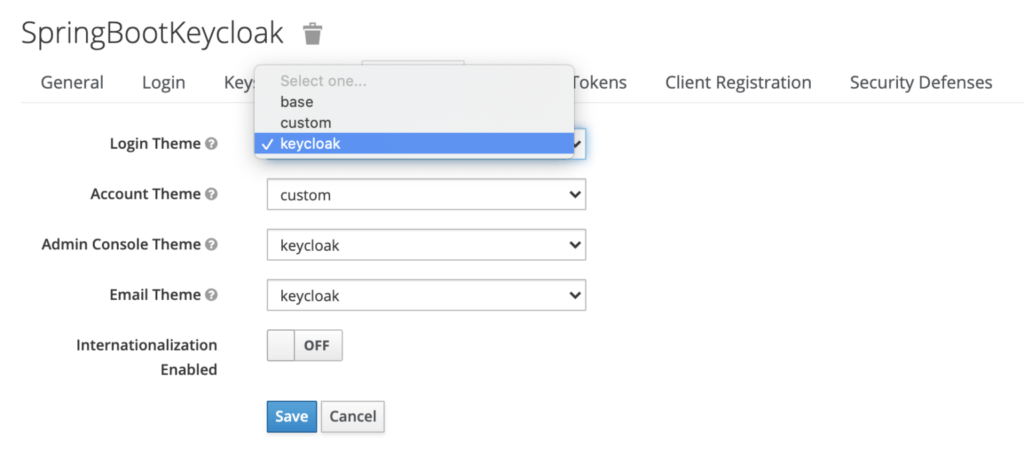
Затем мы перейдем в консоль администратора , введем учетные данные initial1 / zaq1!QAZ и перейдем на вкладку « Темы » для нашей области:

Мы выберем пользовательскую тему для входа в систему и сохраним наши изменения.
Теперь с этим набором мы можем попробовать некоторые настройки. Но перед этим давайте взглянем на страницу входа по умолчанию :

2.2. Добавление настроек
Теперь предположим, что нам нужно изменить фон. Для этого мы откроем login/resources/css/login.css и изменим определение класса:
.login-pf body {
background: #39a5dc;
background-size: cover;
height: 100%;
}
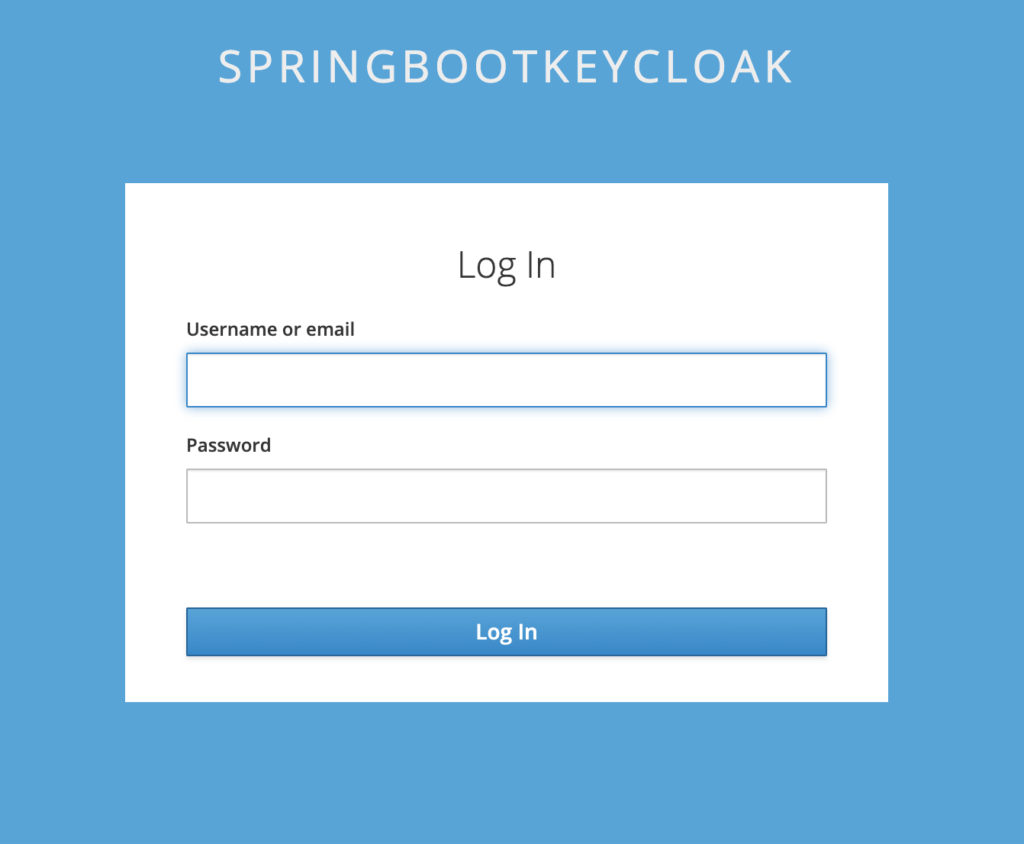
Чтобы увидеть эффект, давайте обновим страницу:

Далее попробуем изменить метки для имени пользователя и пароля.
Для этого нам нужно создать новый файл messages_en.properties в папке theme/login/messages . Этот файл переопределяет пакет сообщений по умолчанию, используемый для данных свойств:
usernameOrEmail=Enter Username:
password=Enter Password:
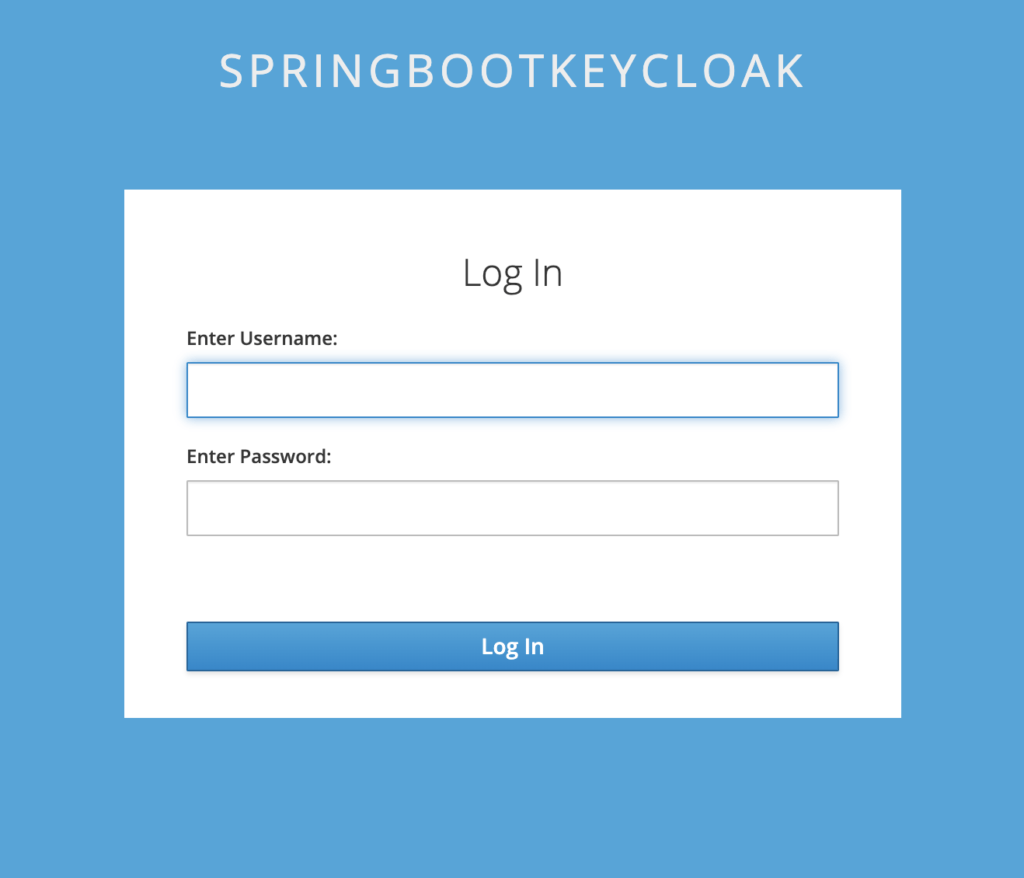
Для проверки снова обновите страницу:

Предположим, мы хотим изменить весь HTML или его часть, нам нужно переопределить шаблоны freemarker, которые Keycloak использует по умолчанию. Шаблоны по умолчанию для страницы входа хранятся в каталоге base/login .
Допустим, мы хотим, чтобы WELCOME TO FOREACH отображалось вместо SPRINGBOOTKEYCLOAK .
Для этого нам нужно скопировать base/login/template.ftl в нашу папку custom/login .
В скопированном файле измените строку:
<div id="kc-header-wrapper" class="${properties.kcHeaderWrapperClass!}">
${kcSanitize(msg("loginTitleHtml",(realm.displayNameHtml!'')))?no_esc}
</div>
К:
<div id="kc-header-wrapper" class="${properties.kcHeaderWrapperClass!}">
WELCOME TO FOREACH
</div>
На странице входа теперь будет отображаться наше пользовательское сообщение вместо имени области.
3. Настройка встроенного сервера Keycloak
Первым шагом здесь является добавление всех артефактов, которые мы изменили для автономного сервера, в исходный код нашего встроенного сервера авторизации.
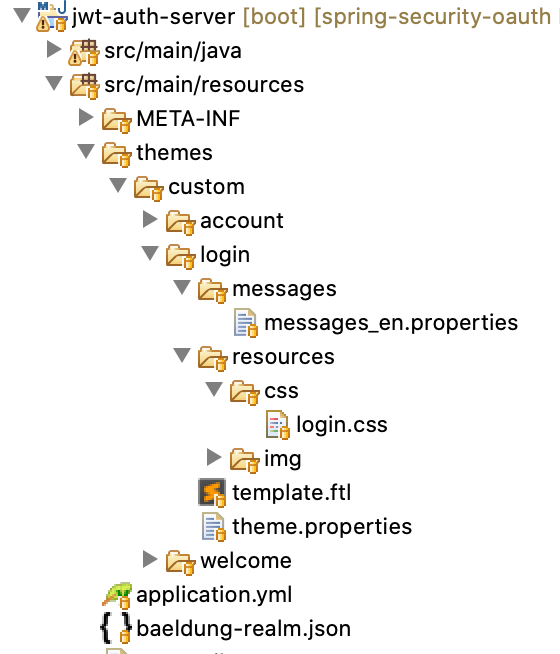
Итак, давайте создадим новую папку для входа в src/main/resources/themes/custom со следующим содержимым:

Теперь все, что нам нужно сделать, это добавить инструкцию в наш файл определения области, foreach-realm.json , чтобы для нашего типа темы входа в систему использовался пользовательский :
"loginTheme": "custom",
Мы уже перенаправили в каталог пользовательской темы , чтобы наш сервер знал, откуда брать файлы темы для страницы входа.
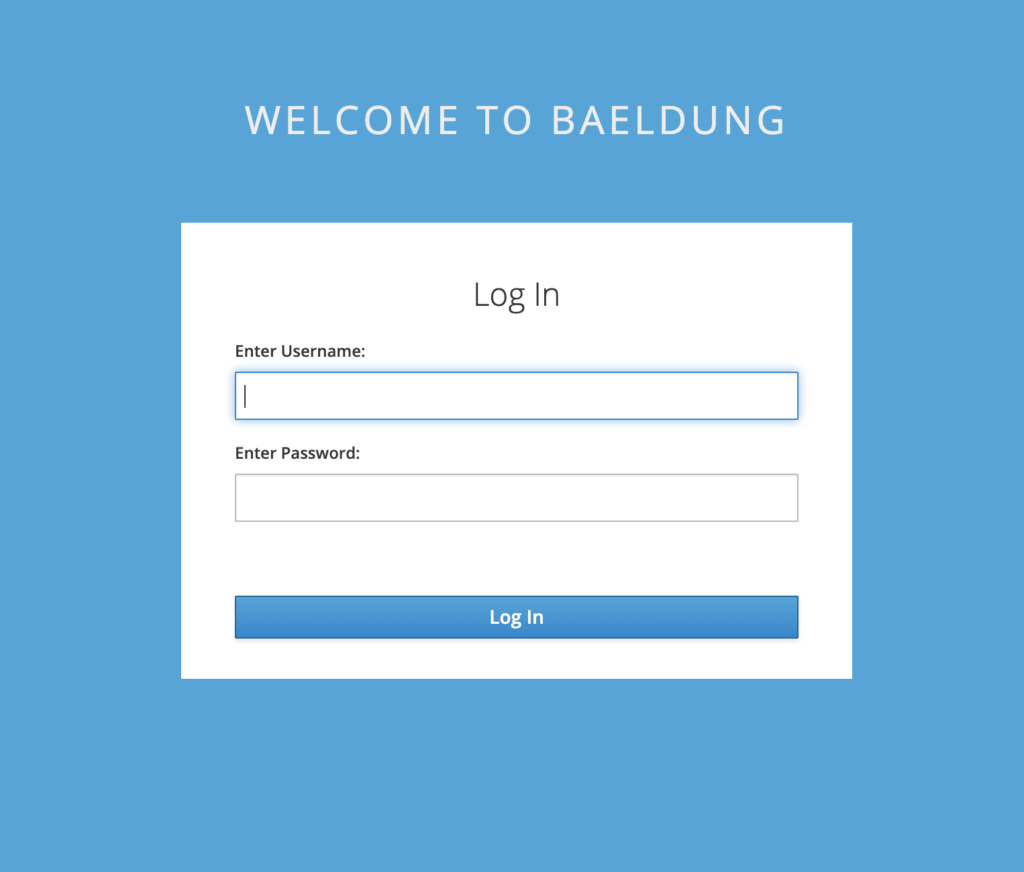
Для тестирования давайте перейдем на страницу входа :

Как мы видим, все настройки, сделанные ранее для автономного сервера, такие как фон, имена меток и заголовок страницы, появляются здесь.
4. Обход страницы входа в Keycloak
Технически мы можем полностью обойти страницу входа в Keycloak, используя пароль или поток предоставления прямого доступа . Однако настоятельно рекомендуется вообще не использовать этот тип гранта.
В этом случае нет промежуточного этапа получения кода авторизации, а затем получения токена доступа взамен. Вместо этого мы можем напрямую отправить учетные данные пользователя через вызов REST API и получить в ответ токен доступа.
Фактически это означает, что мы можем использовать нашу страницу входа для сбора идентификатора и пароля пользователя и вместе с идентификатором и секретом клиента отправить их в Keycloak в POST на конечную точку токена .
Но опять же, поскольку Keycloak предоставляет богатый набор функций входа в систему, таких как «запомнить меня», сброс пароля и MFA, и это лишь некоторые из них, нет особых причин обходить его.
5. Вывод
В этом руководстве мы узнали, как изменить страницу входа по умолчанию для Keycloak и добавить наши настройки .
Мы видели это как для автономного, так и для встроенного экземпляра.
Наконец, мы кратко рассмотрели, как полностью обойти страницу входа в Keycloak и почему бы этого не сделать.
Как всегда, исходный код доступен на GitHub. Для автономного сервера — на GitHub с руководствами , а для встроенного экземпляра — на GitHub для OAuth .